The Universal CSS Navigation Menu for Dreamweaver allows you to create all kind of great web site navigation menus: Cascading Drop down Menus, Mega Menus, Popup or Context Menus. The menus use great display animations, are CSS based and fully cross browser compatible, which makes them search engine friendly, easy to use and very stylish. Choose from the 13 supplied CSS designs, adjust them or create your own to fully suite your site.
Universal CSS Navigation Menu Manual
Create all kind of great web site navigation menus
Advanced: Creating Mega Menu
In this tutorial we will show you how to create a horizontal Mega menu using Universal CSS Navigation Menu
*You can also check out the video here.
How to do it
1.Define your site in Dreamweaver and create a new page.
2.Applying the extension – Choose the ![]() icon from the DMXzone object bar to
apply the extension.
icon from the DMXzone object bar to
apply the extension.
![]()
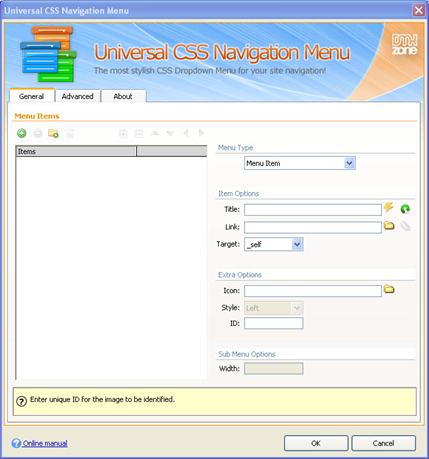
The Universal CSS Navigation Menu dialog appears:

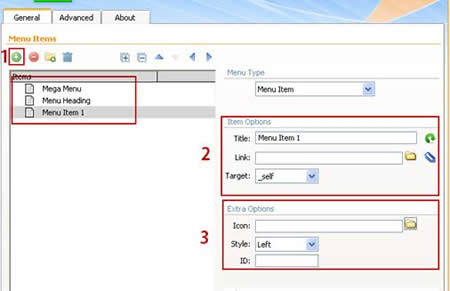
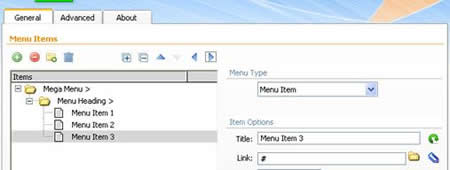
3.Adding Menus – Like we did in the previous tutorial first we'll add our menu items from the Add Menu Item button. (1) For each menu item we add Title, Link and Image. In our case we named our menus Mega Menu, Menu Heading and Menu Item 1.
*You can add as many sub items and headings as you needed.
4.Adding Menu Type – Now, when our menu items are added, we're going to set a menu type to each one.
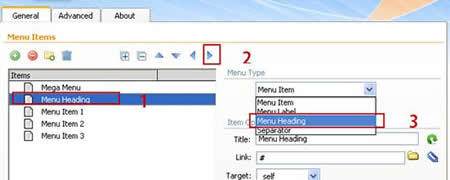
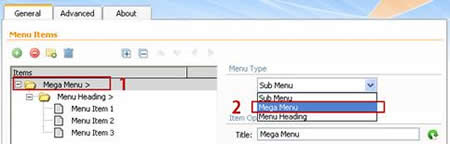
- Select
the Menu Heading item (1), click the Move Menu Item Right button to make it child of the Mega Menu (2) and select the Menu
Heading from the Menu Type dropdown menu.
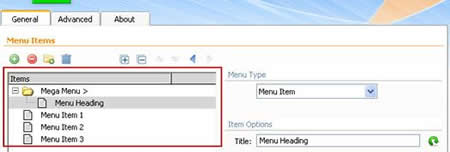
The result should look like this:
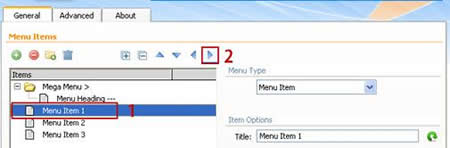
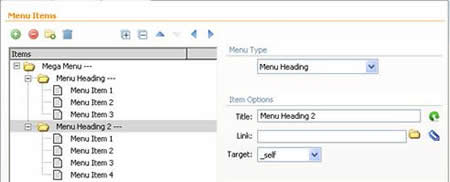
- Now, choose the first sub item (1), click the Move Menu Item Right button twice (2) in order to make this item a child of the Menu Heading. We do the same for the other menu items.
The result should look like this:
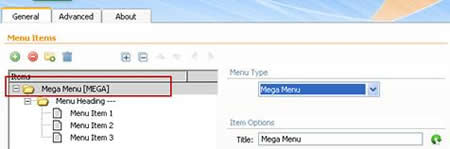
- Setting the Mega Menu - We're done with structuring
our menu and now, we're going to set the Mega Menu as a menu type
for the upper item in the menu tree.
- Select the Mega Menu item (1) in the menu tree and choose Mega Menu from the Menu Style tab. (2)
The result should look like this:
- You add more Menu Headings with sub
items the same way we did the Adding Menus and Adding Menu Types.
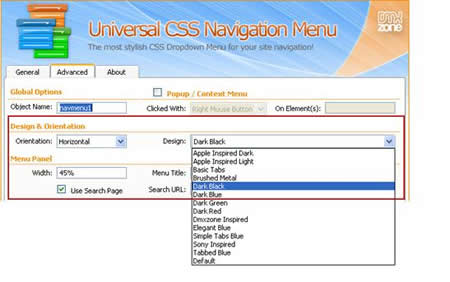
6.Design and Orientation – Open the Advanced tab in the Universal CSS Navigation Menu dialog. For our menu we choose the Horizontal menu with Dark Blue Design.

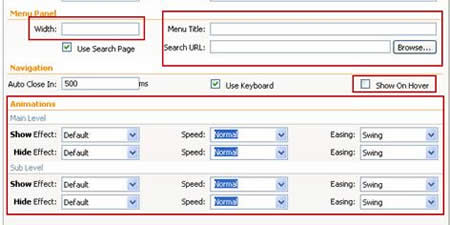
7.Menu appearance, Navigation and Animations – From the options in the Menu Panel you can set the menu Width, Menu Title or add a Search Page. Choose whether or to show the sub menu on Hover or on Click from the Navigation Menu and select an animation.
8.When you're done click OK to save your work and preview the result in your favorite browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.