In this super-userful article you'll find all the needed information in order to be able to work with DMXzone Visual App Designer for Framework 7. We covered everything from basic to advanced usage. Our tutorials will teach you how to setup visual app designer, manage your pages and content, use navbars and toolbar, insert list blocks and list items, use media lists and building dynamic apps. All tutorials are also available in video format. If you experience any troubles using the extension, please write in the support forums or contact us via the Live Support during business hours.
DMXzone Visual App Designer for Framework 7 Manual
Learn how to use DMXzone Visual App Designer for Framework 7
Advanced: Manage Pages and Content of your App
In this tutorial we will show you how to how to manage the
pages of your app, using DMXzone
Visual App Designer for Framework 7.
*You can also check out the video.
How to do it
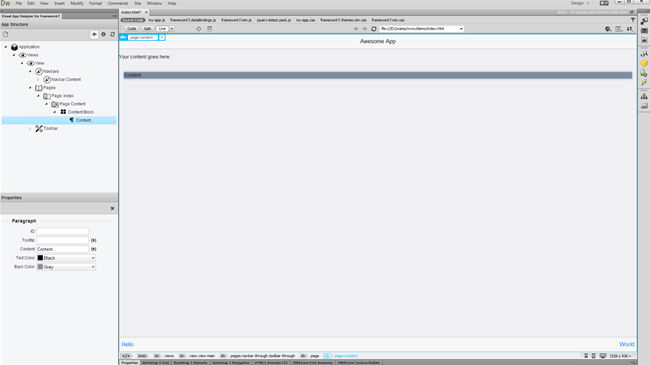
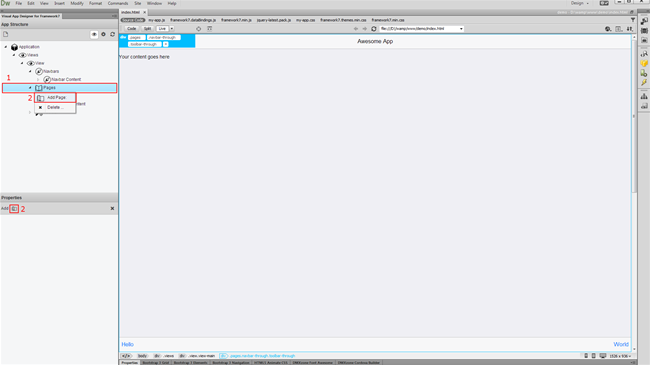
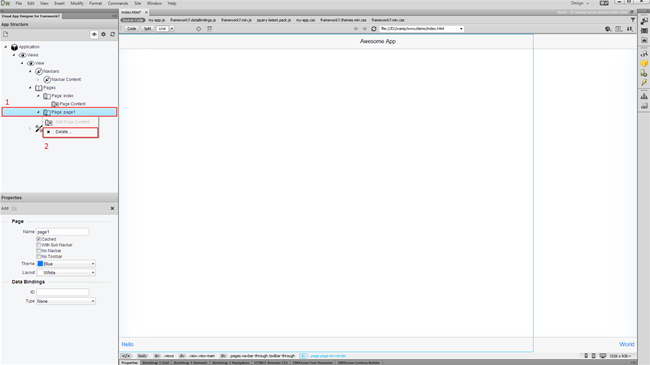
1. In the previous tutorial we added the Framework 7 with the default App layout on our page. The default layout contains a view with a nav bar, toolbar and index page. Let's add another page in our app. Select pages (1) in the app structure tree. You can add a new page, by using the properties toolbar (2), or you can right click and select add page (2).
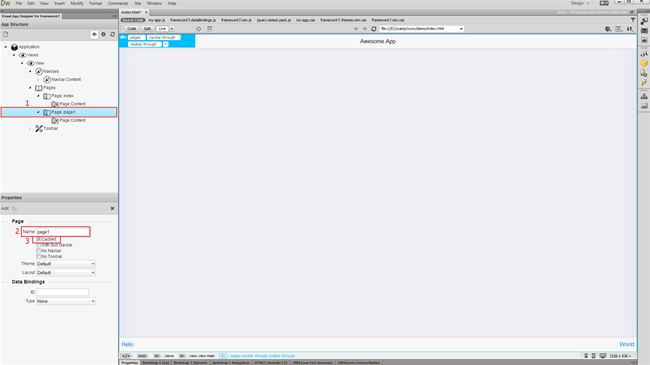
2. Our new page has been successfully added. Select it (1) in order to get its properties. Here, you can add a page name (2). The page name is used for identification and linking. All of the additional pages that you add are marked as "cached" (3). Choose, whether to show the nav bar, toolbar and sub nav bar on each of the pages, that you add. We leave them to their defaults.
