In this article you'll find the necessary information you'll need in order to learn how to work with HTML5 Geo Location extension.It features basic as well as advanced tutorials, also available in video format. We covered everything from enabling HTML5 Geo Location on a page to using HTML5 Geo Location behaviors and displaying visitors location information. If you still need any help with the extension, please contact us via Live support or the extension forums.
HTML5 Geo Location Manual
Learn how to work with HTML5 Geo Location extension
Advanced: Display Visitors Location Information
In this tutorial we will show you how to create a simple page that displays the location information of the visitors.
*You can also check out the video.
How to do it
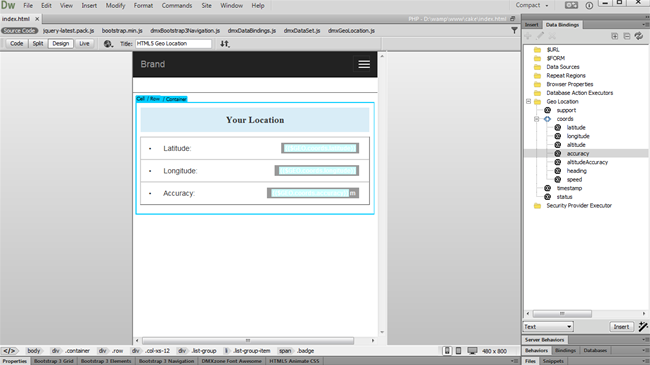
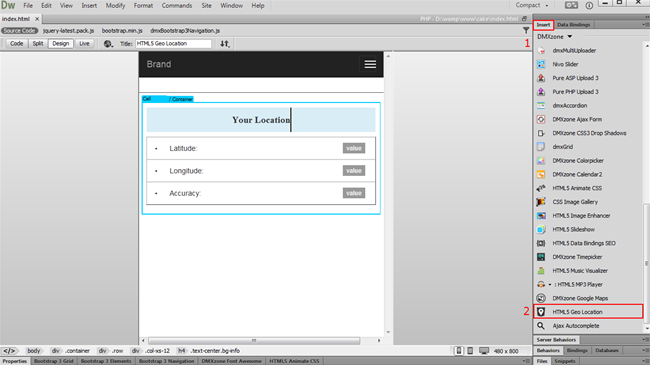
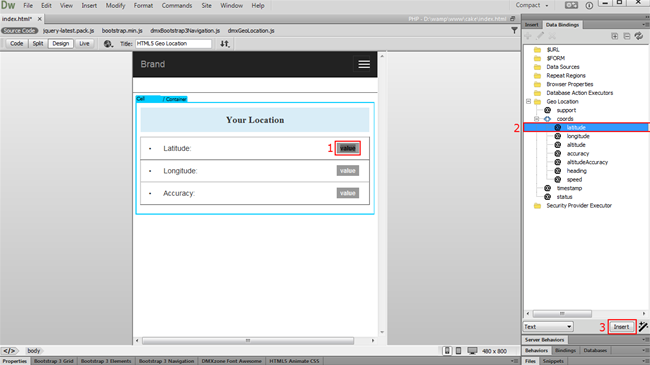
1. We created a really simple layout. Our page contains a static list that we want to populate with the latitude, longitude and location accuracy values of our visitors. First, let's add HTML5 Geo Location tracking on our page. Click the HTML5 Geo Location icon (2) from the insert menu (1).
