In this article we you will find useful information about the DMXzone Ajax Form Dreamweaver extension. We covered everything from basic to advanced usage, well presented in detailed tutorials and videos. Also we included the features packed in this helpful tool and many more.
DMXzone Ajax Form Manual
Learn how to use the DMXzone Ajax Form extension
Advanced: Load Dynamic Galleries on Demand
In this tutorial we will show you how to load dynamic galleries inline on demand using DMXzone Ajax Form.
*You can also check out the video.
How to do it
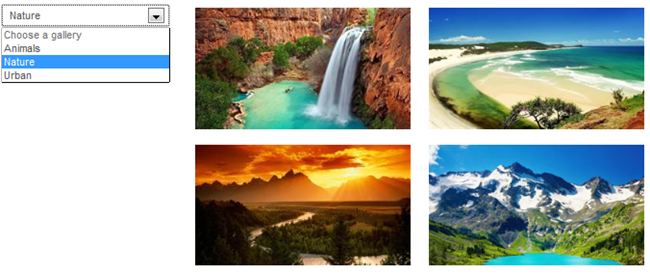
- We already created 2 pages – an Index page, where we will place the Gallery Type menu and a Gallery page that contains dynamic images from a recordset.
- First, we're going to insert a form containing a select/list
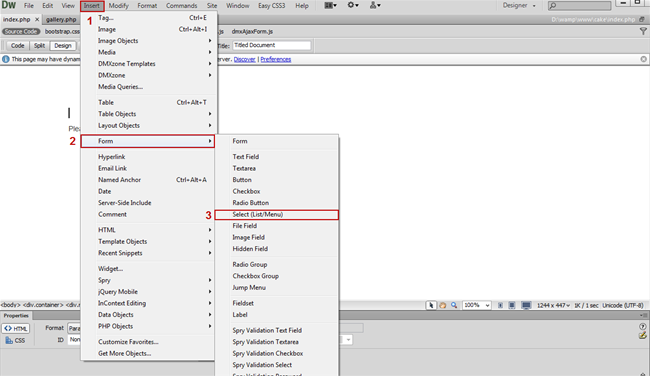
menu. From the Insert menu (1), choose the Form menu item
(2) and select the Select (List/Menu) (3).
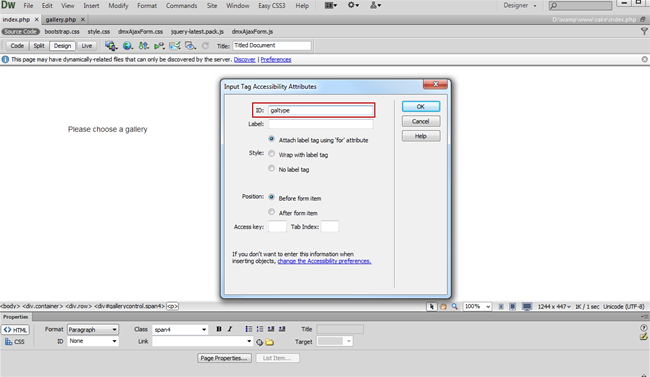
- In the Input tag accessibility attributes window we
enter an ID galtype.
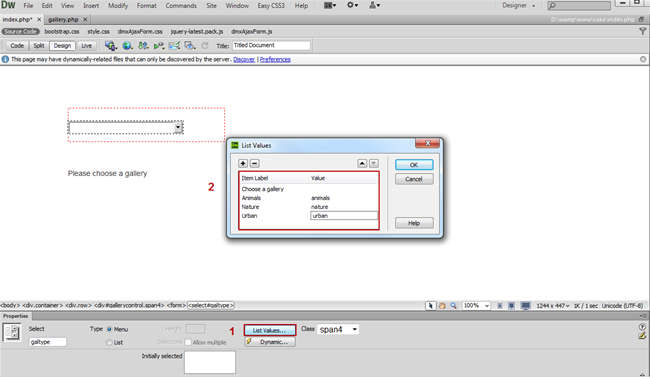
- Click the List values button (1) in order to add
options to the menu. We enter the Labels and Values to the menu (2),
which we will use to filter our Gallery page recordset. When you're done,
click OK.
