In this article you'll find a detailed information about the DMXzone Google Maps Dremaweaver extension. We covered some basic and advanced tutorials, as well as 4 videos and an overview of the features packed in the extension.
DMXzone Google Maps Manual
Empower full featured Google Maps in Dreamweaver!
The Basics: Inserting DMXzone Google Maps on a Page
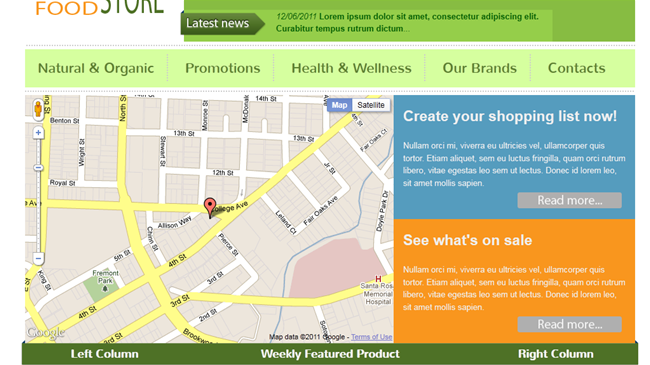
In this tutorial we will show you how to insert DMXzone Google Maps on your page.
*You can also check out the video.
How to do it
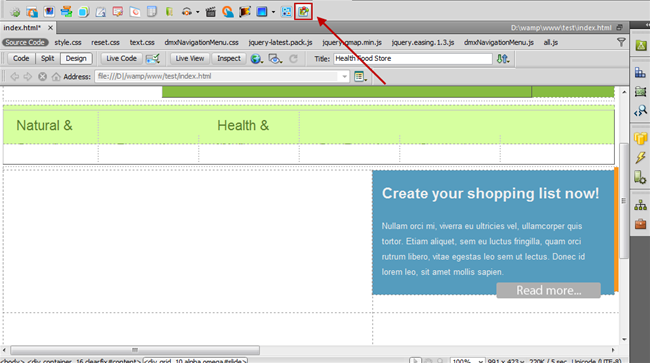
- Click the DMXzone Google Maps icon and the UI dialog will appear.
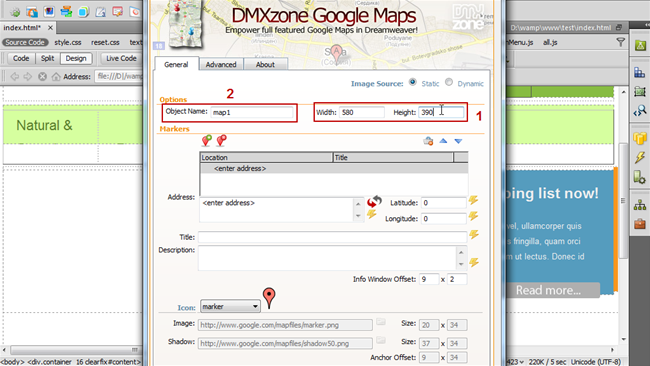
- Set the maps width and height (1) and give your map a name (2).
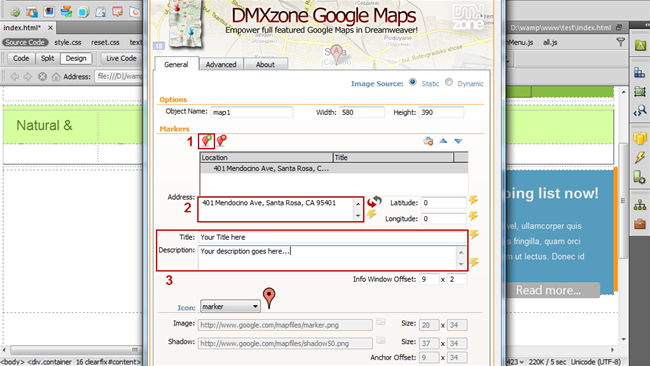
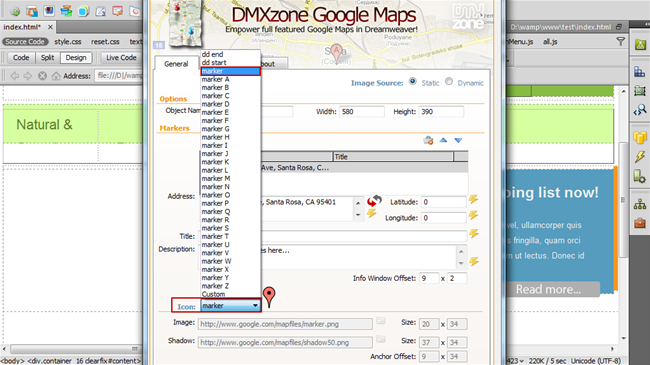
- In order to add a location click the pin (1) and add an address or latitude/longitude for it (2). If you want, you can add title and description, which can be also HTML driven (3).
- For the map you can choose between the added markers or use a custom one by entering the link in the image field. In this case we will use a default one.
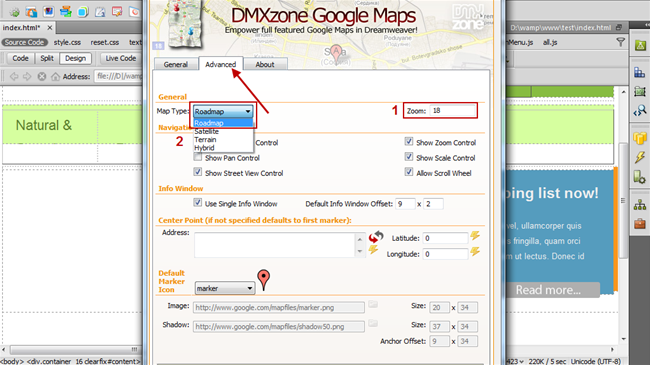
- In the Advanced settings we'll set 18 for zoom for our map (1), using the Roadmap for the map type (2).
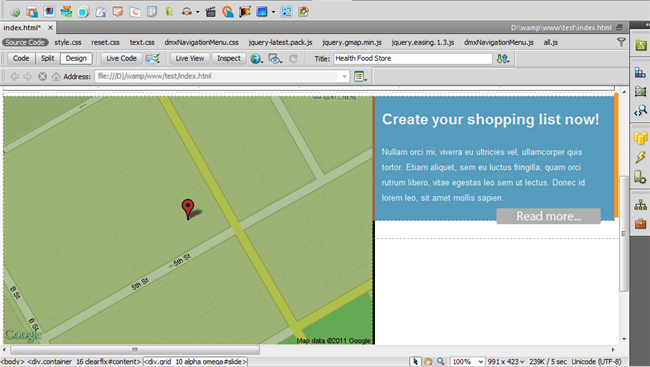
- Now, you can save your work and preview the result in
your browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.