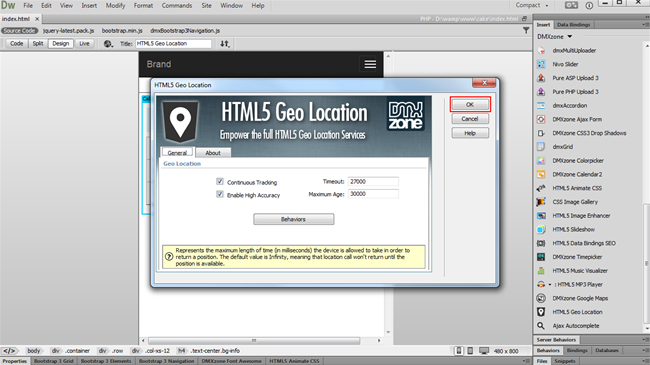
2. Let's leave the default settings untouched for now. We just click the OK button.
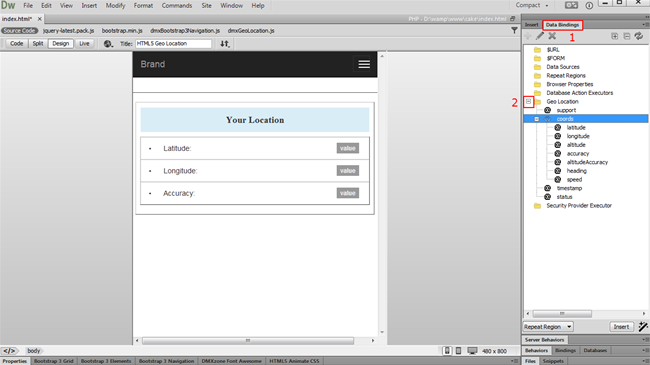
3. Now, as the Geo Location tracking is enabled on our page, we open the HTML5 Data Bindings floating panel (2) and expand it (2). Here, you can find the geo location properties available as bindings.
4. Let's add the latitude binding on the page. We select the static text (1) that we want to replace with the latitude value, choose the latitude binding (2) and click insert (3).
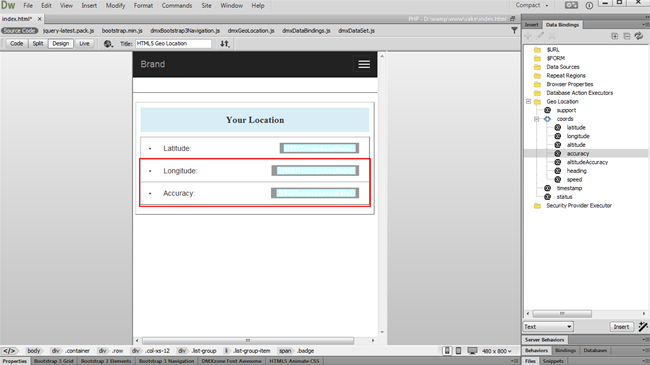
5. We do the same with the rest of the geo location properties that we want to display on our page.
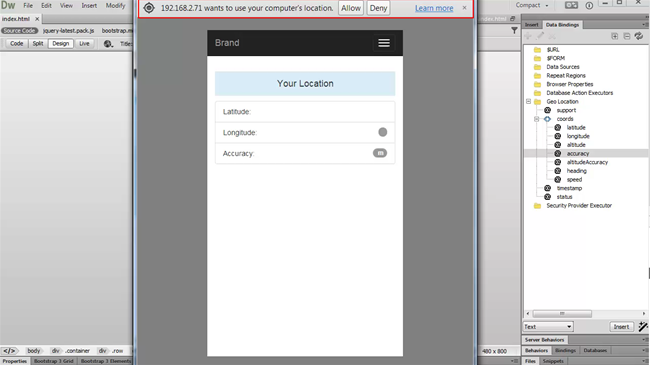
6. Now you can save your work and preview the results. As soon as you load the page into your browser a notification bar appears, asking you for permission to share your location.
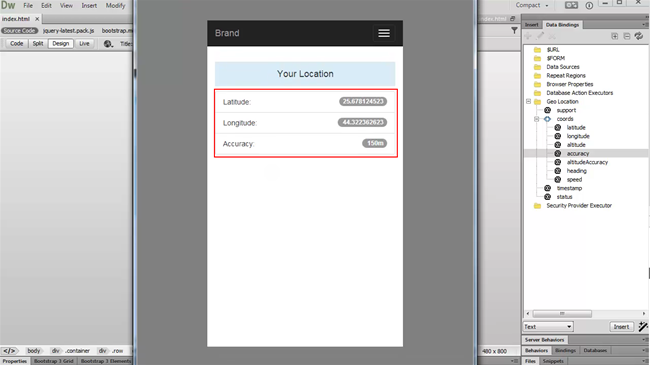
7. As soon as you allow the page to use your location the latitude and longitude coordinates appear on your page. That's how easy it is to create a simple page that displays the location information of the visitors.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.











Comments
Be the first to write a comment
You must me logged in to write a comment.