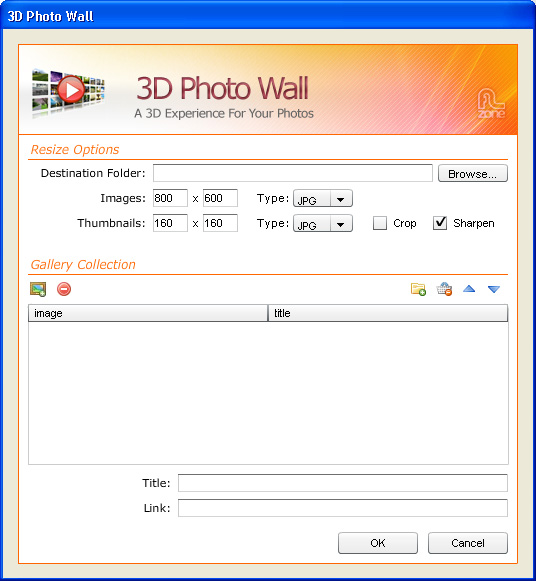
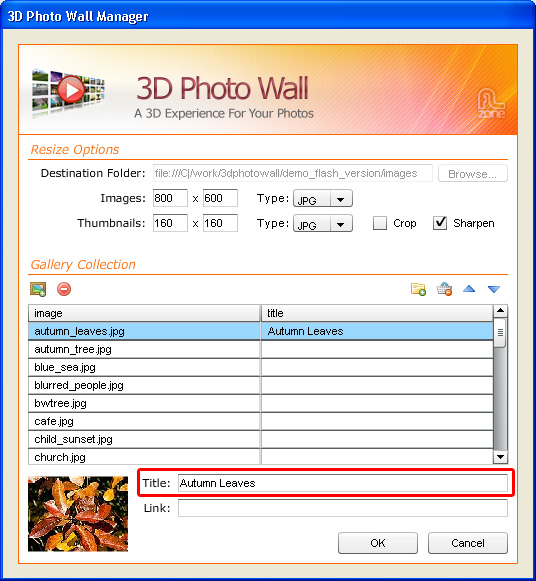
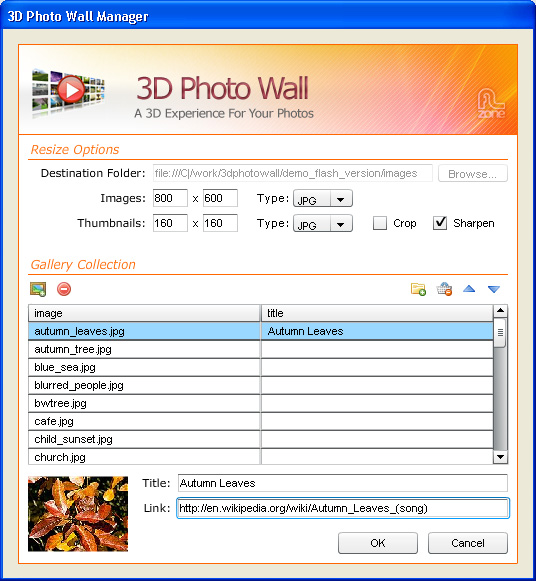
Transform your images into a 3D experience that will stun your users. Create an interactive moving 3D Photo Wall directly in Flash.Zoom in to full-size versions of images and add links.
