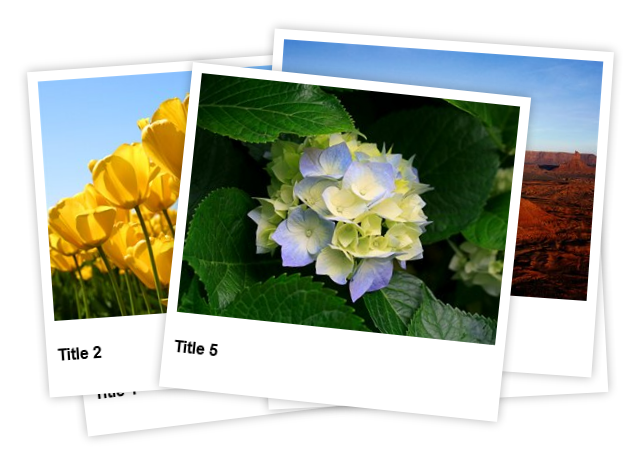
HTML5 3D Flipping Gallery is the
perfect solution if you are looking for to create a polaroid-like image
gallery. It features CSS 3D transforms for native 3D in browsers that
support the new CSS properties. You can drag your images all over the
screen, give them titles and add descriptions. This and a lot more you'll find in this article, explained in tutorials and videos.
HTML5 3D Flipping Gallery Manual
Present your images in polaroid-like galleries with stunning effects
Advanced: Dynamic HTML5 3D Flipping Gallery
In this tutorial we will show you how to use HTML5 3D Flipping Gallery with a dynamic source.
*You can also check out the video.

How to do it
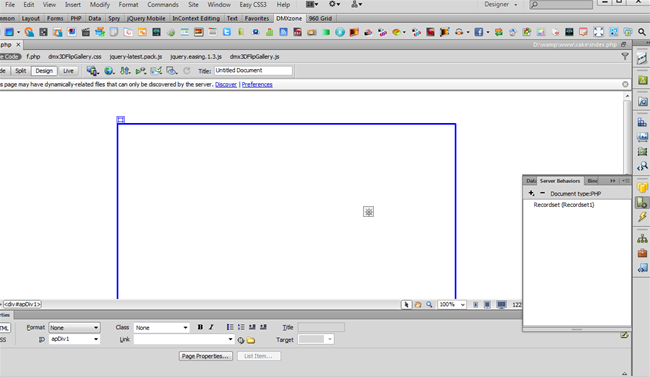
- We've already created a standard Dreamweaver recordset and added a container for the gallery to be inserted in.
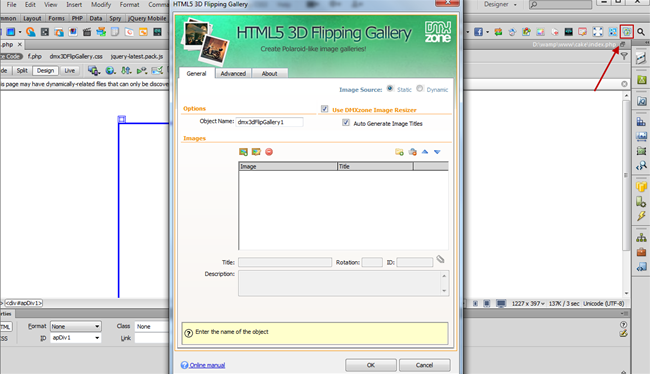
- Click the HTML5 3D Flipping Gallery icon and the dialog will appear.
