In this article you'll find all the information you need to learn the basics and advanced options, and how to use them in HTML5 Animate CSS. We covered everything from basic install in Dreamweaver to applying animation on HTML5 Data Bindings detail and repeat regions. All tutorial are also available in video format for your convenience. If you still have any questions regarding the extension, please use the support forums or our Live support.
HTML5 Animate CSS Manual
Just-add-water CSS animations
Advanced: Animate HTML5 Data Bindings Repeat Regions
In this tutorial we will show you how to animate the HTML5 Data Bindings repeat regions using HTML5 Animate CSS.
*You can also check out the video.
How to do it
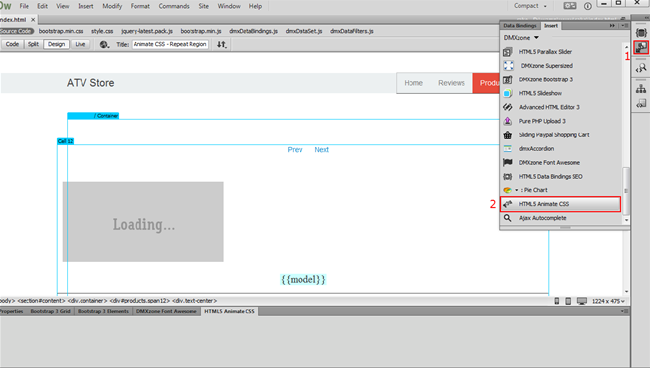
- We already created our page layout. We have an HTML5 Data Bindings repeat region that shows our products on the page. Click the insert button (1) and select HTML5 Animate CSS (2).
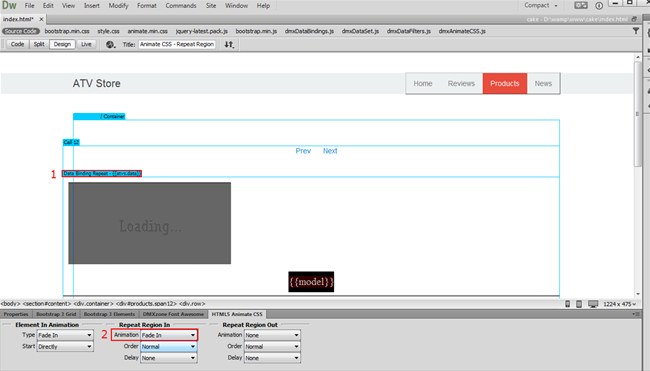
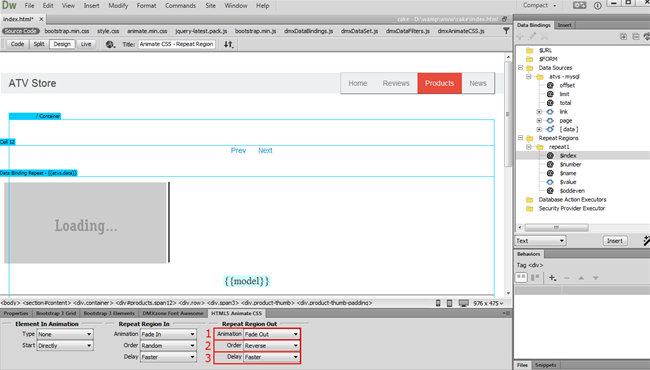
- Select your repeat region (1) and first setup the repeat region incoming animation settings. We choose the fade in effect (2).
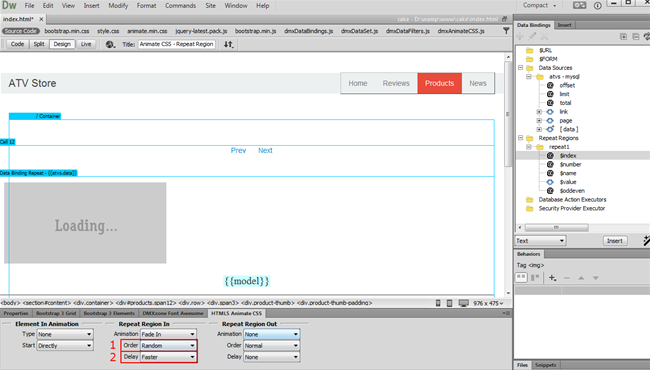
- From the order drop down menu, we select random order (2) and faster animation delay (3).
- For the outgoing animation we choose fade out (1), reverse order (2) and faster animation delay (3).
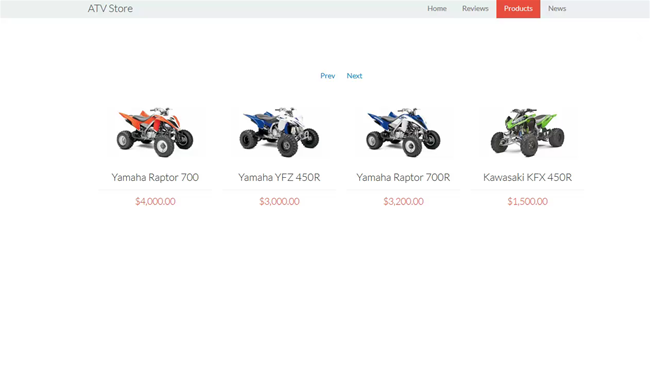
- Now you can save your work and preview the results.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.









Comments
Be the first to write a comment
You must me logged in to write a comment.