Insert thumbnail link
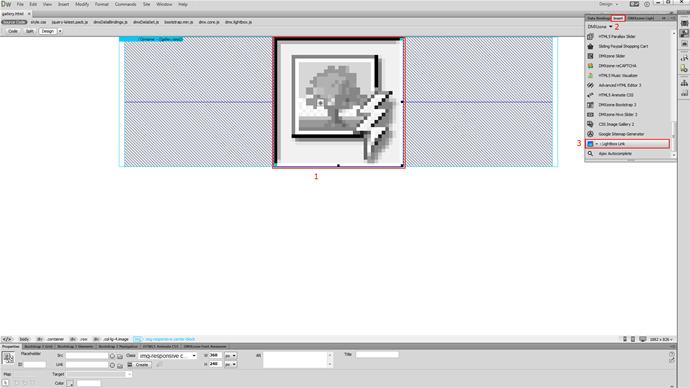
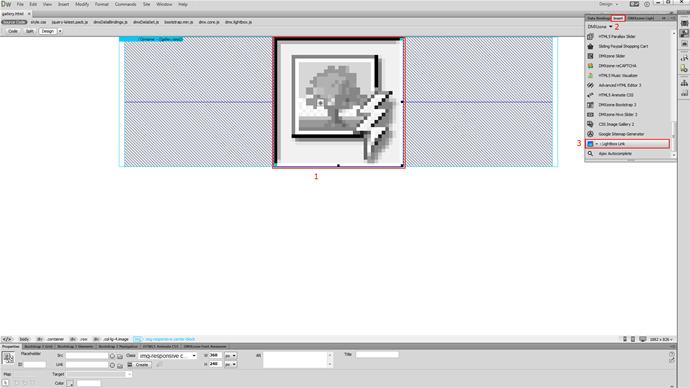
We created a data source and added a repeat region, which displays thumbnails on our page. We want to show big images when a thumbnail is clicked. In order to do that, select the dynamic thumbnail in the repeat region (1) and from the insert panel (2) choose the Lightbox link option (3).

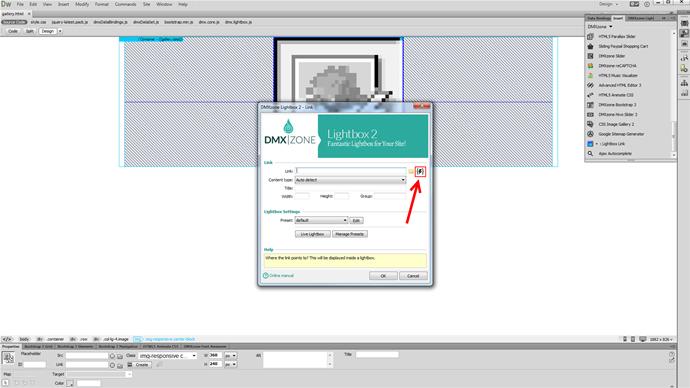
Select the link
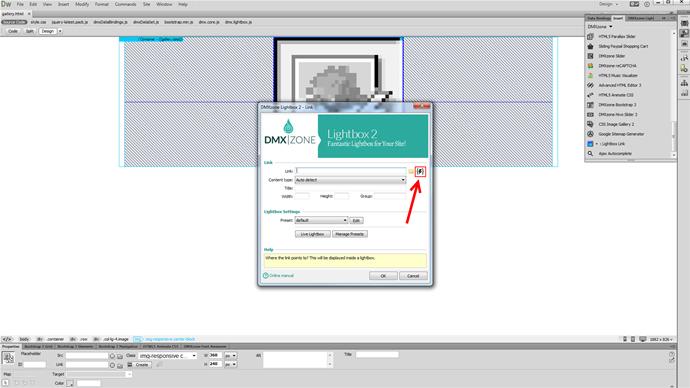
Click the dynamic data button in order to select the link that comes from your data source.

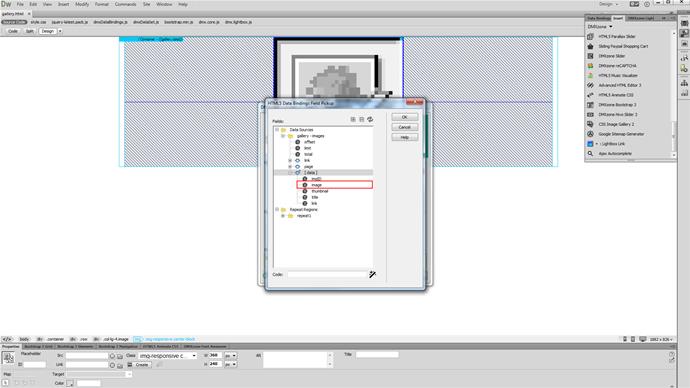
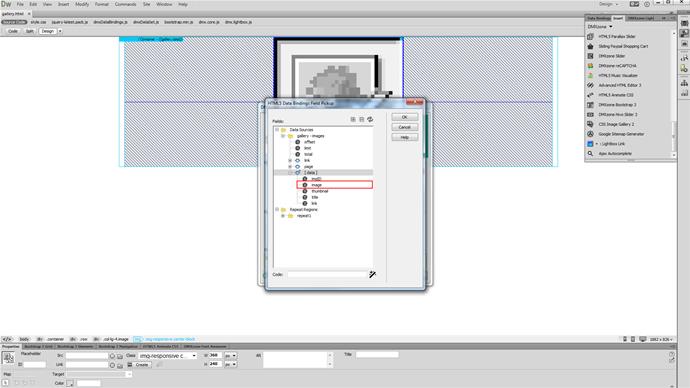
Select the data element
Select the data element that holds your links and click OK.

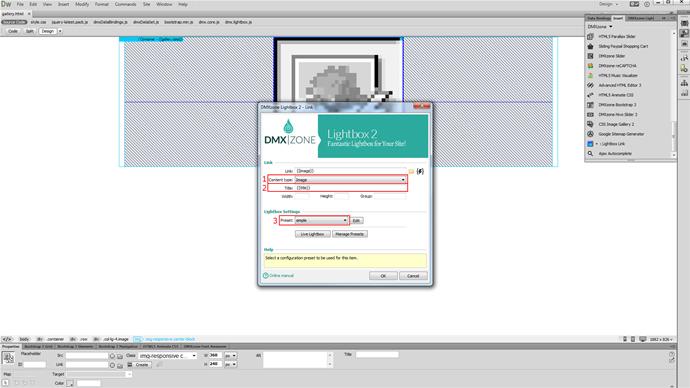
Customization
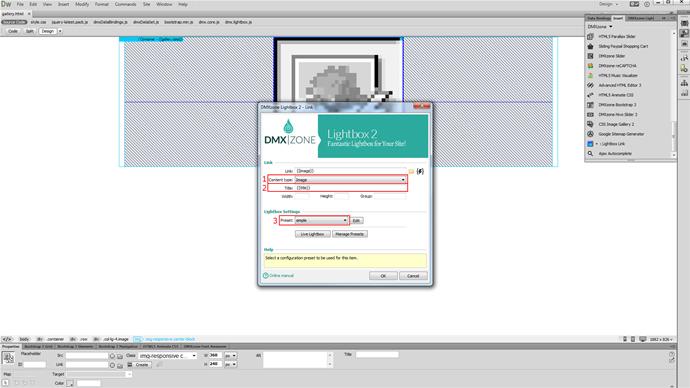
Select the content type, in our case it's the image option (1), enter a title (2) or use a data element from your data source that holds the images titles. You can enter it manually, as shown. Choose one of the presets (3) and click OK.

Save and preview
Now you can save and preview the results.