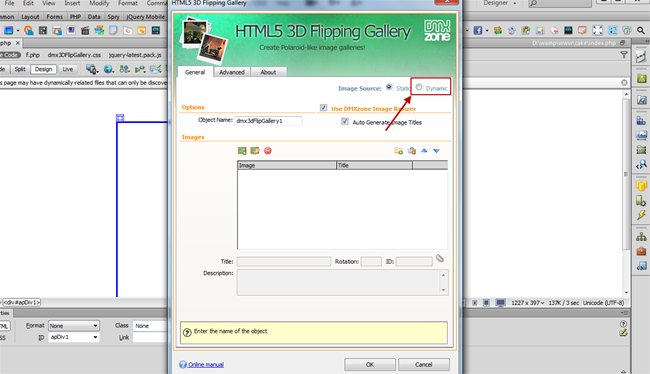
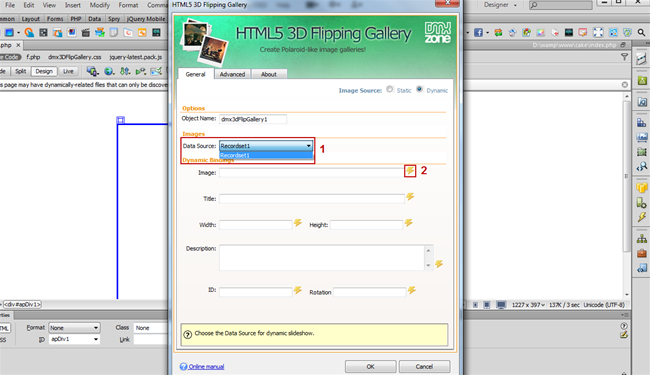
- Select the image source to be dynamic.
- Select your recordset for the data source (1) and click the dynamic data button for the images (2).
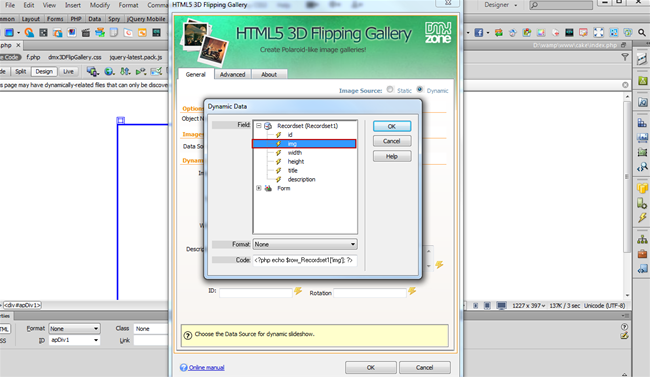
- Select the binding that corresponds to your images and click OK.
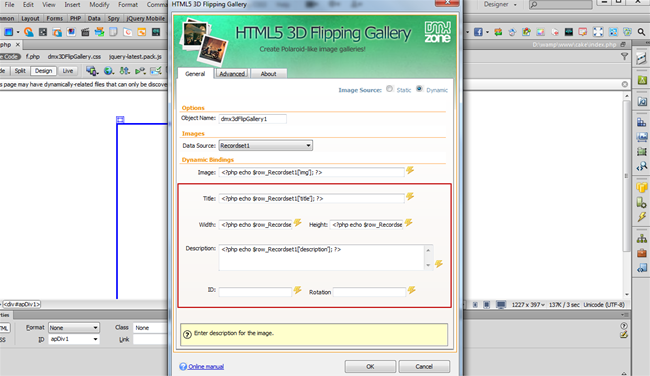
- We do the same for the title, width, height and description fields. In the Advanced tab you can customize the appearance of the gallery from the variety of options.
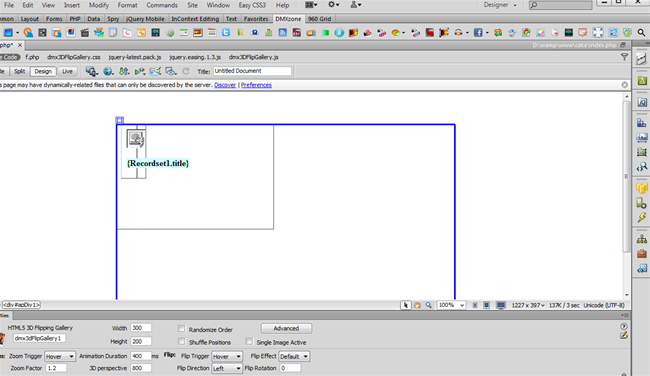
- Now, you can save your work for browser preview.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.