Note: Cached pages are loaded in the DOM when the app loads, and they are initially hidden. The index page is not cached by default, as we need it to be visible, when the app loads. You can link to the cached pages, using their names.
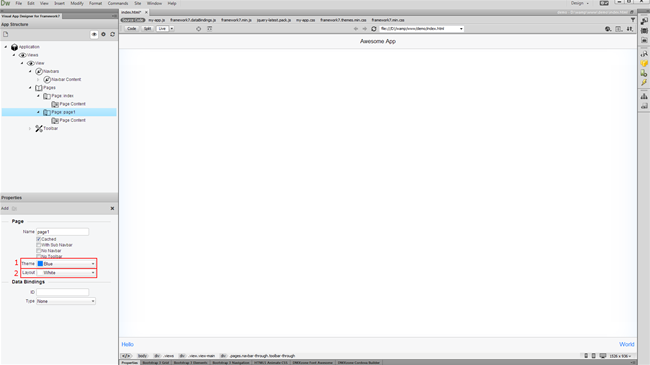
3. Select one of the ready to use default color themes. The applied color theme affects only the interactive elements such as links, buttons, form elements, icons. It doesn't change the basic text color or background colors on other blocks. We select the blue theme (1). Also you can select the page layout color. We choose white (2). You can see the changed that you make, directly in Dreamweaver.
4. You can switch between your pages, by clicking on them in the app structure. You can remove any of the pages. Just right click the one (1) you want to remove, and select delete (2).
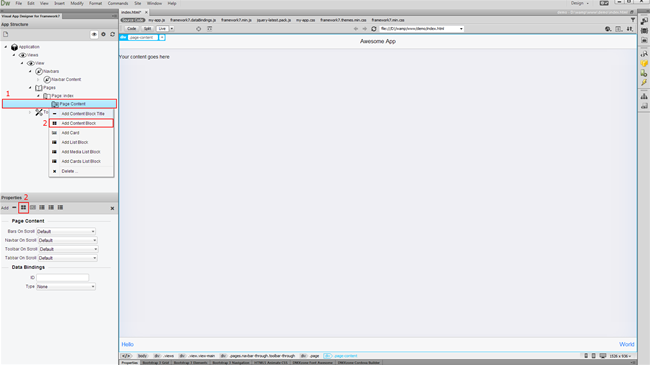
5. In order to add some content to your page, first select its page content (1) in the app structure panel. Then select any of the content types in the properties toolbar (2) or right click the page content in the app structure and select the content type, in our case it's content block (2).
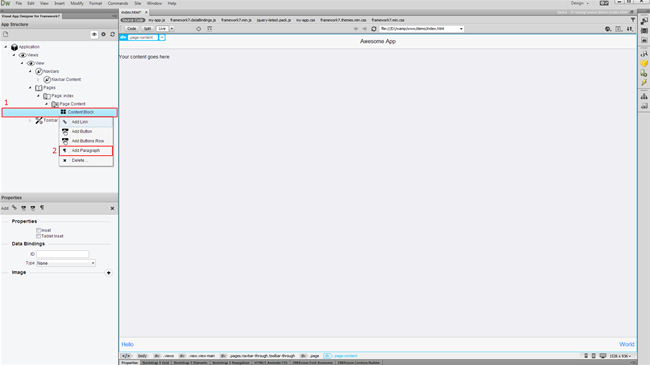
6. Let's add our content within the content block. Right click on the content block (1) and select paragraph (2).
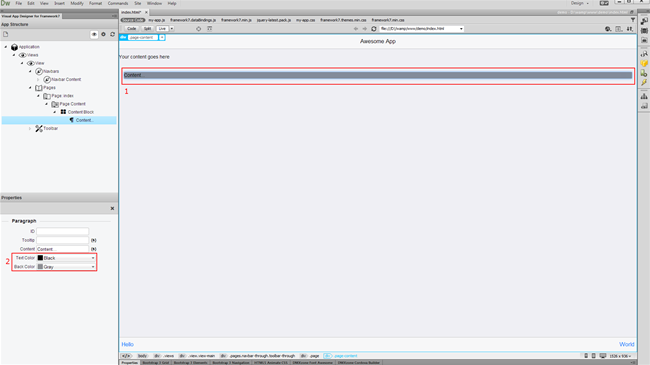
7. This adds a paragraph with some default text inside. You can change its content directly in Dreamweaver live view (1). Also, you can change the text color and background color of this paragraph (2). We choose black text color and grey back color. That's how easy it is, to manage the pages of your app, using DMXzone Visual App Designer for Framework 7.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.