DMXzone Bootstrap 3 Navigation Manual
Learn how to work with DMXzone Bootstrap 3 Navigation
In this article you will find all the needed information about using DMXzone Bootstrap 3 Navigation extension for Dreamweaver. The tutorials will walk you through the basic and also advanced options of this tool. We covered everything from enabling DMXzone Bootstrap 3 Navigation in Dreamweaver, creating navbars, navs, dropdowns and more. Note that you need to have DMXzone Bootstrap 3 installed in DW in order to use the navigation extension.
If you experience any troubles working with the extension, please post in the extension forums or contact our Live support during business hours.



Advanced: Add DMXzone Bootstrap 3 Navigation Nav
In this tutorial we will show you how to add DMXzone
Bootstrap 3 Navigation nav on your page.
*You can also check out the video.

How to do it
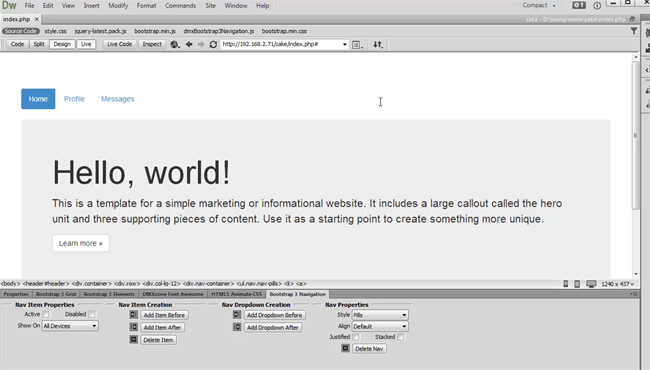
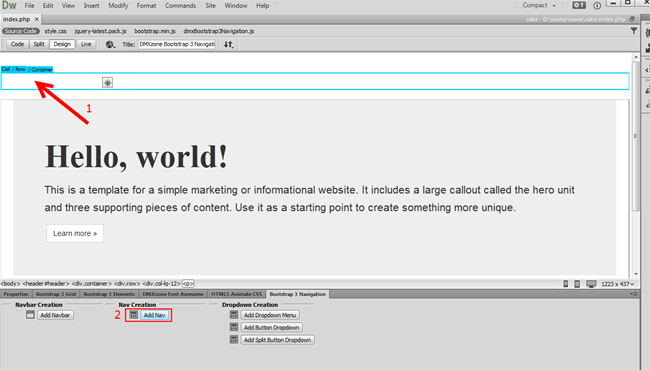
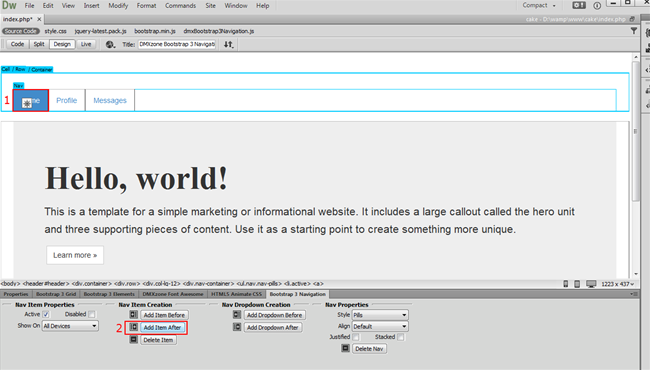
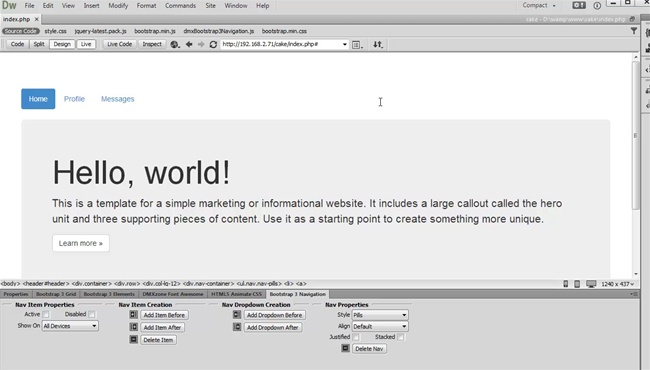
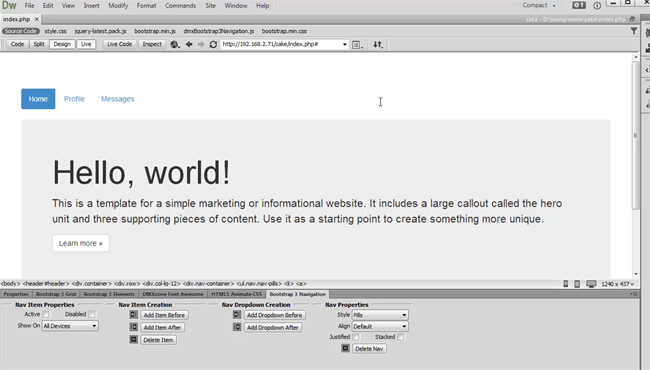
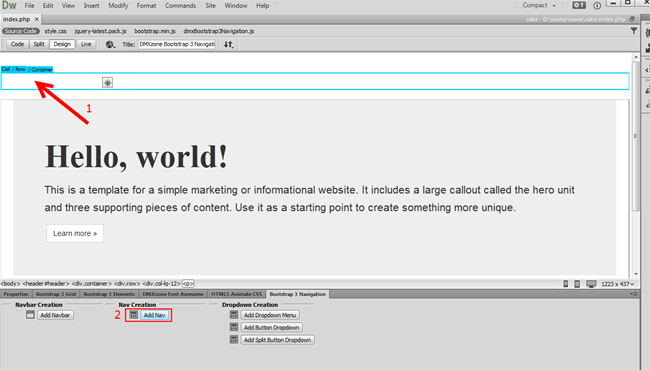
- We created a simple page layout using DMXzone
Bootstrap 3. We want to add navigation into a container on our
page. Click inside the Bootstrap container (1) and click add nav
button (2).

