In this detailed manual you'll find information on building Mobile Websites, creating dynamic menus and the features in detail packed in the Sliding Menu extension.
Sliding Menu Manual
Feel the touch experience with the amazing iPhone like menu!
The Basics: Creating MobileWebsite
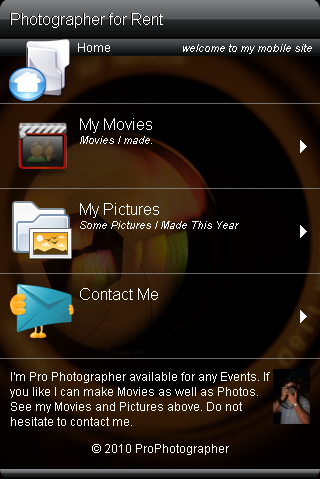
In this tutorial we will show you how to create a mobile website filled with content using Sliding Menu.
*You can also check out the video here.

How to do it
1.Define your site in Dreamweaver and create a new page.
2.Applying the extension – Choose the ![]() icon from the DMXzone object bar to
apply the extension.
icon from the DMXzone object bar to
apply the extension.
![]()
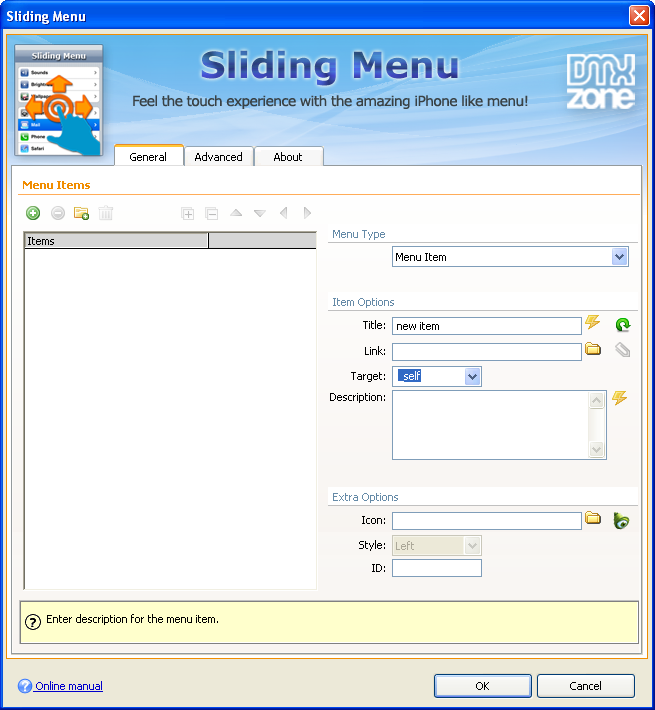
The Sliding Menu dialog appears:

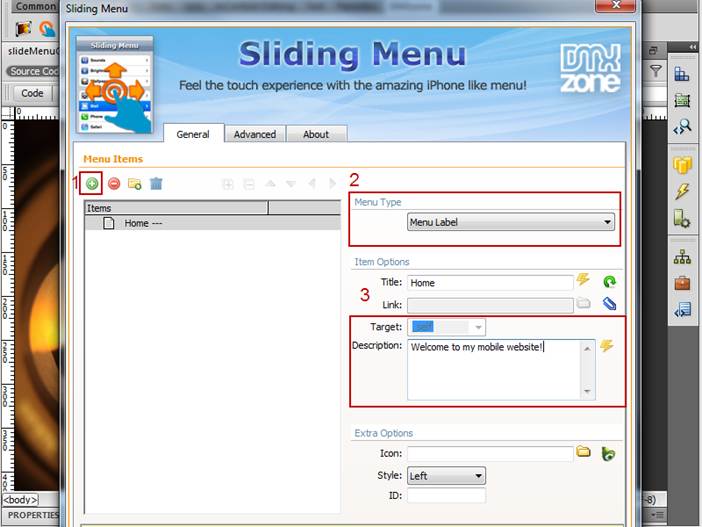
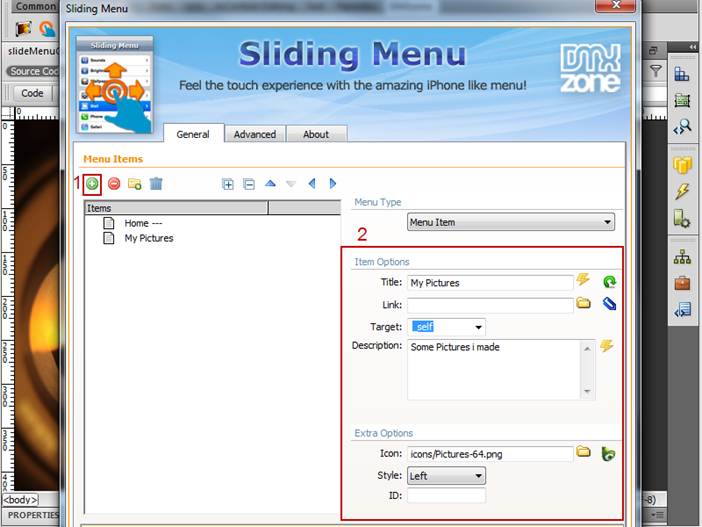
3.Adding menus – Click the Add New Menu Item button to add a menu item. (1) Add a title to it and select Menu Label from the Menu Type dropdown menu. (2) You can also add some description if you want. (3)

