So you like the way iPad and iPhone work? Having great bouncing scrollable areas, minimalistic scrollbars, amazing sliding pages? Great gestures touch interfaces and stunning styles? Well you can have all that now on your regular browsers as well as touch devices with the new Sliding Panels extension from DMXzone!
Sliding Panels Manual
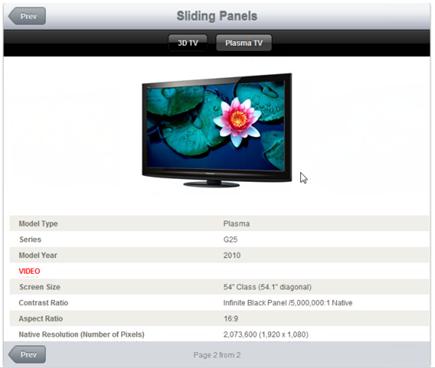
Present your content in stunning Panels!
The Basics: Creating Simple Sliding Panels
In this tutorial we will show you how to create simple panels with the help of Sliding Panels extension.
*You can also check out the video.

How to do it
1.Define your site in Dreamweaver and create a new page.
2.Applying the extension – Choose the ![]() icon from the DMXzone object bar to apply
the extension.
icon from the DMXzone object bar to apply
the extension.
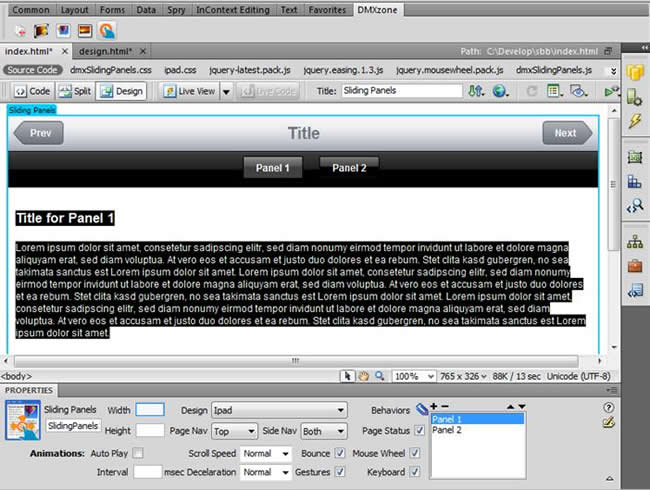
The Sliding Panels are now inserted in your page with two default
panels and text. You can edit the design in the panels or copy/paste an already
designed page in it. For our tutorial we will use a page that we`ve already
designed.
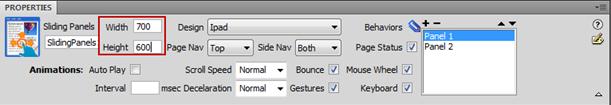
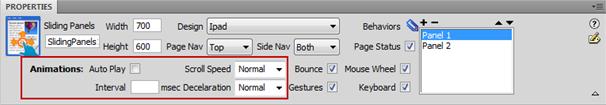
3.Setting Width and Height – From the property inspector set the size of your panels in pixels (in our case 700px x 600px). You can also set it percents; if you set 100% the size of the panels will match the browser size.

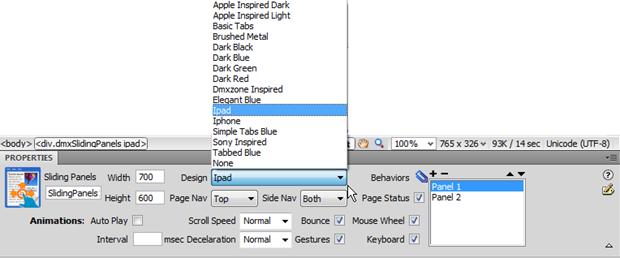
4.Choosing design – You can choose one of the 15 CSS Designs packed in the extension. For our panels we will use the iPad Design.

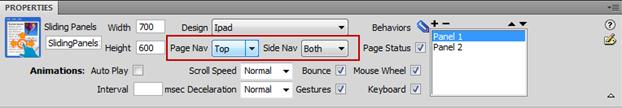
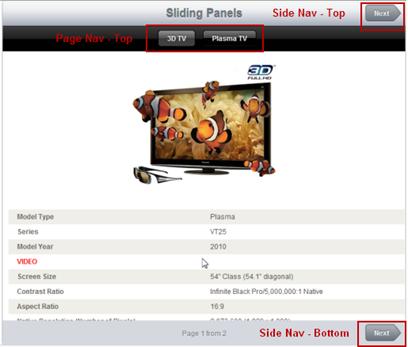
5.Page and Side Navigation (Top, Bottom, both) - We choose Page Nav – Top and Side Nav – Both positions.