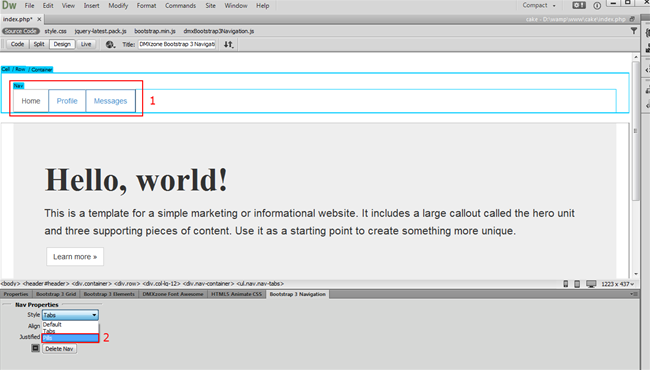
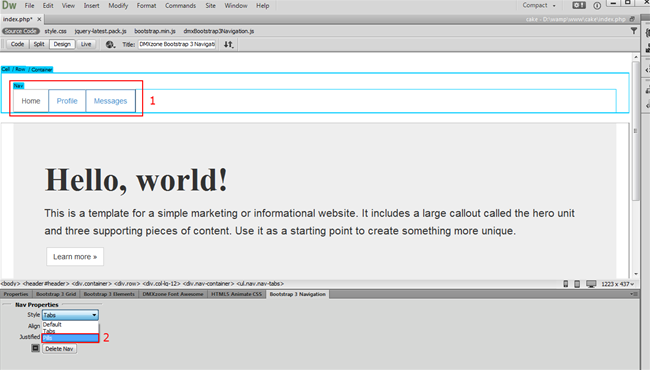
- A nav with three dummy items was successfully added on our
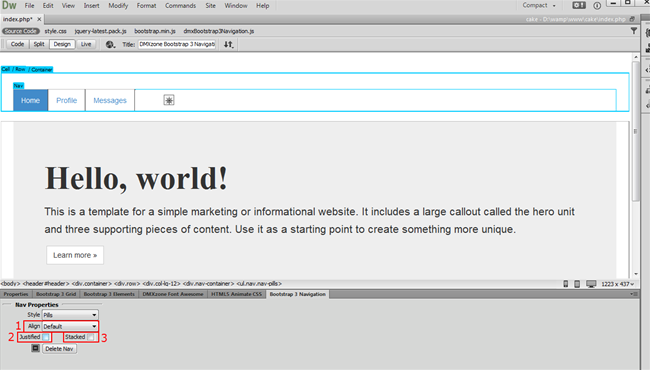
page. When you click the nav (1) you can change its style.
For our tutorial we'll use pills nav style (2).