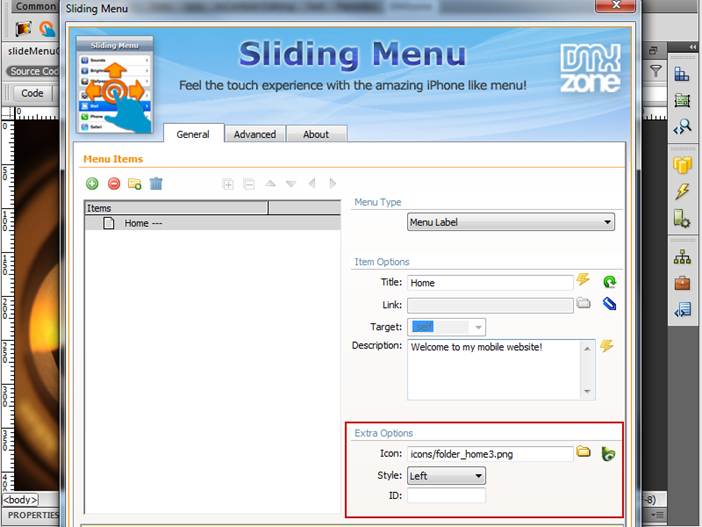
4.Adding custom icon – In order to add a custom icon for the
menu click Browse for file icon. (1) You can also style the icon left,
right or top,
and add an ID to the element. You can also choose an
icon from the Icon Finder extension (free extension available for download
at DMXzone.com).

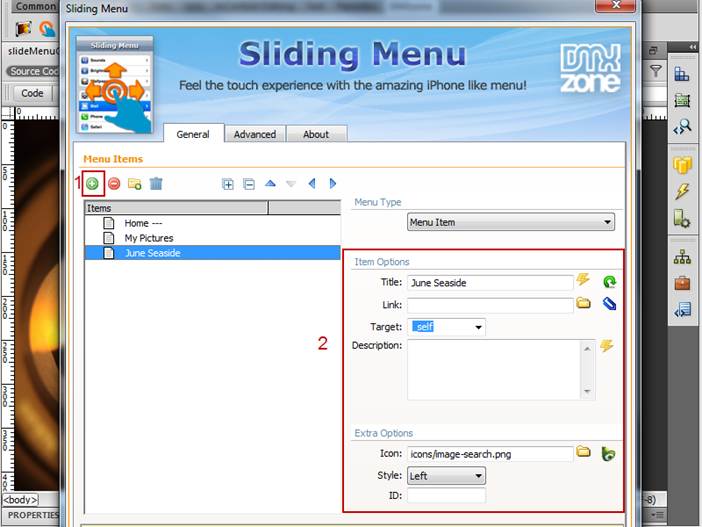
4.Now, we're going to add Submenu – Click the Add New Menu item button in order to add a Submenu (1). Add title, description and an icon to it (2).

