With this movie we will show you how to protect your site forms from spam, using DMXzone reCAPTCHA 2.
DMXzone Server Connect Manual
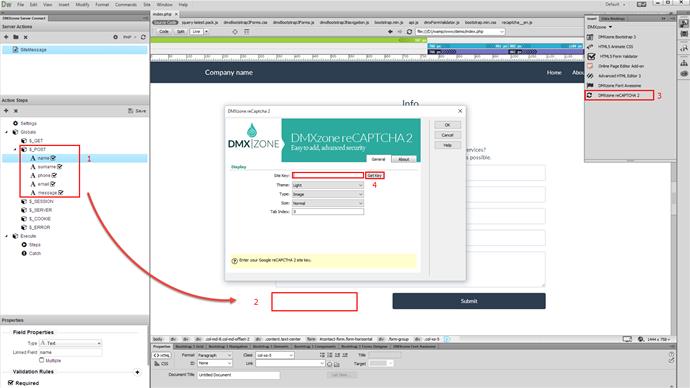
We will show you how to protect your site forms from spam using DMXzone re-captcha 2. We already added client side and server side validation to our form using the HTML5 Form Validator extension. You can see that our form inputs are validated under the server action steps. Now let's add re-captcha 2 on our page (1). First, click anywhere on your page, where you want to place the re-captcha 2 (2). Then, open the insert panel. And click dmxzone re-captcha 2 (3). First, you need to generate a site key. Click the get key button in order to do this.
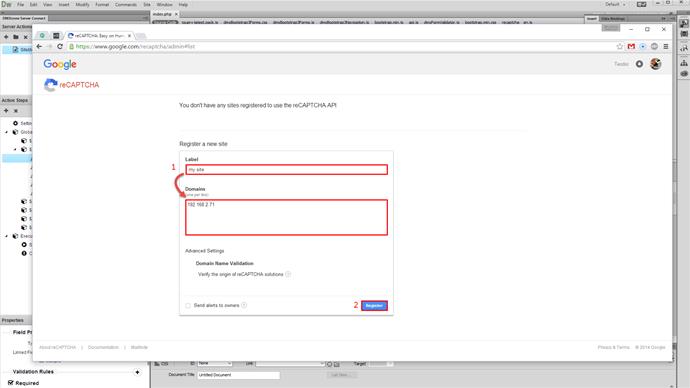
The google re-captcha site loads in your default browser. Here you should register your site domain in order to get the keys required for dmxzone re-captcha 2. First, add a label for your site (1). Then, add your site domain. We are working locally so we enter our local server address here. Then, click the register button (2).
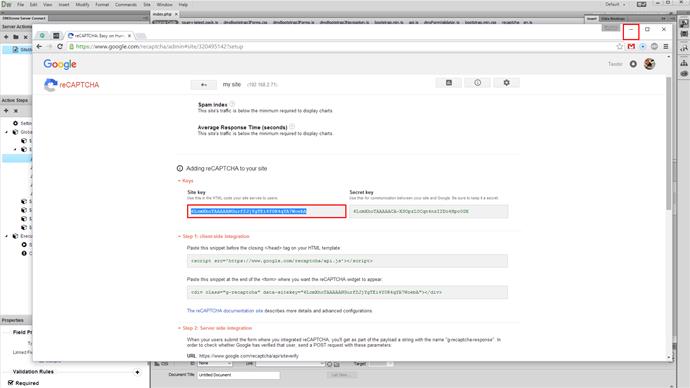
On the next page you will find the site key and the secret key. You will need both. For now, copy the site key. Minimize your browser window and go back to dreamweaver.
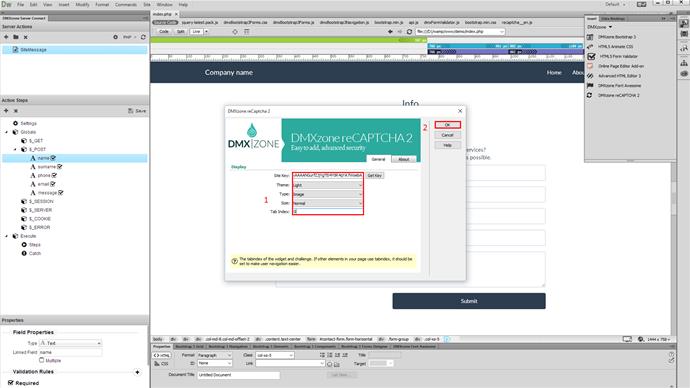
Paste the key, that you've just copied in the site key field. Select a design theme, for the re-captcha. Then, select the re-captcha type. There are two options, available here. Image and Audio. We select the image re-captcha. There are 2 sizes available - normal and compact. We select - normal (1). Click the OK button, when you are done (2).
