In this article we covered all the important topics regarding the Sliding PayPal Shopping Cart Dreamweaver extensions. Here, you will find everything from basic usage and how to implement it on your website, to combining it with other DMXzone extensions and working with behaviors. For your convenience, the tutorials are also available in video format.
Sliding PayPal Shopping Cart Manual
Learn how to use the Sliding PayPal Shopping Cart extension
The Basics: Basic Usage of Sliding PayPal Shopping Cart
In this tutorial we will show you how to add Sliding PayPal Shopping Cart to your page.
*You can also check out the video.
How to do it
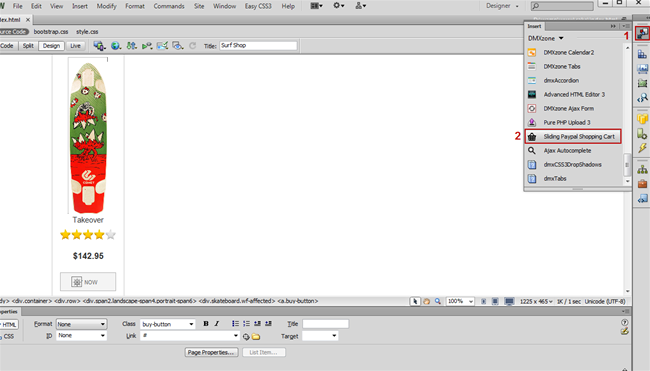
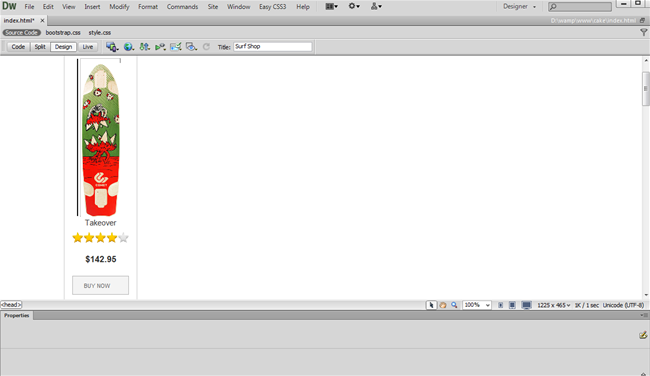
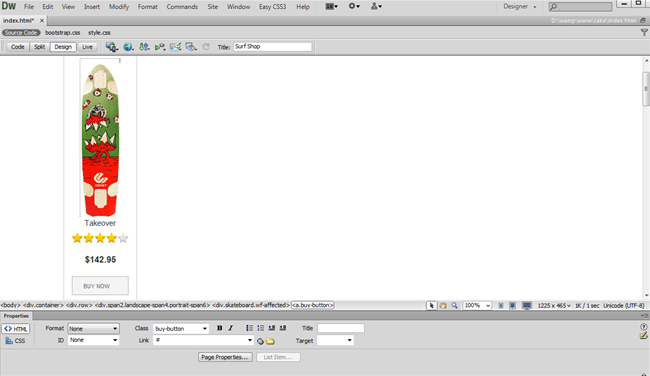
- For this tutorial, we created a simple product page with a "Buy now" button. In order to add the shopping cart, click the insert button (1) and select Sliding PayPal Shopping Cart icon (2).