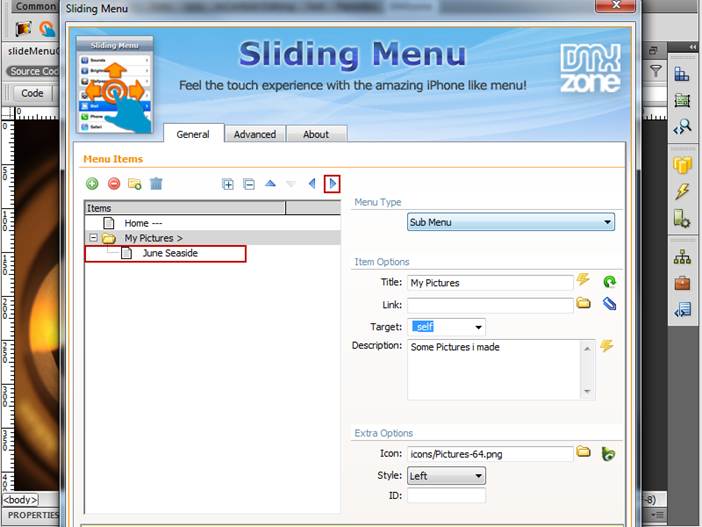
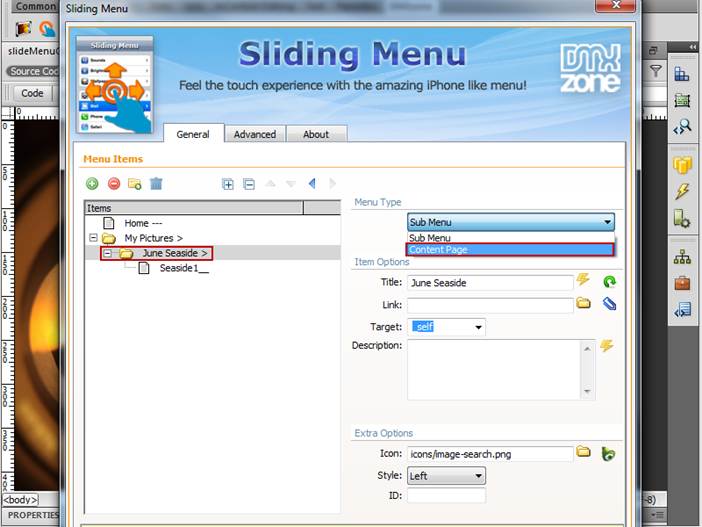
5.Content Page - We need to add a new menu item from the Add New Menu Item button (1) with title, description and an icon (2).

We'll set our Content page as a Child
Menu of My
Pictures menu item. Click the Move
Menu Right button.

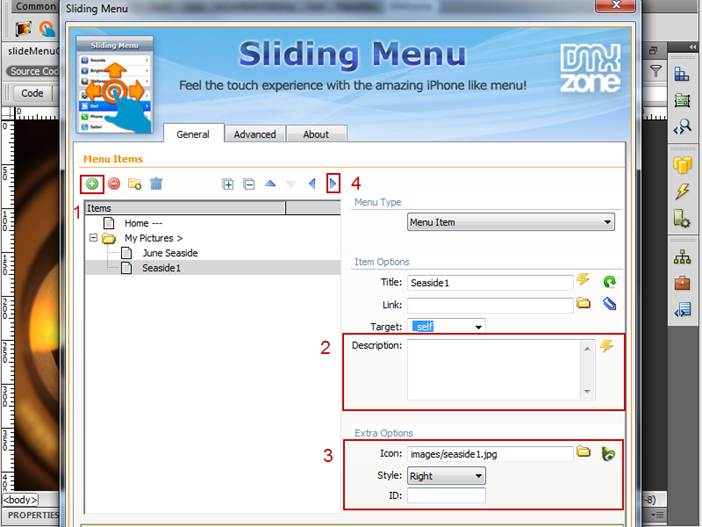
6.After we've created a Content Page we're going to add some content to it - We're going to add a new item (1) and fill the Description field with text content (2). You can also style the text with strandart HTML attributes. We'll also add a picture to from the Browse for File button (3) and add it as a Child item to the Content Page (4).

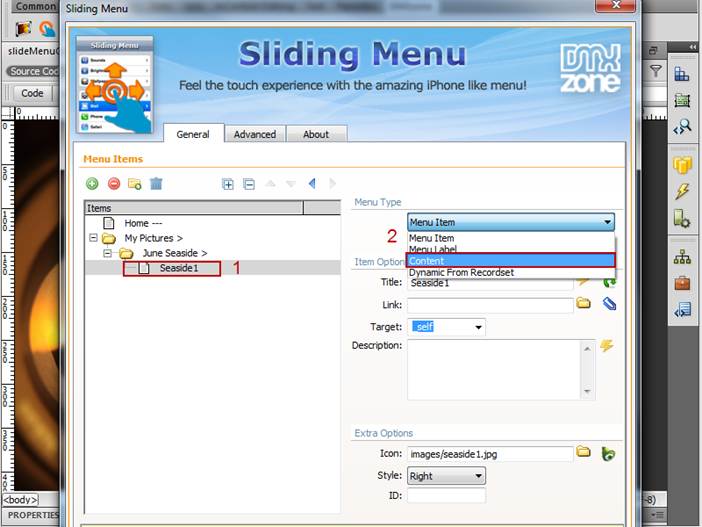
- Creating content page with content - Click the Move Menu Item Right button (1) and select the Content item from the Menu Type dropdown menu (2).

- After that we'll make its parent menu item a Content
Page.

- Now, you can save your work and preview
the result in a browser!
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.



Comments
Be the first to write a comment
You must me logged in to write a comment.