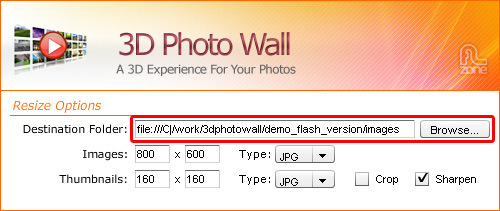
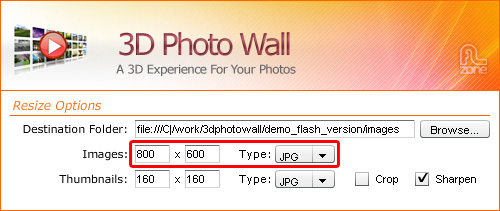
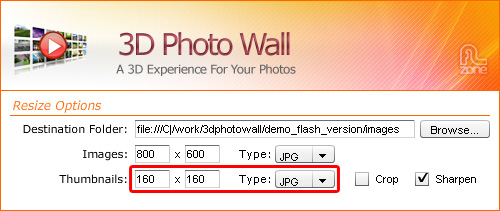
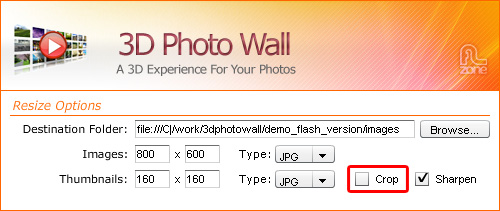
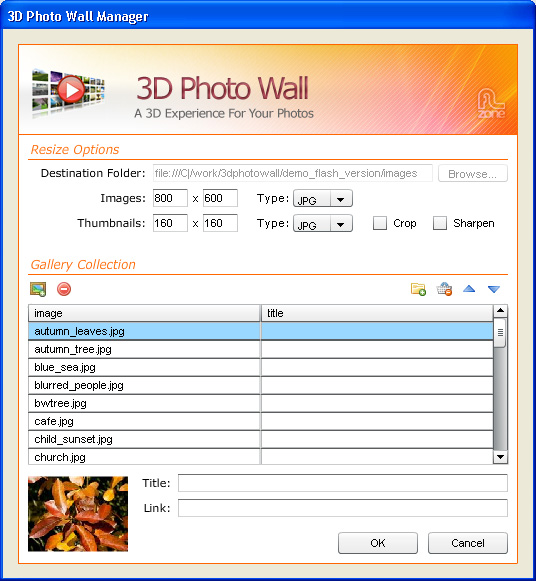
Directly use photos from your camera or hard drive as the build-in image processor will automatically rotate your images and make thumbnails in an eye blink. No external application is needed!
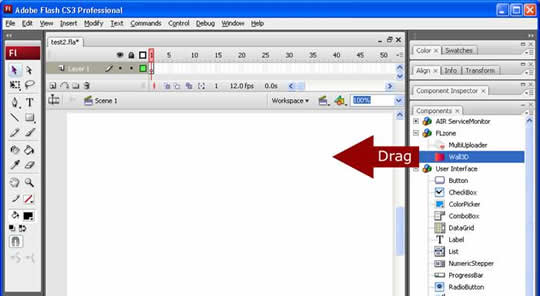
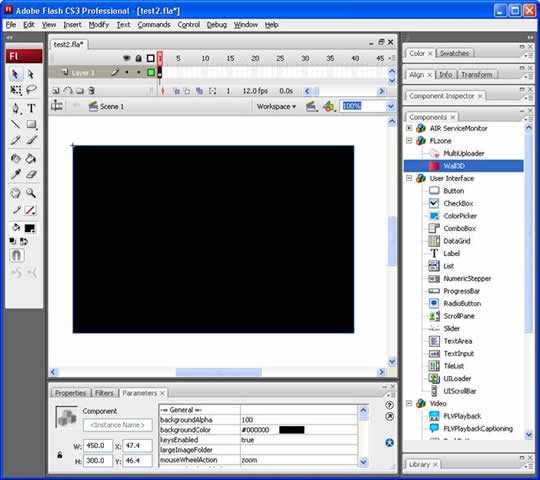
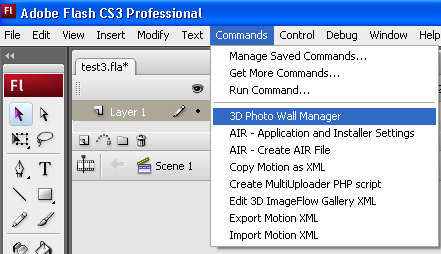
This component is build for the Flash IDE and ActionScript 3. Take a look at the ActionScript 3.0 reference. It is designed for building Flash Applications. There is also a Dreamweaver version that is build for use in Dreamweaver websites.















 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.