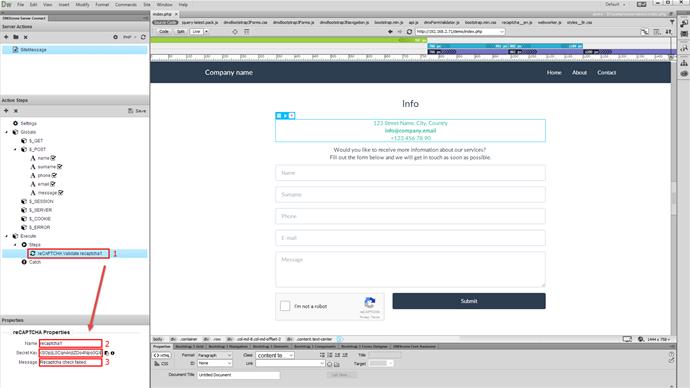
We are done setting up the client side part of re-captcha. Now, we will setup the server side part. Right click the steps, in the server action panel. Select re-captcha actions. And click add re-captcha validate (1). Add a name for this step. Enter the secret key, provided by google. The secret key is located on the same page, where we've copied the site key from. Now, copy the secret key for your site. And paste it in the secret key field (2). You can customize the default error message, that will be displayed just below the re-captcha, thanks to the HTML5 Form Validator (3).
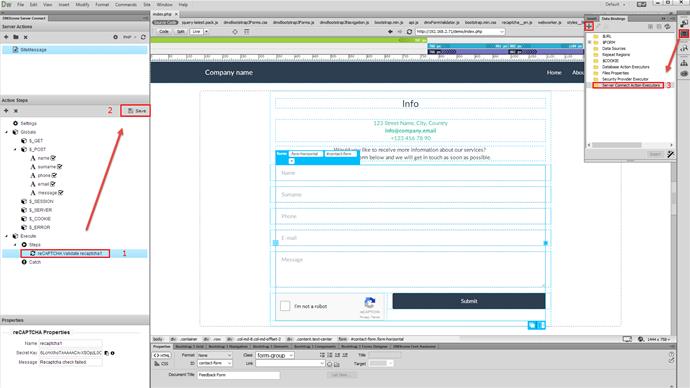
And we are done! Now you can add your database steps, like insert record after the re-captcha step. This way the action will be executed only after success full form and re-captcha validation (1). Save the server action, when you are done (2). Now, we need to setup a server action executor. Open the HTML5 data Bindings panel. Click server action executors and click the add new button (3).
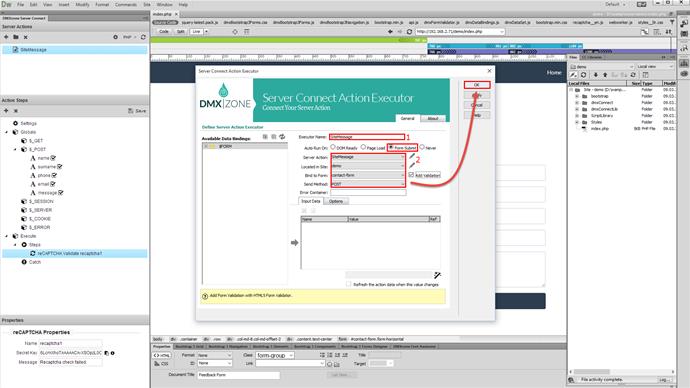
Add a name for the executor (1). Select to run it on form submit. Select your server action. And bind it to your form. Set the send method to - POST (2). And click the OK button.
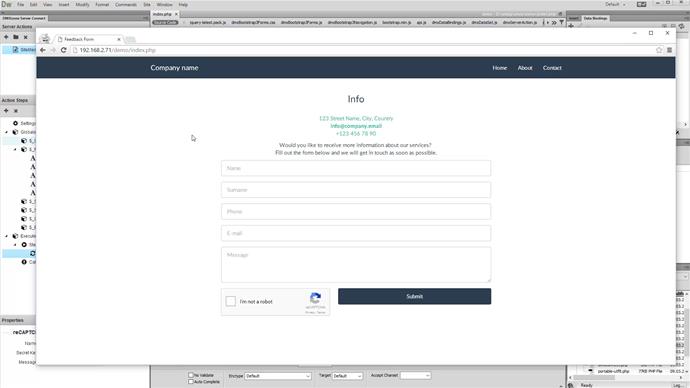
Now, you are done! Let's preview the results. You can see that when we fill our form fields, the HTML5 Form validator checks and validates them. Then we press the submit button, and the server side validation takes place. As we have not checked the "I'm not a robot" checkbox in the re-captcha, an error message is being displayed, and the form is not submitted. As soon as you confirm, that you are not a robot, a popup displaying 9 images appears. It asks you to select all of the images containing a specific object. When you solve the task, you can successfully submit your form. That's how easy it is, to protect your forms from spam bots, using DMXzone re-captcha 2.