In this article you will find a detailed manual for the DMXzone Slider extensions. Everything from basic to advanced usage is covered with tutorials and videos. Learn how to combine it with other DMXzone extensions such as Ajax Datagrid, HTML5 Slideshow and Advanced CSS Animator through the Behavior Connector and more. Also, we have included the features with screenshots for better preview.
DMXzone Slider Manual
Improve your site usability with a great looking Slider Control
The Basics: Adding DMXzone Slider on a Website
In this tutorial we will show you how to insert DMXzone Slider on your page.
*You can also check out the video.
How to do it
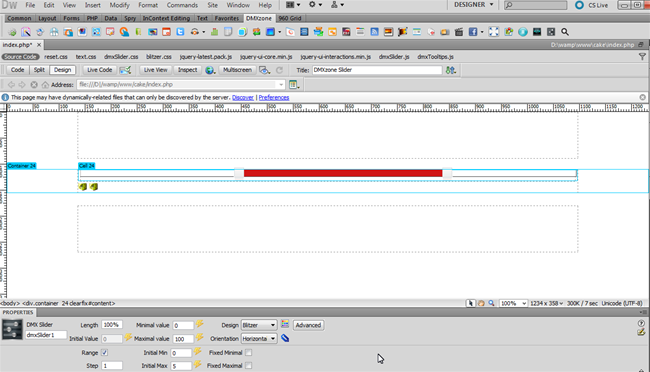
- We've already created our page layout. In order to insert the DMXzone Slider, click (1) on your page and hit (2) the DMXzone Slider icon.
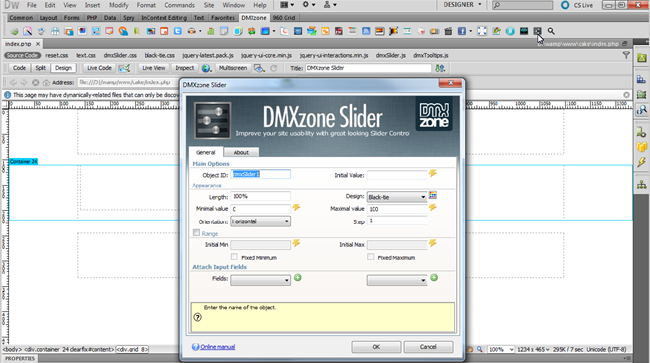
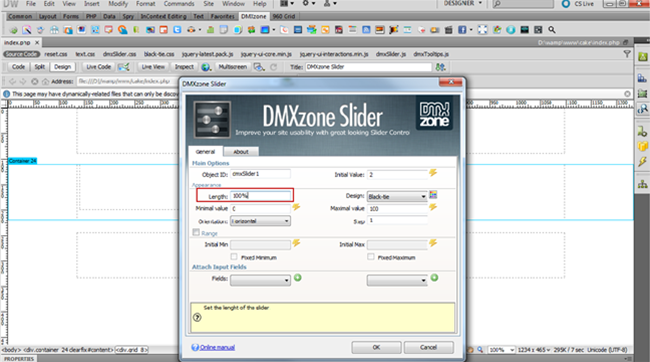
- The DMXzone Slider window opens.
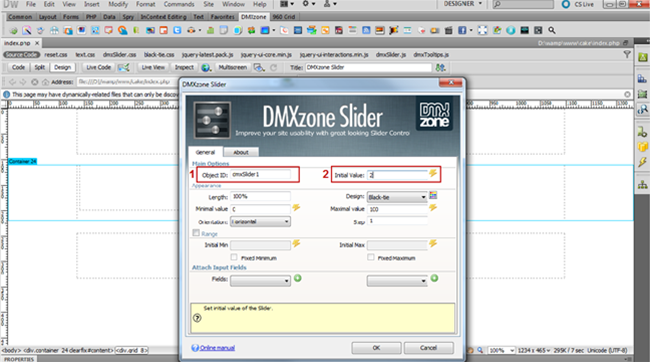
- For our tutorial we will use the default ID (1) for
our Slider and will set the Initial value to 2 (2). You can leave
this field blank if you want your initial value to be 0.
- Use numbers in order to specify the size in pixels:
150 or percent for percent: 100%. We'll leave the length at 100%.
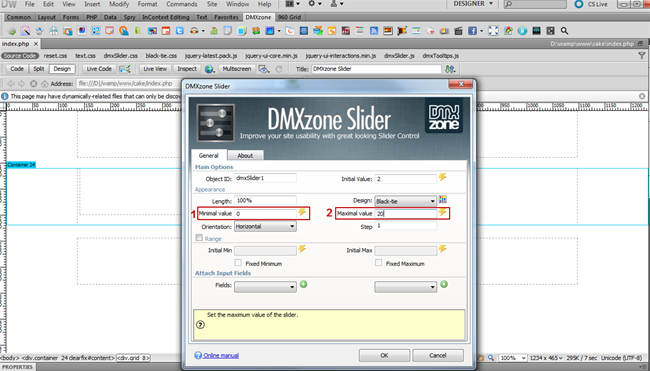
- The minimal value is set at 0 (1) and the maximal we change at 20 (2).
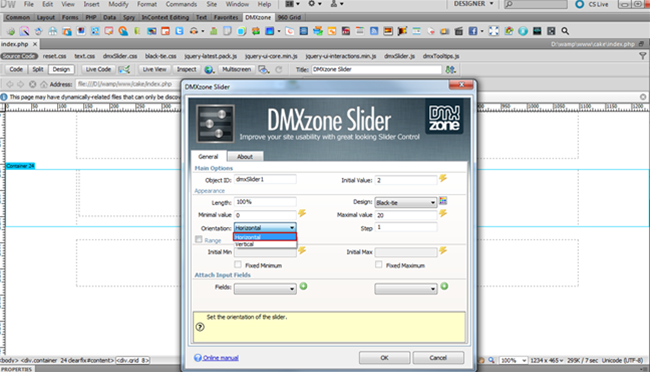
- The DMXzone Slider orientation can be horizontal or
vertical. For our tutorial we choose the horizontal one.
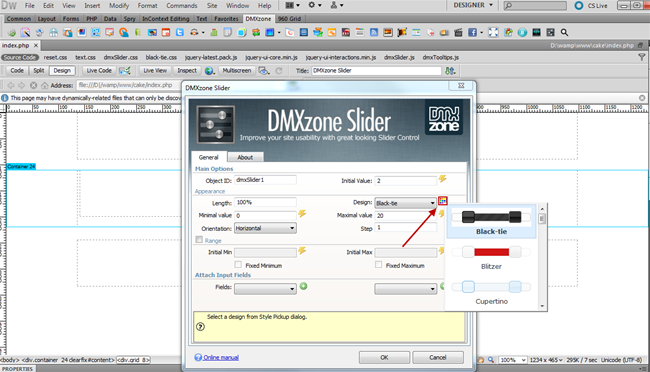
- Choose one of the predefined designs packed in the DMXzone
Slider that matches your website design perfectly. For the design
preview, click the style picker. Click the OK button when you're
done.
- This is how easily you can add a DMXzone Slider on
your page. Now you can save your work and preview the result in your
browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.












Comments
Be the first to write a comment
You must me logged in to write a comment.