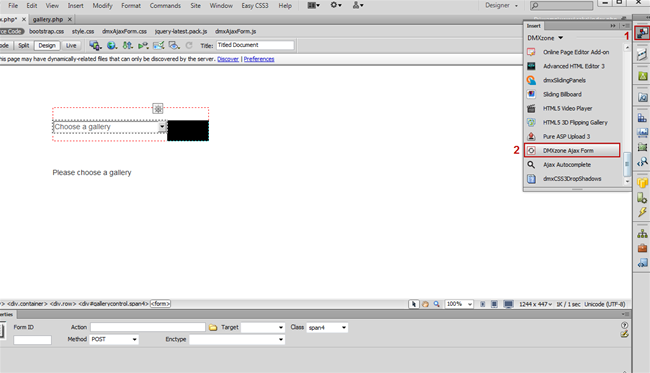
- From the Insert button (1), select the DMXzone Ajax Form (2).
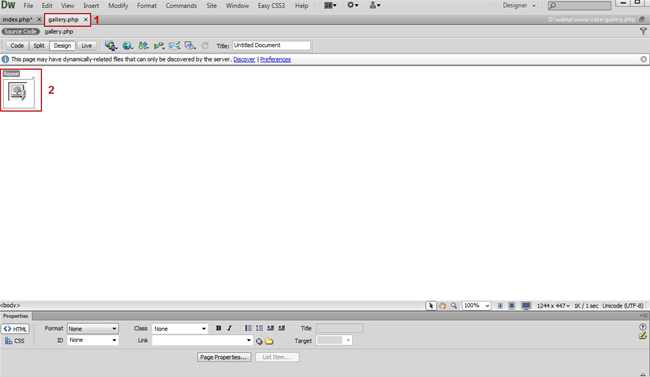
- Now, switch the Gallery page (1), where we have a dynamic image inside a repeat region (2).
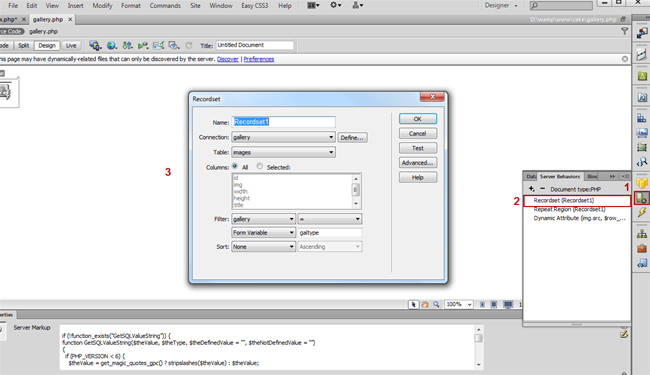
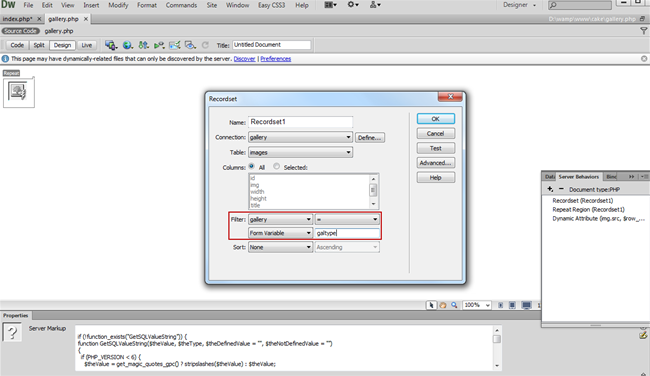
- In the Server behaviors (1) we created a recordset, which contains our images source, click on it (2) and the recordset window will open (3).
- We have three gallery types in our database (animals, nature and urban) - the same as in the Select Menu on the index page. We are filtering the Gallery column with the Form Variable galtype that is getting the values from the Select Menu on the index page.