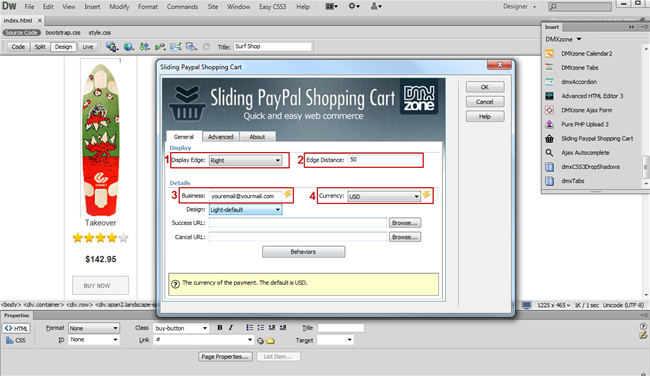
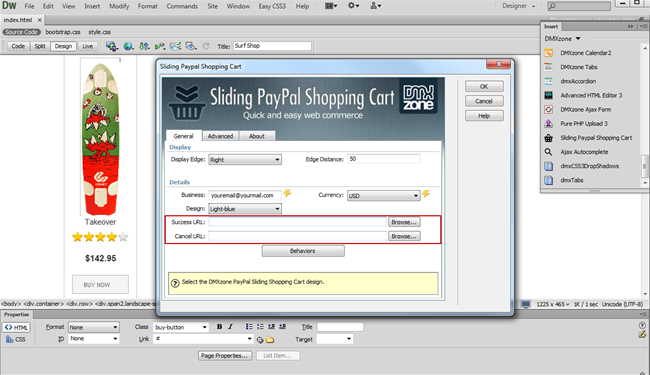
- In the Sliding PayPal Shopping Cart window, select the edge of the page where the cart should be pinned to (1) and set the distance from the edge (2). The default value is 50 pixels, you can also use percent. Add your PayPal ID or the email address associated with your PayPal account (3) and select a currency for the payment (4).
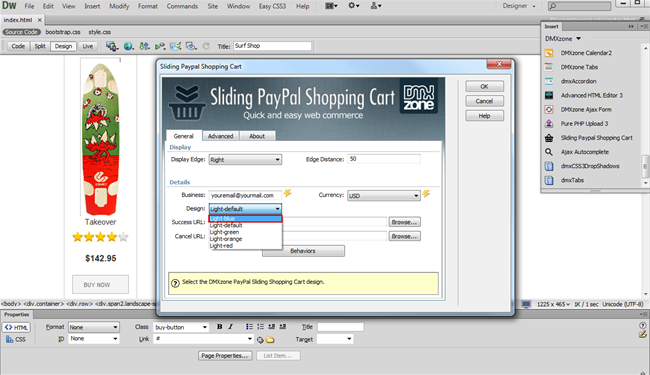
- Choose one of the predefined designs, for our showcase we'll use the light-blue one.
- You can use Success URL in order to redirect the users when the payment is completed. You can also use Cancel URL in order to redirect the users if they cancel the checkout before the payment is completed. Leaving these fields empty, both URLs will redirect the users to default PayPal pages.
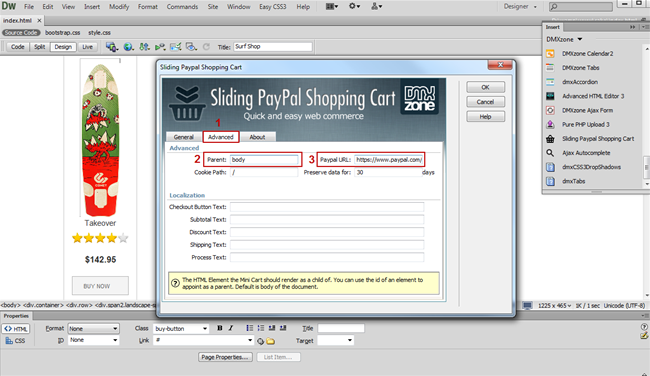
- In the advanced tab (1), you can use the ID of any HTML element (2). The default parent element is the page body, which works fine in most of the cases. Additionally, you can change the PayPal URL if you are using sandbox or another version of the PayPal website (3).
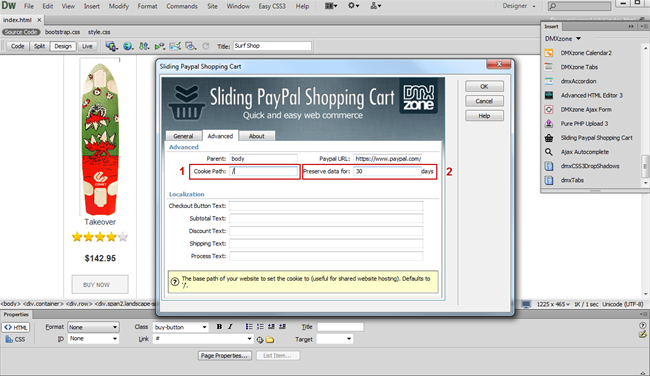
- Select the base path (1) of your website to set the
cookie to. The default value is "/". Add the number of days that
the users' browsers keep the cart data (2).
