In this article you will find a detailed information about the DMXzone Colorpicker extension. It includes basic and advanced tutorials (video and detailed) that will teach you how to work with this tool. Also we listed the available for use masks and preview of the 24 supplied designs.
DMXzone Colorpicker Manual
Identify and represent any color on your website
Advanced: Changing Background Colors with DMXzone Timepicker
In this tutorial we will show you how to change a CSS Style Property of an element on your page using DMXzone Colorpicker.
*You can also check out the video.
How to do it
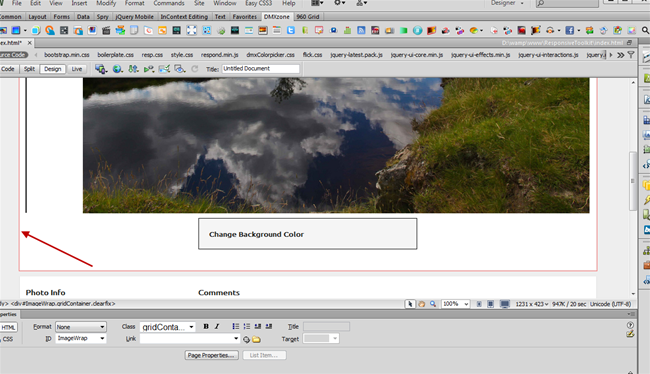
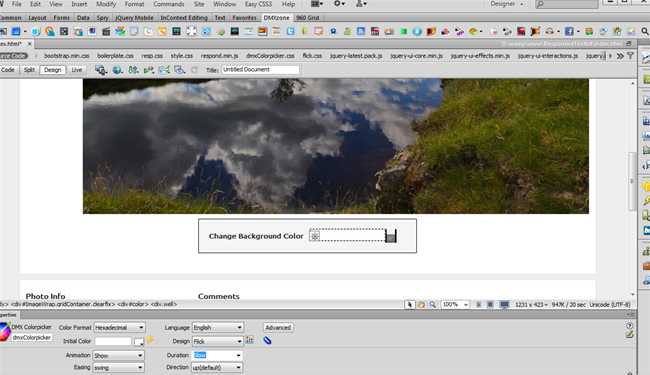
- We've already created our page layout and want to change the background color property of the Div container that wraps our image.
- The Div container has ID #ImageWrap (1). Click the DMXzone Colorpicker icon (2) and the window will appear.
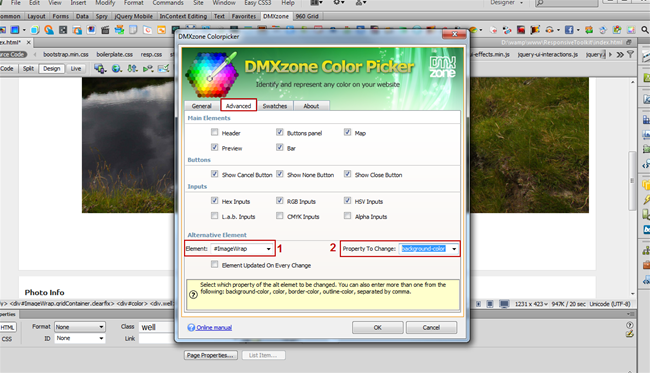
- In the Advanced tab, select the element with ID ##ImageWrap## (1) from the element dropdown menu, open the property to change menu and choose background-color item (2).
NOTE: You can select more than one CSS selectors, separated by comma in the Element field
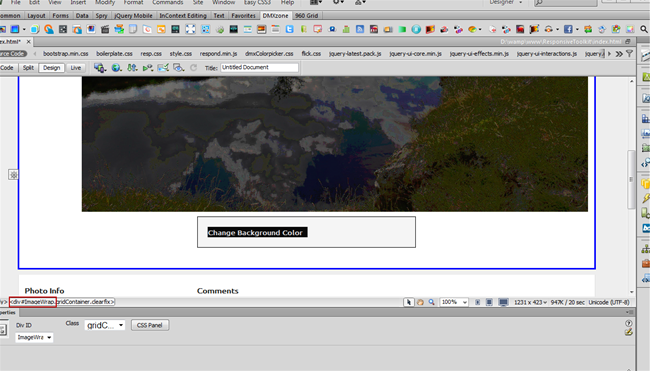
- Now you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.