In over a hundred pages, we covered everything you need to know about the HTML5 Data Bindings extensions. The article features useful tutorials and videos on how to refresh your HTML5 Data source, How to use nested repeat regions, how to show preloader and many many more. If you still have any questions regarding the extension do not hesitate to contact our Tech support.
HTML5 Data Bindings Manual
Learn how to connect your data
Advanced: Using Repeat Children Region in HTML5 Data Bindings
In this tutorial we will show you how to show feed entries on your page using Repeat Children Region.
*You can also check out the video.
How to do it
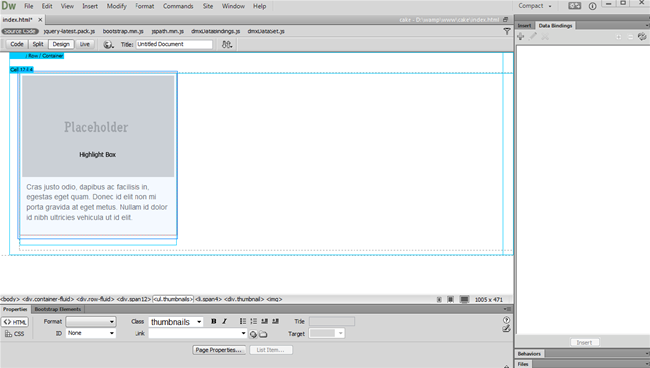
- We designed our page layout where we have an unordered list containing one element with an image and text. We want to repeat the unordered list element on our page so we can display all of the photos in our feed.
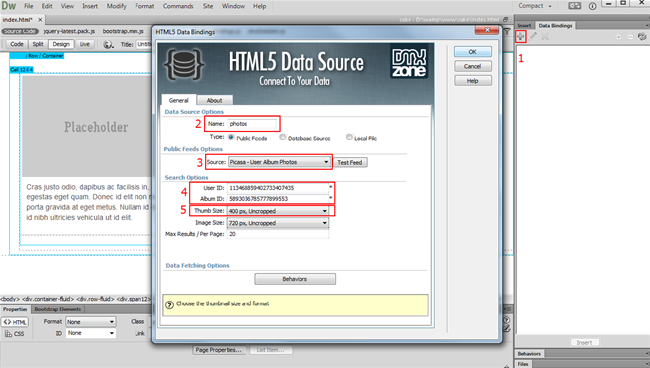
- Click add new data source button (1). In the HTML5
Data Bindings window, add a name for the Data Source (2),
select Picasa - User Album Photos feed (3). We enter the Picasa
Photographer User ID and Album ID (4) and change the image
thumbnail size (5). When you're done, click OK.
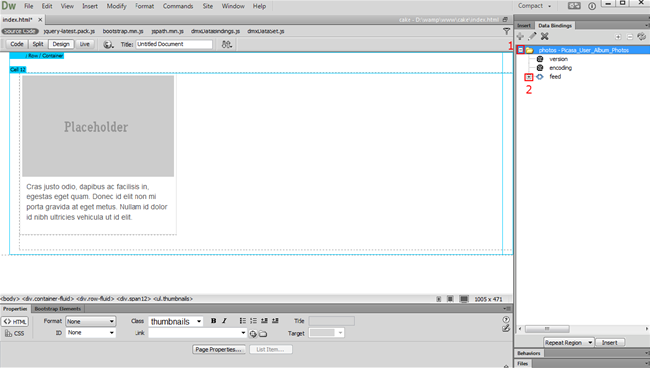
- Expand (1) the feed so you can see its structure and expand the feed element (2).
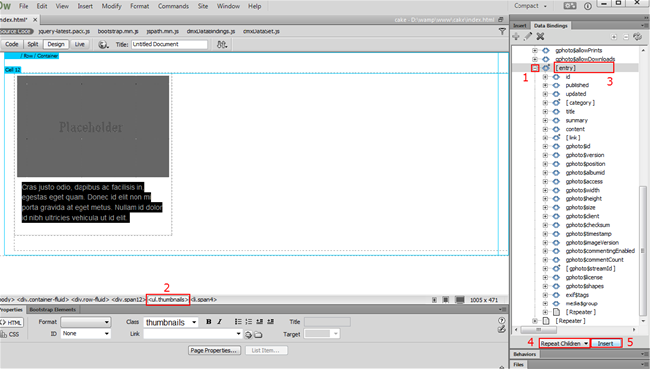
- Expand the [ entry ] repeating element (1),
because it is the feed element containing the info for our Picasa photos
and select the parent unordered list element <UL> (2).
Choose the [ entry ] repeating element (3), select repeat
children from the Smart insert panel (4) and click insert
(5).