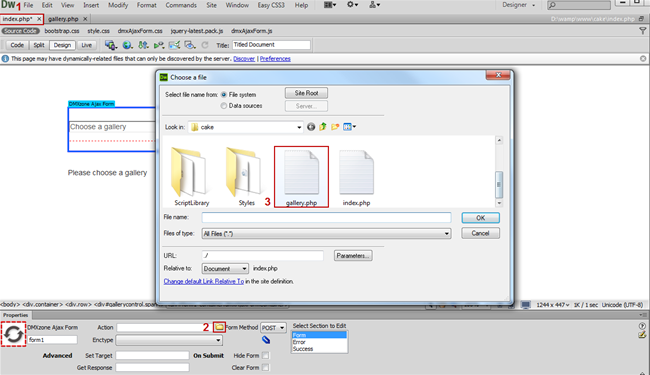
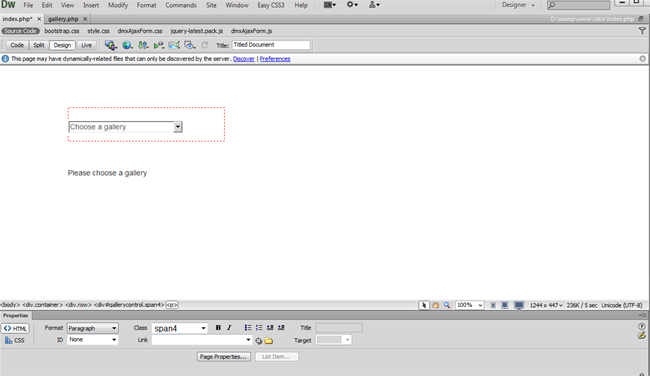
- On the Index page (1), click the Action button (2) and from the Choose a file window, select the gallery page (3).
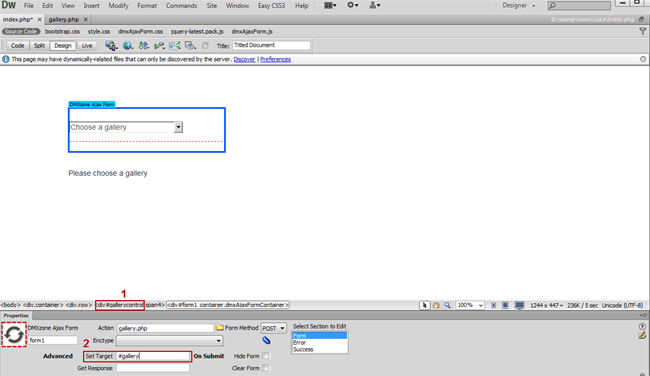
- We are going to show the Images into the Div #gallery (1) when the form is submitted. In order to do that, enter #gallery in the Set target field (2).
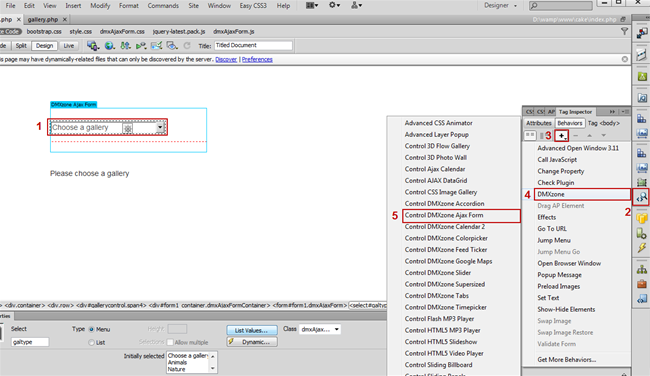
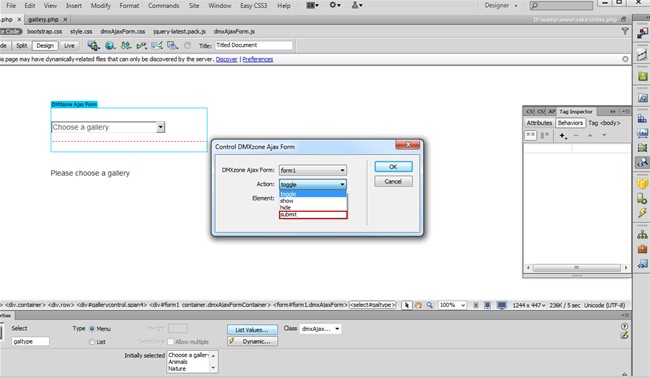
- Mark the select field (1) and select the Tag inspector (2). From the Add behavior button (3) we'll choose the DMXzone menu item (4) and open the Control DMXzone Ajax Form window (5).
- Open the Action menu, select the submit item and click OK. Now, each time the value of the Select Menu is changed the form will be submitted.
- Now you can save your work and preview the results in your browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.

















Comments
Be the first to write a comment
You must me logged in to write a comment.