6.Adjusting the animation settings - Auto Play, Scroll speed, Deceleration and Interval (in msec) are also some of the features in the Sliding Panels extension. For now, we will use the default ones.

7.Bounce Effect and Gestures - We've selected the Bounce effect in order to implement a bouncing motion to our page of content. Also we've checked the Gestures feature for great sliding power when viewed on an iPad/iPhone or other touch device!

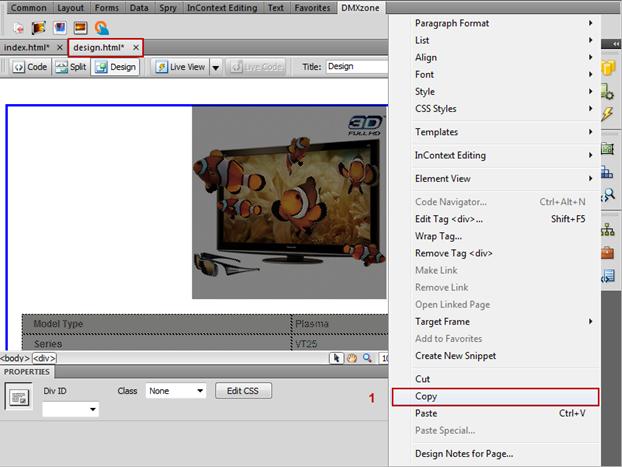
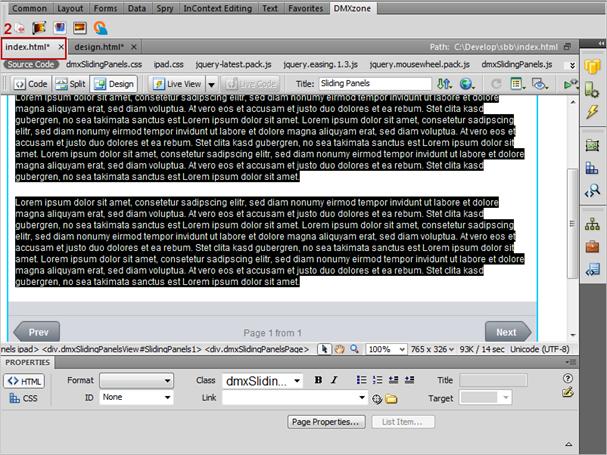
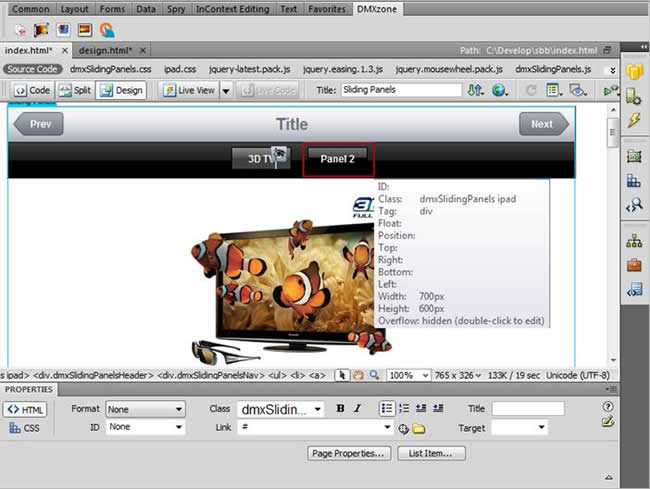
8.Inserting the designed layout in the Sliding Panels – We copy our layout (1), select the default text and paste the layout within the Sliding Panels (2).
*You can always edit directly in the Sliding Panels without creating a new page with a designed layout.


9.Editing Panels name – Click on the panel in order to change its name.
Now, save your settings and preview the result in your favourite browser! This is how easily you can create a Sliding Panels in Dreamweaver!
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.





Comments
Be the first to write a comment
You must me logged in to write a comment.