NOTE: Repeat Children Elements can be applied to any Parent
element in a Parent > Child structure
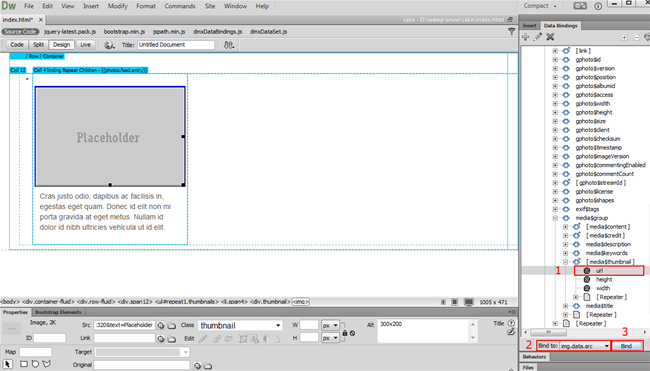
- Now we are going to bind the photo and description attributes to our child element. In the expanded media group data element, select URL binding under media thumbnail (1), select img.data.src (2) under the bind to menu and click bind (3). This applies the URL binding to a custom HTML5 data-binding-src attribute.
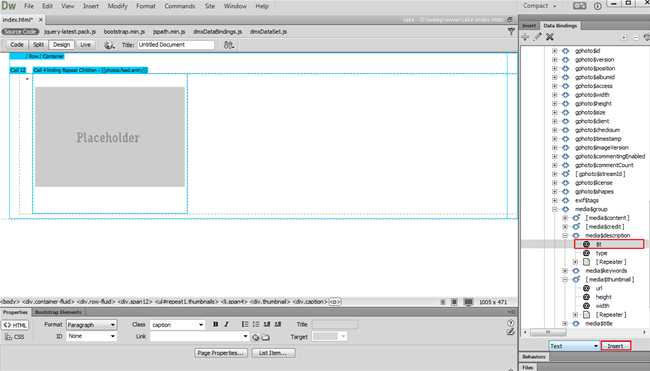
- Now, we will add the description binding under our image. We already removed the dummy text under the image. Select the first attribute under the media description feed element (1) and click insert (2).
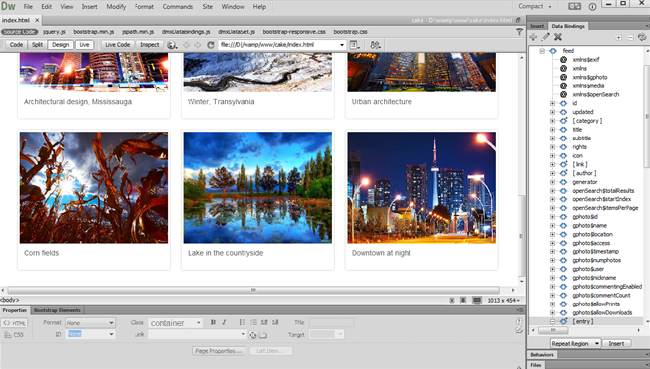
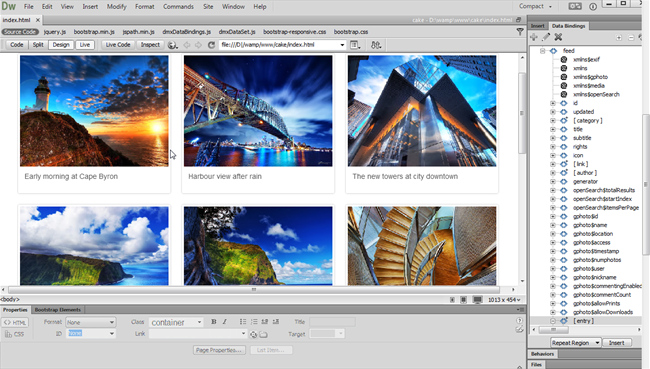
- This is the result in Live view. You can see that the child element <li> is repeated as many times as there are entries in the feed. This is how you can show feed entries on your page using Repeat Children Region
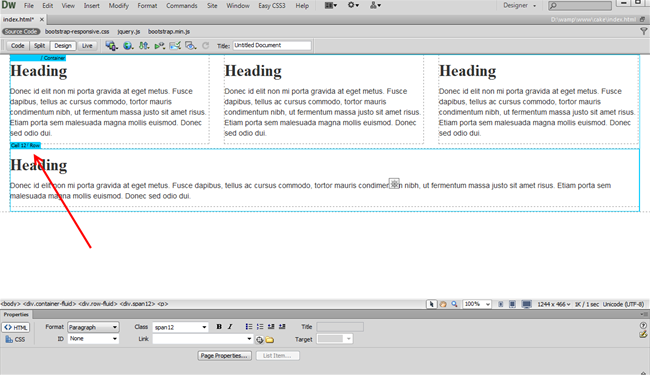
- Here is the second row that we just added inside our main container. You can style your page and preview it in your browser. This is how you can create your grid based layout in just a few minutes.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.












Comments
public rss feeds
Data Binding
You must me logged in to write a comment.