In this article you'll find a detailed manual about the HTML5 Slideshow extension. It helps you bring your photos to life with amazing effects from the famous director, Ken Burns. The HTML5 slideshow slowly zooms in and pans across your photos and uses HTML5 elements like the Canvas control when available for the highest animation quality and no flash at all – so it runs on all iDevices smoothly!
HTML5 Slideshow Manual
Create Mind-Blowing HTML5 Presentations!
Advanced: Combining HTML5 Slideshow with DMXzone Lightbox
In this tutorial we will show you how to open your HTML5 Slideshow images in DMXzone Lightbox. For this tutorial you need to have DMXzone Lightbox extension installed in your Dreamweaver.
*You can also check out the video.
How to do it
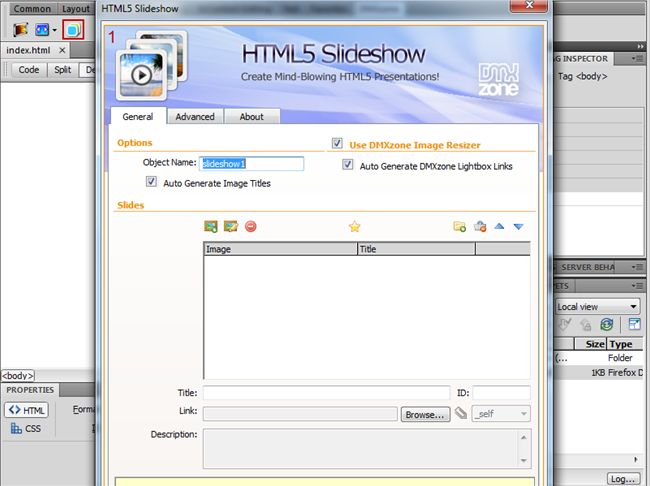
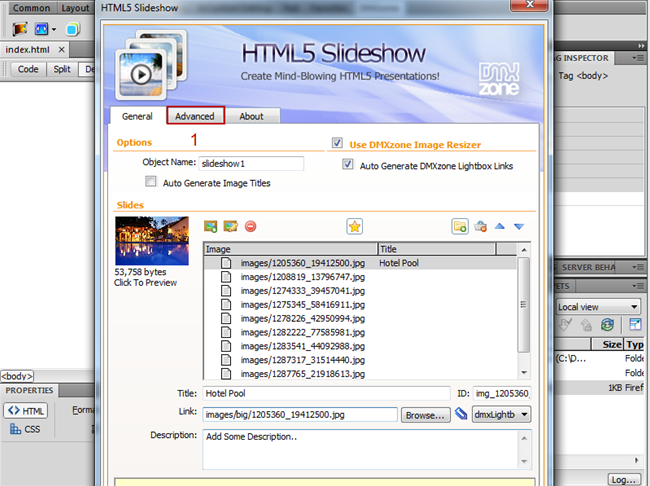
- Click the HTML5 Slideshow icon (1) and the extension dialog will open.
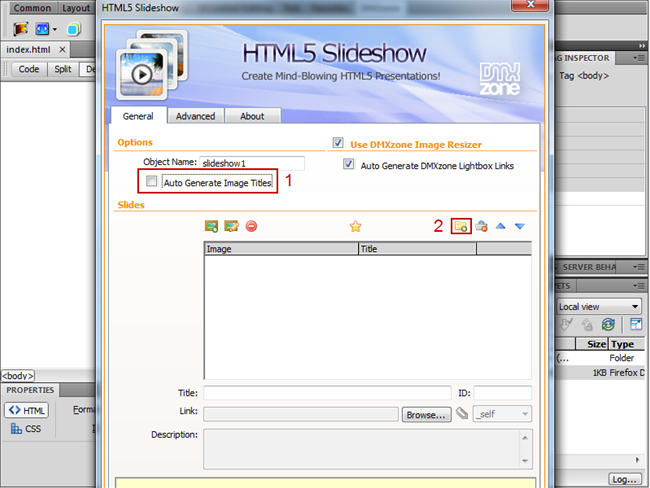
- We will uncheck the Auto Generate Image Titles check box, because we need different names for each image (1). Also,
we will import a whole folder of images, so we click the Import a whole folder button (2).
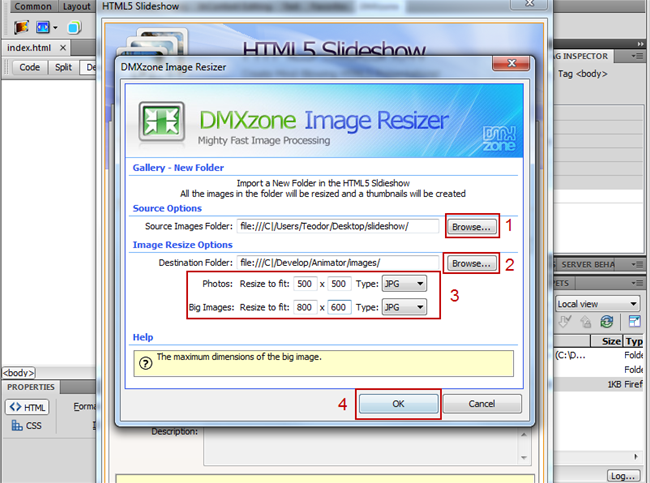
- Select the source folder (1) and the destination folder (2) of your images. Adjust the image
size settings (3) and click the OK button (4).
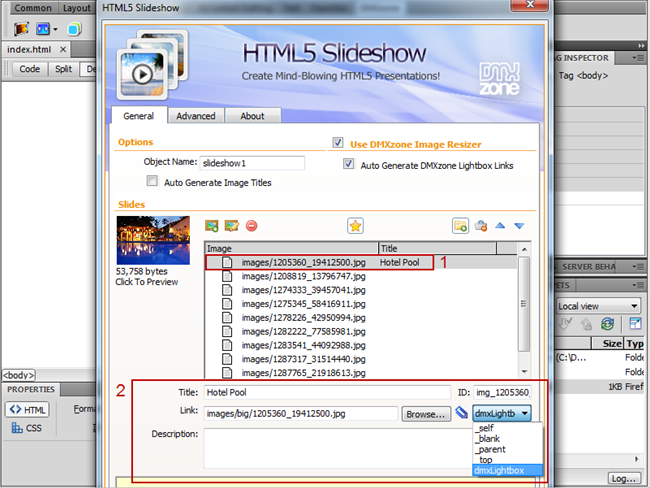
- Select the first image of your Slideshow (1) and
add a title and description. The link is
automatically generated by the extension but if you want a different one,
you can change it any time. It will open in a DMXzone Lightbox (2).
- You can customize the appearance (1) of your Slideshow like we did in the previous tutorial. When your done save your work and preview it in a browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.









Comments
Be the first to write a comment
You must me logged in to write a comment.