In this article you'll find all the needed information in order to be able to work with HTML5 3D Flipping Gallery 2 extension in Dreamweaver. We covered basic usage such as how to insert the gallery on your page and customize it as well as how to create a gallery from a dynamic source, using HTML5 Data Bindings and DMXzone Database Connector PHP/ASP. The tutorials are also available in video format. If you experience any troubles, please post in the Support forums or contact the Live support.
HTML5 3D Flipping Gallery 2 Manual
Learn how to work with the HTML5 3D Flipping Gallery extension
The Basics: Insert HTML5 3D Flipping Gallery 2 on your page
In this tutorial we will show you how to how to insert HTML5 3D
Flipping Gallery 2 on your page.
*You can also check out the video.
How to do it
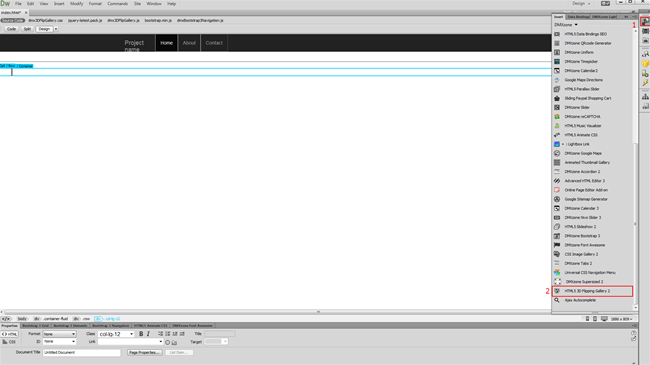
- From the insert panel (1) select HTML5 3D
Flipping Gallery 2 (2).
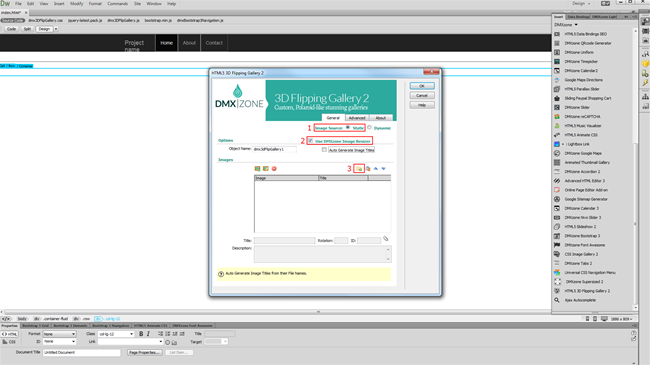
- First, select the static image source option (1). We want to resize the images that we import, into our gallery so we enable the DMXzone Image Resizer option (2). If you've already resized your images, you can just turn this option off. Click the import a folder with images button (3).
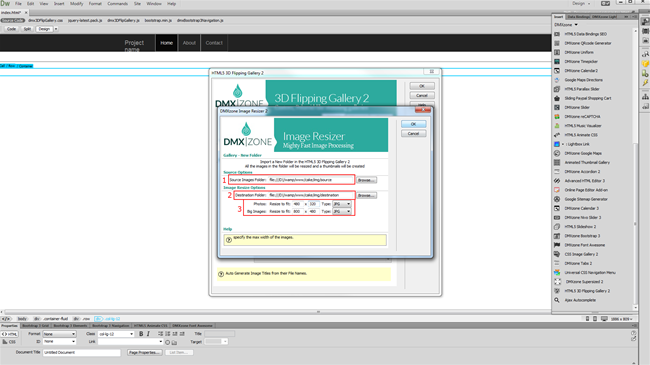
- Select the images source folder (1) and the destination folder (2). Enter the new size for the images and the size of the thumbnails (3). And click OK.