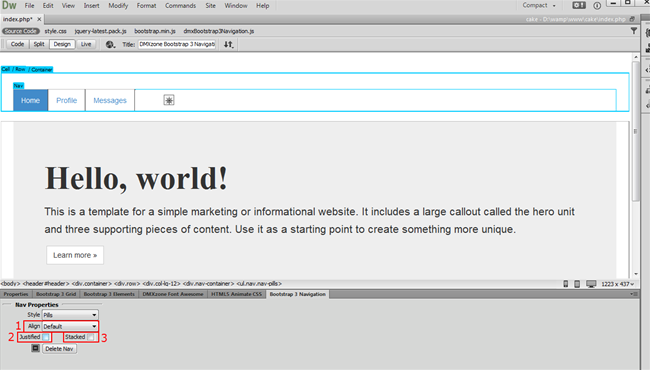
- You can also change the alignment of the nav. We leave the
align settings to default (1). If you want, you can easily
make the nav items equal widths (2) of their parent at screens
wider than 768px. On smaller screens, the nav links will be stacked. Nav
items are also vertically stackable, all you need to do is to enable the stacked
option (3).

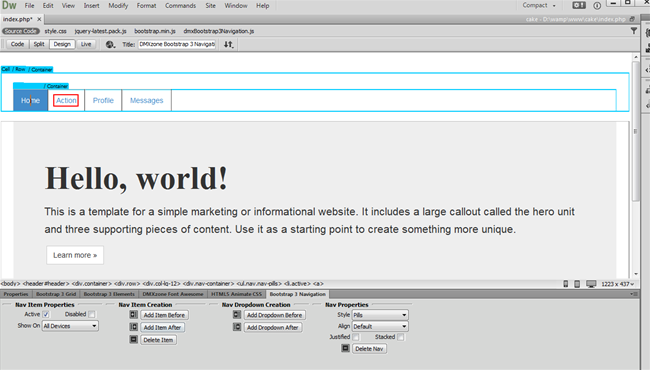
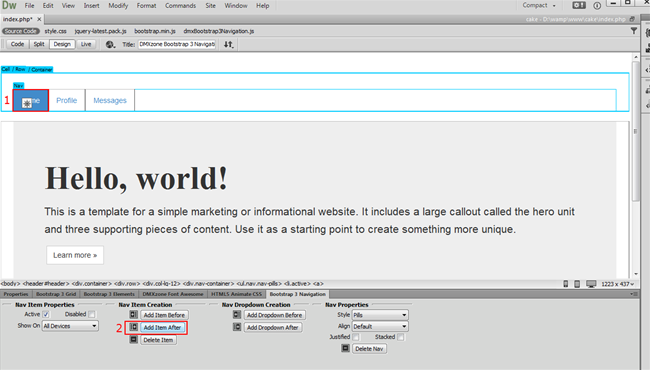
- To add more nav items, select any of the nav items (1) and click add item after button (2), this will add a new nav
item on the right.

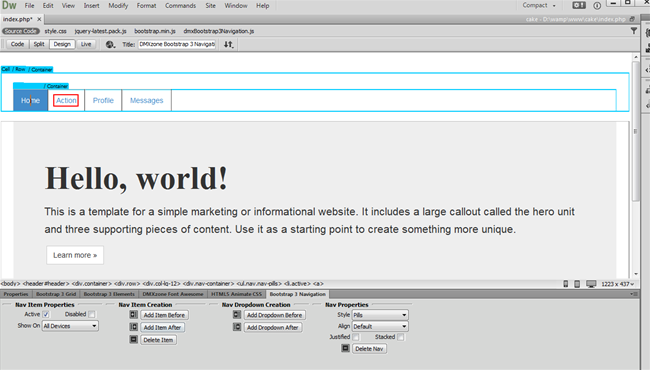
- You can also change the nav item text by selecting
it and change it with your own text.

