In this detailed manual you'll find information on the basic and advanced usage of HTML5 Image Enhancer, as well as videos, tutorials and full overview of the features packed in the extension.
HTML5 Image Enhancer Manual
Stunning Real-time Animation Effects, Gradients, Image Filters and Transitions!
Advanced: Enhancing Multiple Images at Once with HTML5 Image Enhancer
In this tutorial we will show you how to
apply the same settings to multiple images on your page using the Global
Selectors option in HTML5 Image Enhancer.
*You can also check out the video here.
How to do it
1.Define your site in Dreamweaver and create a new page.
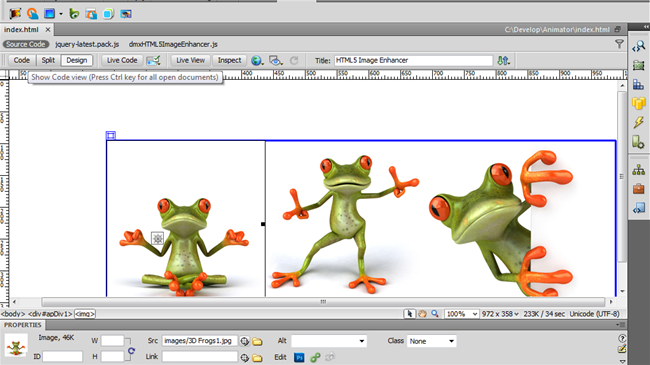
2.Adding Images – Choose the ![]() icon from the DMXzone object bar to
apply the extension and add the images on the page page.
icon from the DMXzone object bar to
apply the extension and add the images on the page page.
![]()
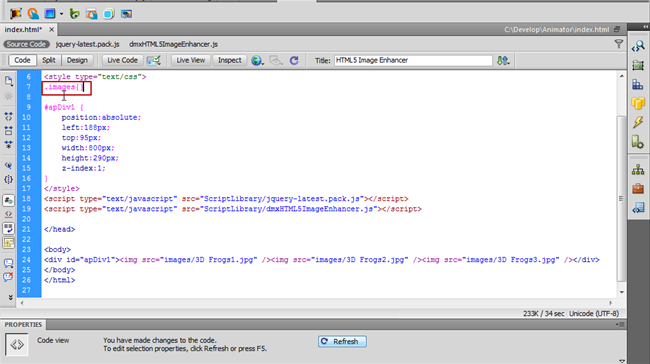
3.Adding a dummy class - We are going to add a dummy class, named "images" within the <style></style> tags of our page.
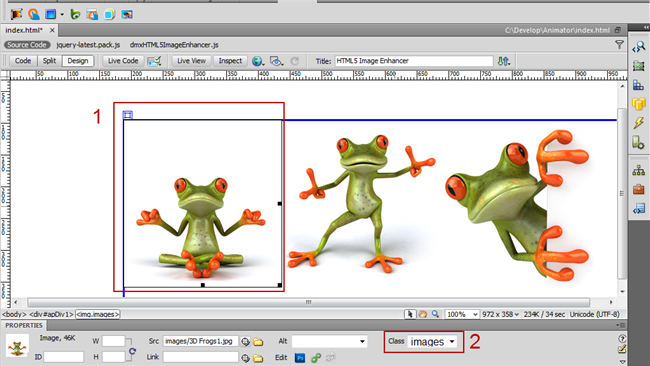
- Select
the first image (1) and the class that we've just created from the Dropdown class menu (2). We do
the same for the other 2 images.
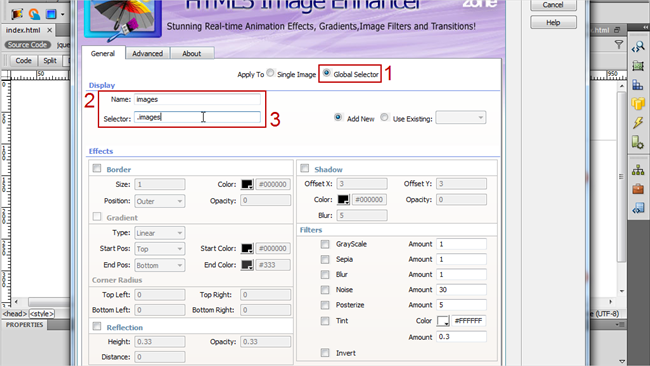
- Using the Global Selector - Select the Global Selector radio button (1), add a name for this global selector (2) and enter the CSS Class we've just created (3).
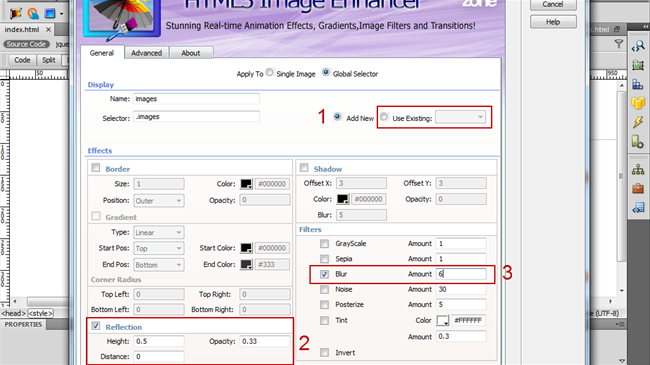
- Adding Effects - You can
edit the effects for this selector later, by clicking the Use
Existing radio button (1), but we will do it now. We will use Reflection
(2) for this class images and Blur
(3) effect.
Now, you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.