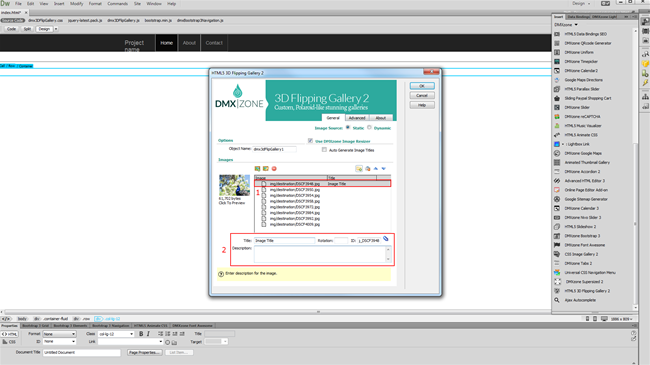
- Now, let's add titles and descriptions for our images. Select the first image (1) and add the title and description for it (2). We do this for all of our images.
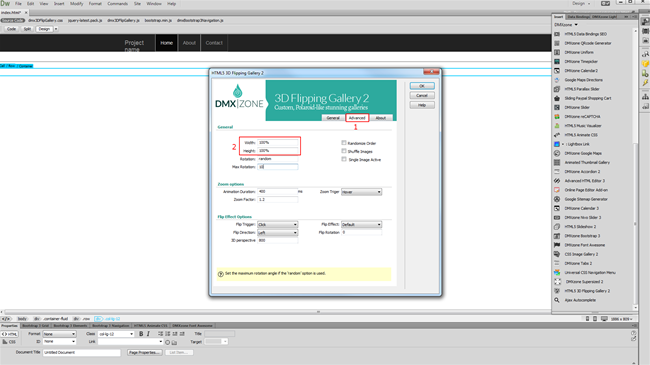
- In the advanced tab (1), you add width and height for the gallery container (2). We enter 100%. You can randomize the order of the gallery items and shuffle the position of the images in the container. Also, you can select whether to have one or many images flipped at a time. We leave these to their defaults. Set the rotation angle of the gallery items in degrees. Use "random" to rotate them randomly. Set the maximum rotation angle in degrees when "random" is used. Setup the zoom and flip options, and click OK when you're done.
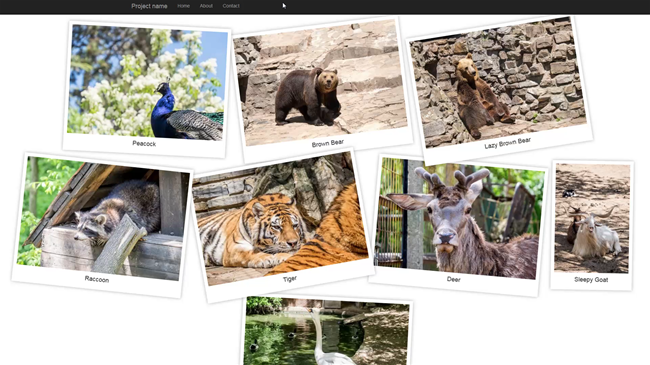
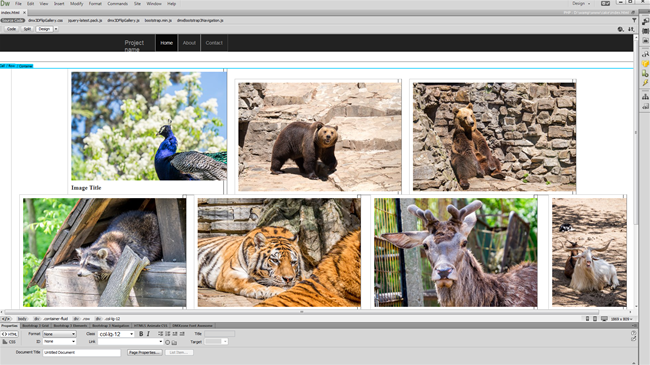
- Now you can save your project and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.







Comments
Be the first to write a comment
You must me logged in to write a comment.