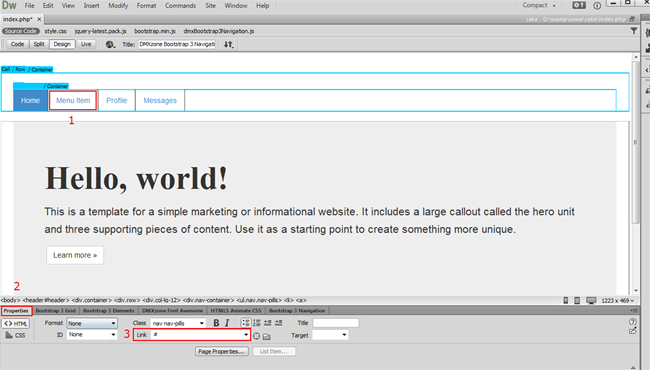
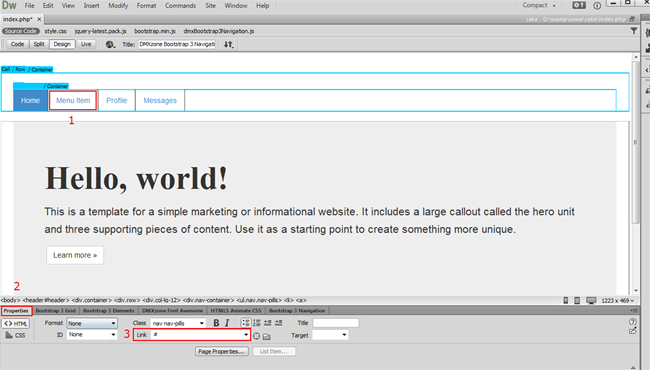
- You can also change the default link (#). Select the nav
item (1) and go to the properties tab (2) and enter your
link in the field (3).

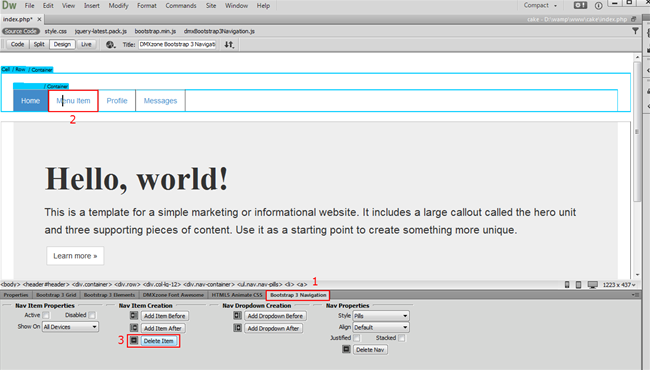
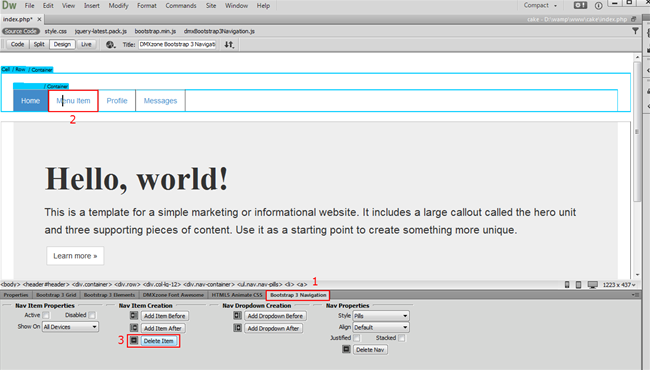
- Back in the Bootstrap 3 Navigation tab (1), you can
delete any nav item by just selecting (2) it and clicking the delete
item button (3). If you are using the nav with targets on the same
page it automatically highlights nav items based on scroll position.

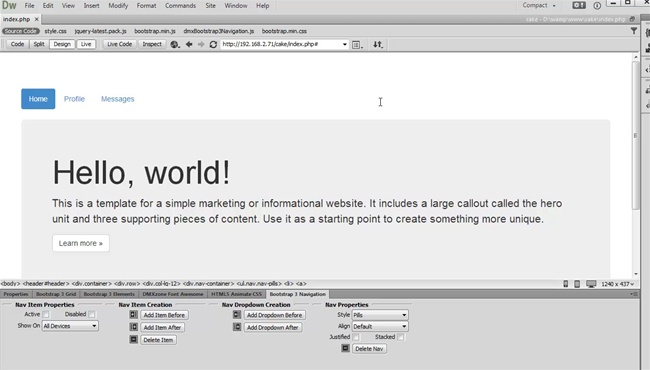
- Now you can save your work and preview the results.




 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>












 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.