With the DMXzone Accordion you can have accordion sections instead of pages anywhere on your site. Arrange your texts, images, videos and even whole pages and style them to create an intuitive and user-friendly navigation that will fit perfectly any window or monitor size. Grab your users' attention with stunning animation effects that will be played when toggling the content of your sections and present your products or ideas more effectively!
DMXzone Accordion Manual
Organize your content in sections with amazing effects and animation
The Basics: Adding DMXzone Accordion on a Website
In this tutorial we will show you how to insert DMXzone Accordion on your page and the options that we included in it.
*You can also check out the video.
How to do it
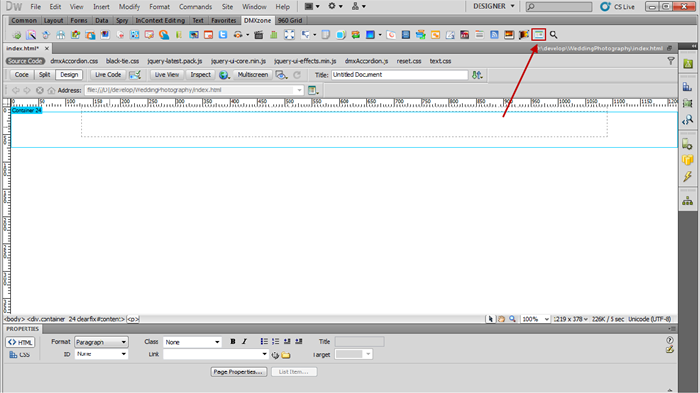
- We're going to insert the DMXzone Accordion on our page. Click the DMXzone Accordion icon.
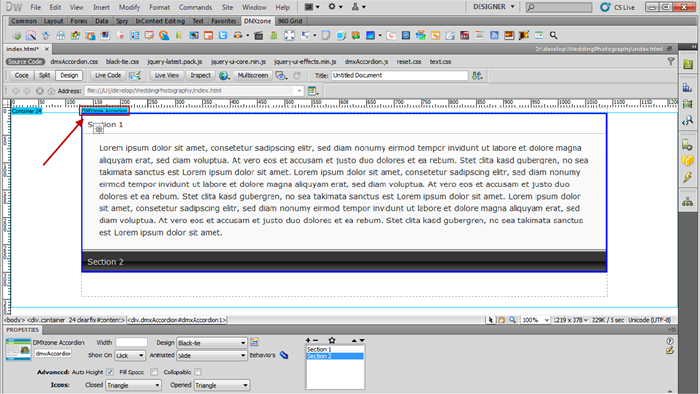
- Clicking the icon automatically inserts the DMXzone Accordion on our page. Now click on the blue DMXzone
Accordion Label in order to get the settings in the property
inspector.
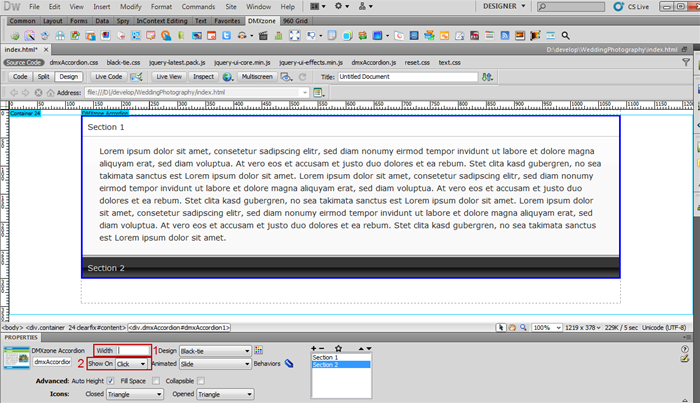
- To customize our Accordion appearance and navigation first
we set a width (1). If you leave this field empty the Accordion
will fit the width of the container it was inserted in. Then we have to
choose whether to switch sections on click or on hover. We select the
onClick option (2).
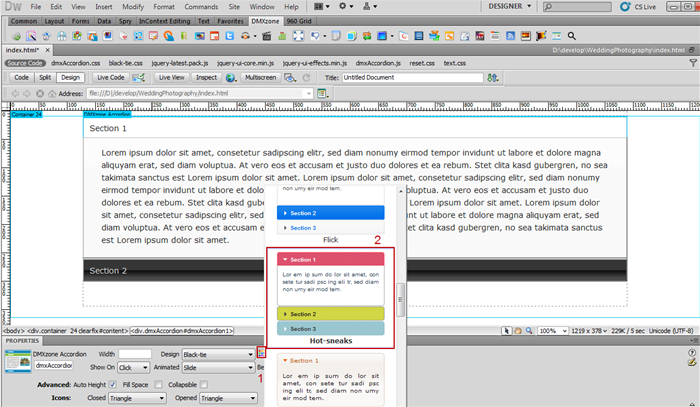
- The next step is to choose one of the 24 CSS designs available. Click the Style pickup button (1) where you can preview them. For our page we select the Hot-sneaks (2) style.