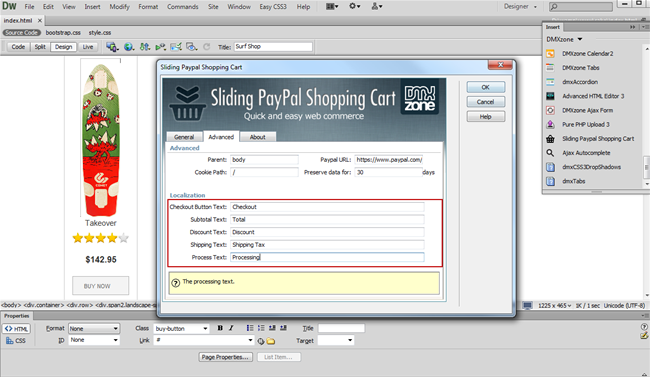
- Enter the checkout button, subtotal, discount, shipping and process texts to be used in the cart.
- The Sliding PayPal Shopping Cart is added to our page. Now we are going to add the "Add to cart" functionality to our "Buy Now" button.
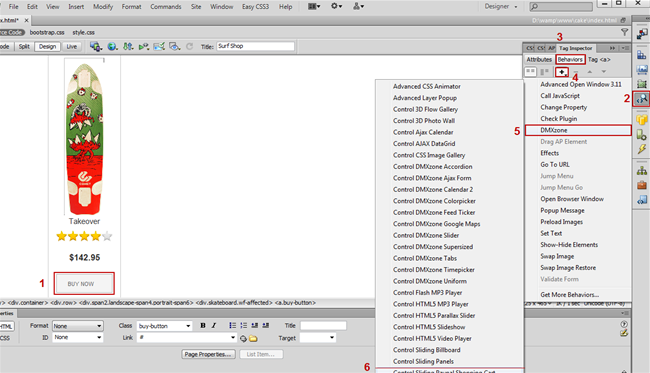
- Select the button (1) and choose the tag inspector (2). Click the behaviors button (3), the add behavior button (4), and select the DMXzone menu item (5), where we choose the control Sliding PayPal Shopping Cart menu item (6).
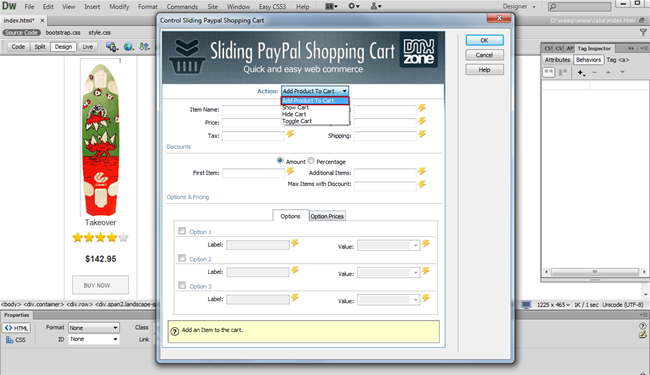
- In the control Sliding PayPal Shopping Cart window, we will select add to product cart action.
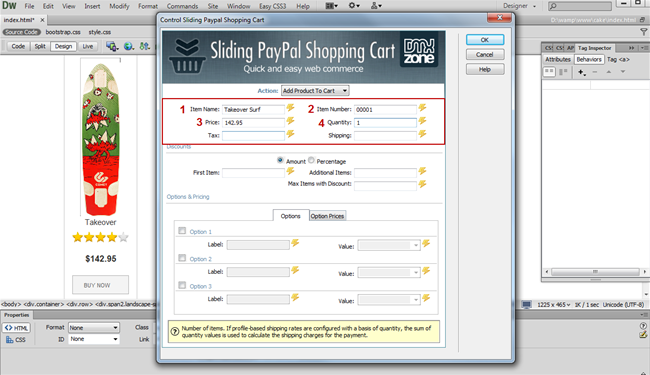
- Add the name of your item (1) that will appear in the shopping cart once it's added; give a unique item number (2) that you can use to track your sales in PayPal. Enter the price of the product (3) and set the number of items (4) to be added to the cart when the button is clicked. We leave the tax and shipping fields empty as we don't want to charge for them, but you can always add a fixed tax and shipping cost.
- Now you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
















Comments
Be the first to write a comment
You must me logged in to write a comment.