Insert thumbnail
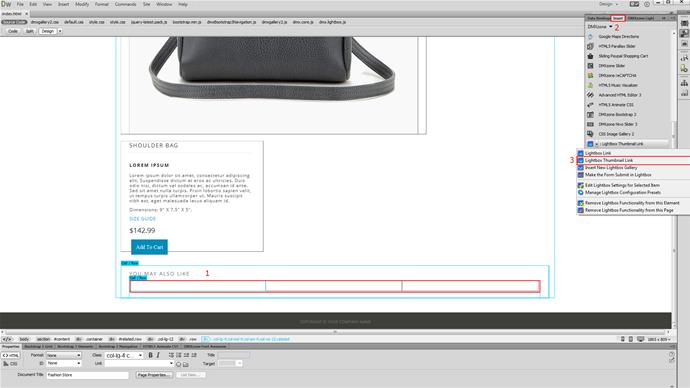
We already created our page layout. Now, click where you want to insert the thumbnail (1) and from insert (2) choose lightbox thumbnail link (3).

Add image
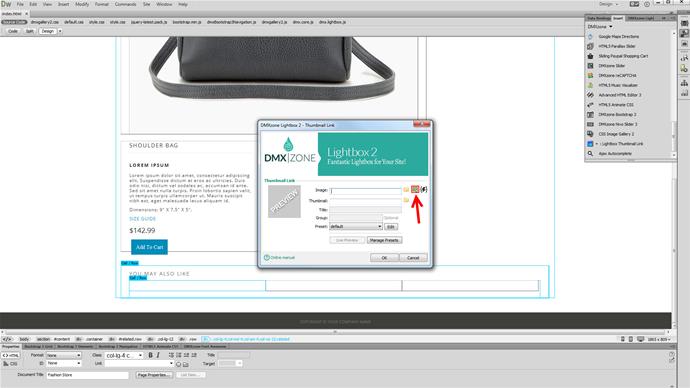
Here you can choose whether to add your image and thumbnail by browsing to them or generate them using the built-in DMXzone resizer. Let's generate our big image and thumbnail, click the add image button.

Resize image
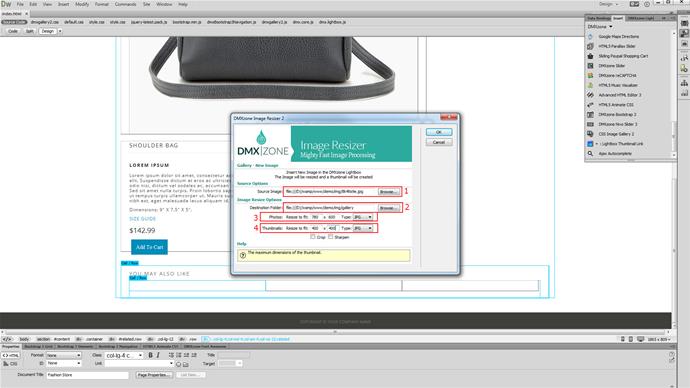
Select the image source (1) and the destination folder (2). Set the big image size (3) and the thumbnail size (4). When you're done, click OK.

Customization
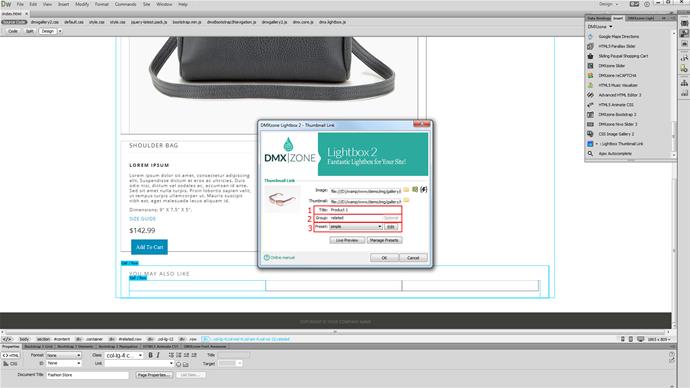
You can add a title for the image (1) and add it to a group (2). Images placed in the same group, will then appear as a slideshow in the lightbox window so you can switch to the next or previous one, without closing the lightbox. Choose one of the presets (3) and click OK.

Preview the results
You can add as many thumbnails as you want on your page. Now you can save and preview the results.