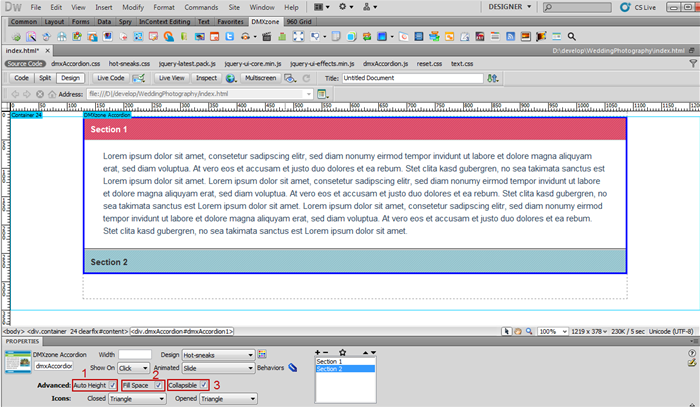
- You can select Auto Height (1) to adjust its height according to the size of the highest section. By selecting Fill Space (2) your Accordion will fill the vertical space allocated by its container. Check collapsible (3) if you want when clicked the selected section to toggle its content closed/open.
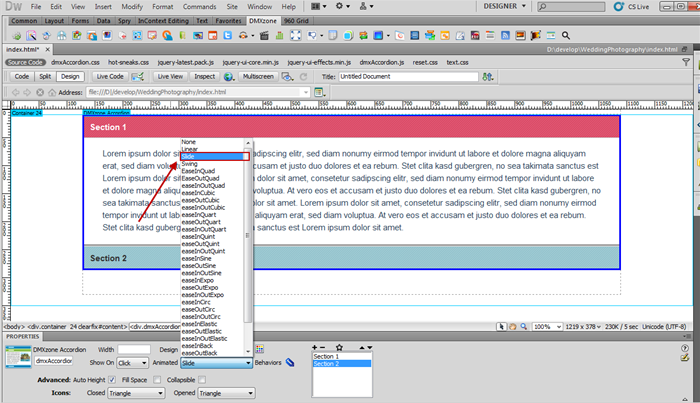
- We'll add an animation effect that will be played when switching between the sections.
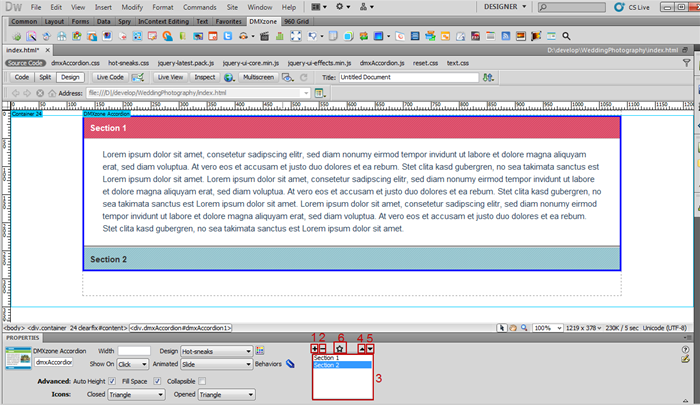
- In order to divide your content into sections you can add and remove Sections by clicking the Add (1) and Remove (2) buttons. You can see them in the Selection list (3). To rearrange the Sections you've created, click the Move Up (4) or Move Down (5) buttons. You can also add a start section from the Star icon (6).
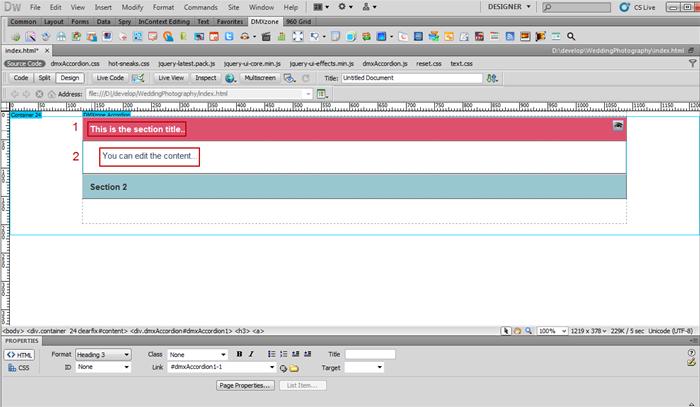
- You can edit your Sections names (1) and their content (2), directly in Dreamweaver. When you are done, save your work and preview the result in the browser
- That's how easy it is to insert a DMXzone
Accordion on your page.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.













Comments
Be the first to write a comment
You must me logged in to write a comment.