In this article we covered the basic and advanced usage of HTML5 Parallax Slider extension. There are four useful tutorials, which are also video presented for easier use. The manual also contains the features highlights added in this Dreamweaver tool.
HTML5 Parallax Slider Manual
Learn how to use the HTML5 Parallax Slider
Advanced: Creating Multiple Slides at Once
In this tutorial we will show you how to create multiple slides at once using HTML5 Parallax Slider.
*You can also check out the video.
How to do it
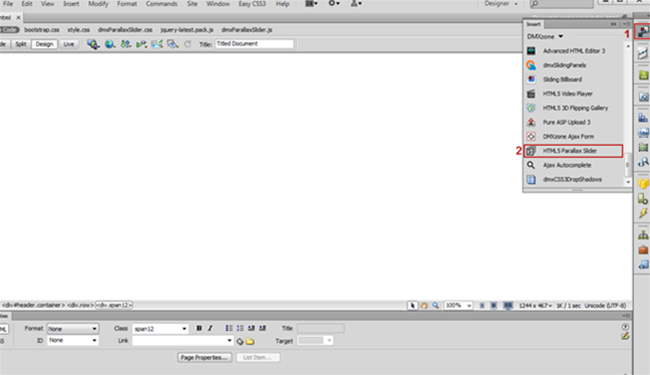
- Click the Insert button (1) to add the HTML5 Parallax Slider (2) to your page.
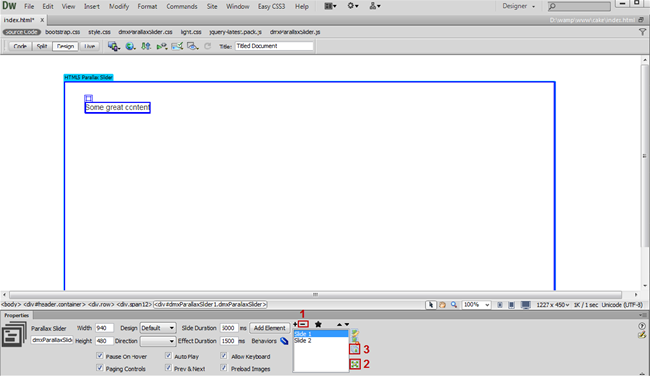
- First, we remove the default slides (1). Make sure
that the DMXzone image resized is enabled (2) and click the import
a whole folder button (3).
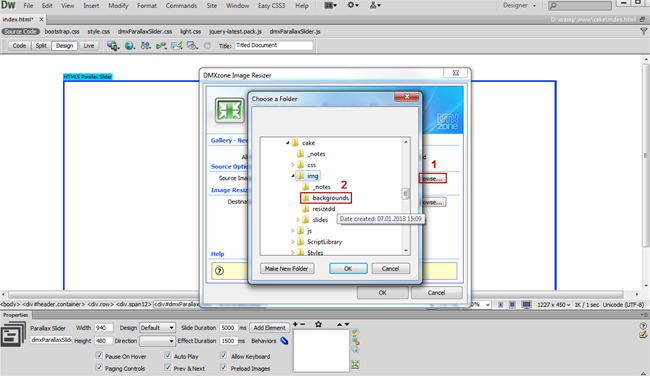
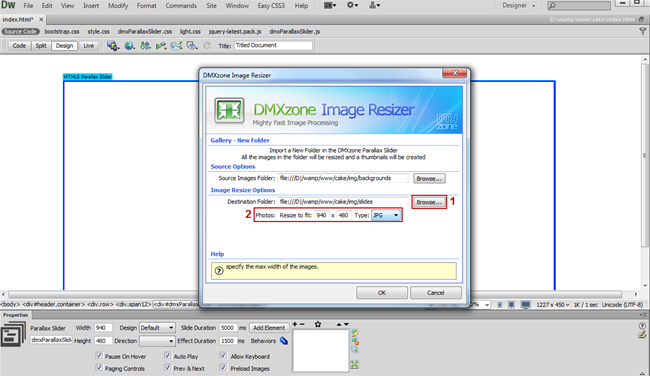
- In the DMXzone image resizer window, click the Browse
button (1) and select the images folder (2).
- Click the Browse button (1) in order to select a
destination folder and set the photos size (2).
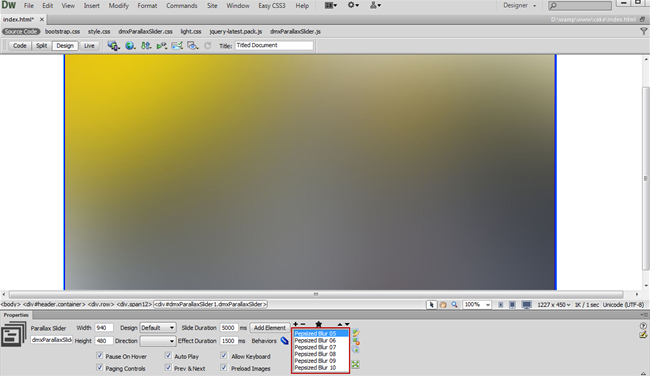
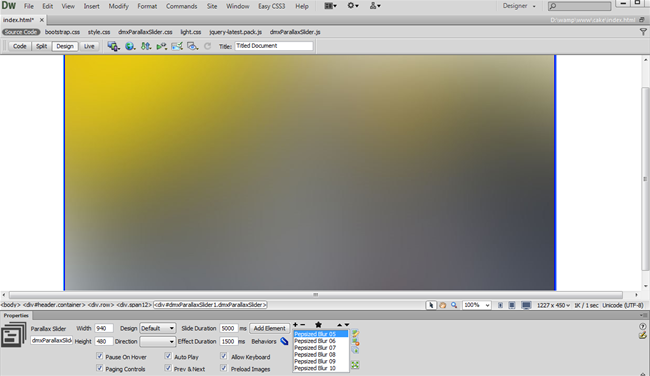
- The Slides titles are automatically generated from the filenames. Now you can add your slide elements and customize the appearance settings.
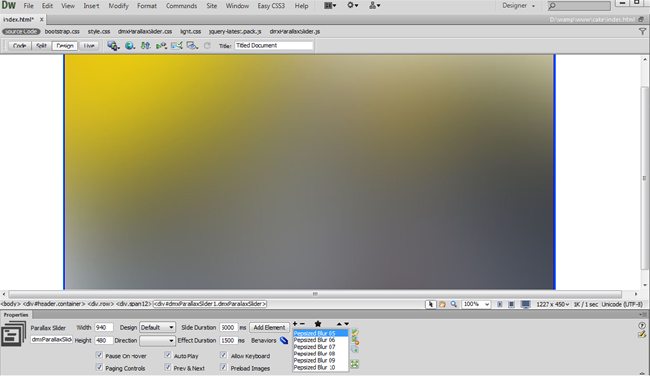
- Now you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.