In this article you'll find our user-guide for the HTML5 Responsive Notify Dreamweaver extension. It's super easy to work with this tool but we features two step-by-step tutorials. One will teach you how to insert the extension on your page and customize it and the other includes using HTML5 Responsive Notify with dynamic source. The tutorials are also available in video format.
HTML5 Responsive Notify 2 Manual
Learn how to work with HTML5 Responsive Notify extension
The Basics: Insert HTML5 Responsive Notify 2 on your Page
In this tutorial we will show you how to insert HTML5
Responsive Notify 2 on your page.
*You can also check out the video.
How to do it
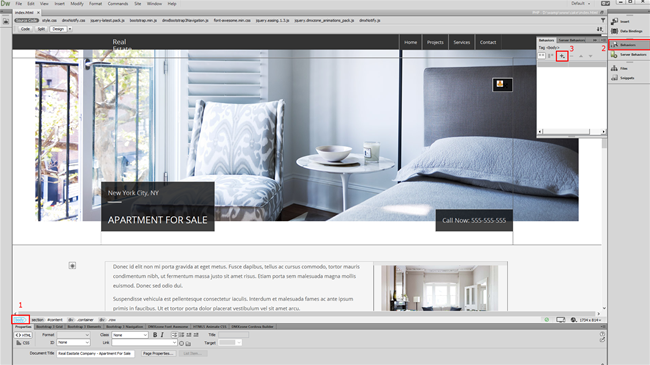
- We'd like to show a notification when the user loads the page. In order to do that, select the body tag of your page (1), open the behaviors panel (2) and click "add new behavior" button (3).
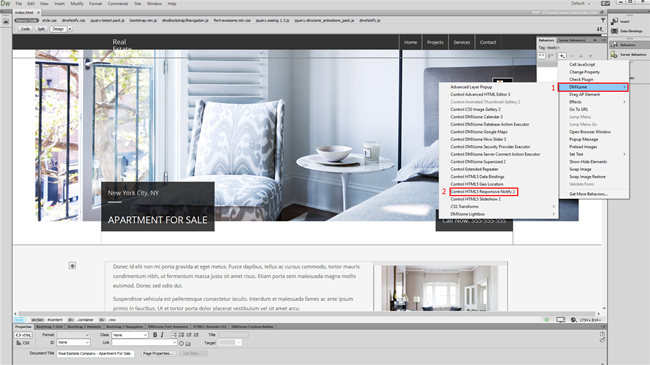
- Form the DMXzone menu (1), select Control HTML5 Responsive Notify 2 (2) and its dialog will appear.
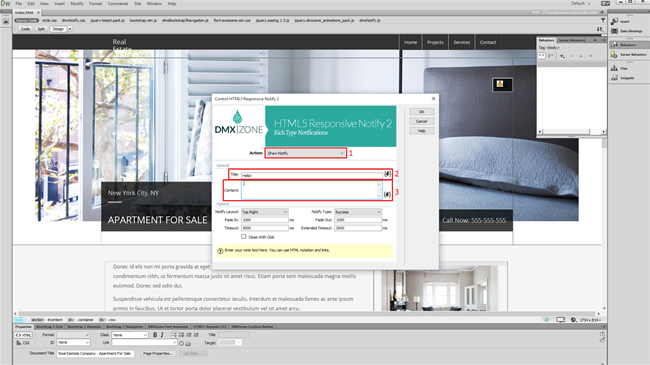
- We want to display the notify on page load therefor we select the "show notify" action (1). Enter a title for the notification (2) and your content, which can contain HTML tags (3).
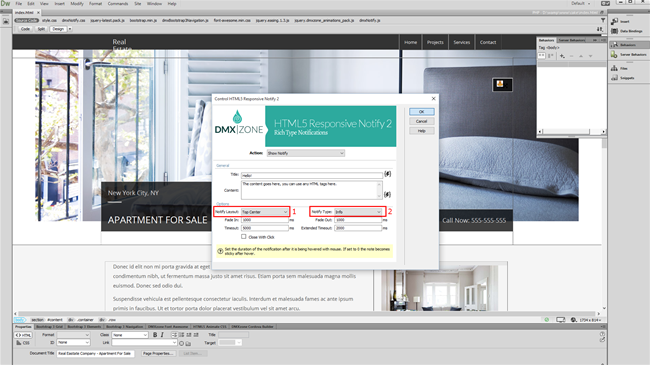
- Now, choose a layout for the notify box, we select "top center" position (1). Since our message is informative, we also select info type of notify (2). In addition, you can adjust the "fade in/out" animation duration and timeout settings but for this tutorial we leave them to their defaults. Click the "OK button" when you're done.
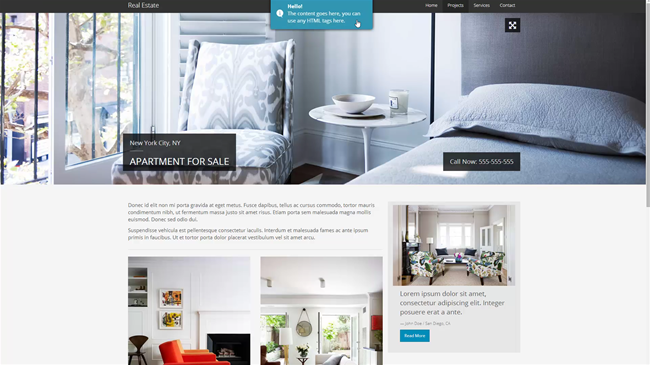
- You can see, that the info notify appears at the top center of your page, when you load it. That's how easy it is to use HTML5 Responsive Notify 2 on your page.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.





Comments
Be the first to write a comment
You must me logged in to write a comment.