In this article you will find all the needed information about the Pure PHP Upload 3 Dreamweaver extension. It includes some basic and advanced tutorials as well as video presentations on how to use the extension with update and insert record, how to upload large files and many more. If you have any questions regarding this tool, please use the extension forums or find us on the Live support during business hours.
Pure PHP Upload 3 Manual
Fastest and most advanced PHP upload solution ever!
Advanced: Using Pure PHP Upload 3 with Insert Record
In this tutorial we will show you how to upload images and save their names, width and height into a database.
*You can also check out the video.
How to do it
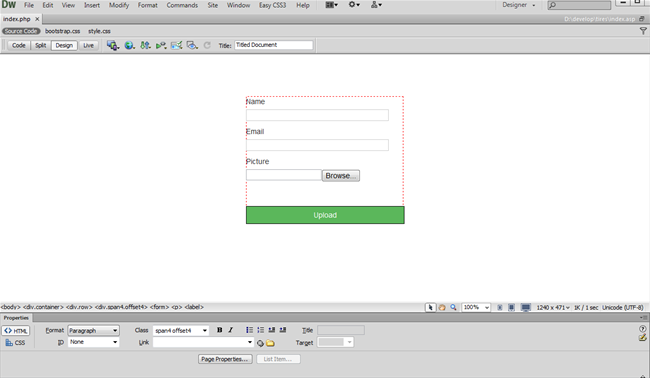
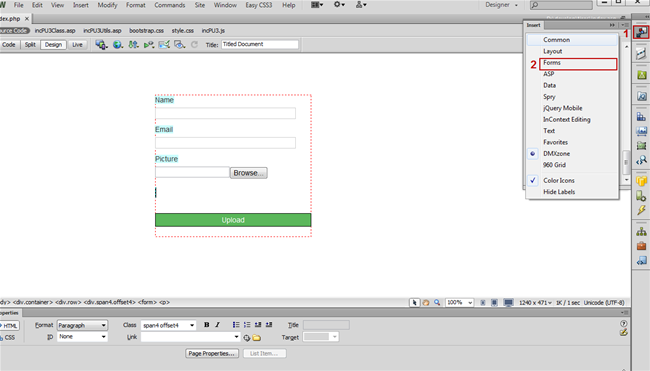
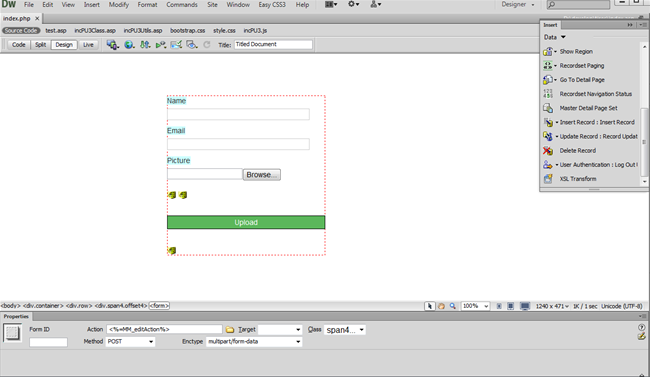
- We've already created a simple form with three fields in it.
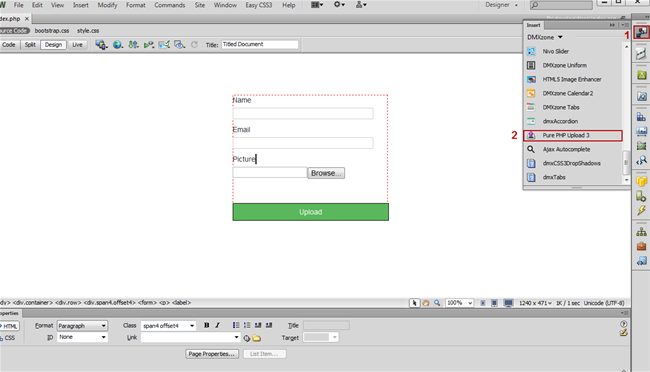
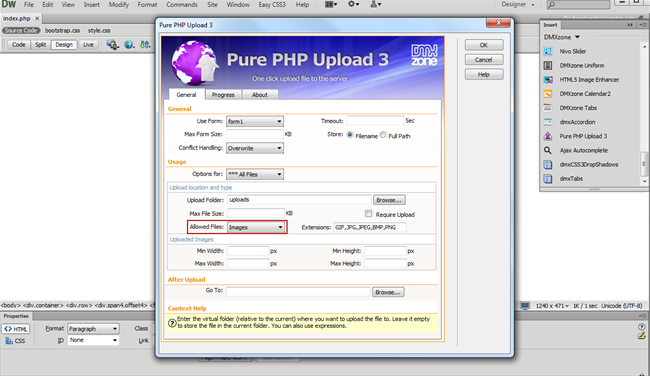
- Click the Insert button (1) and select the Pure PHP Upload 3 icon (2) in order the window to appear.
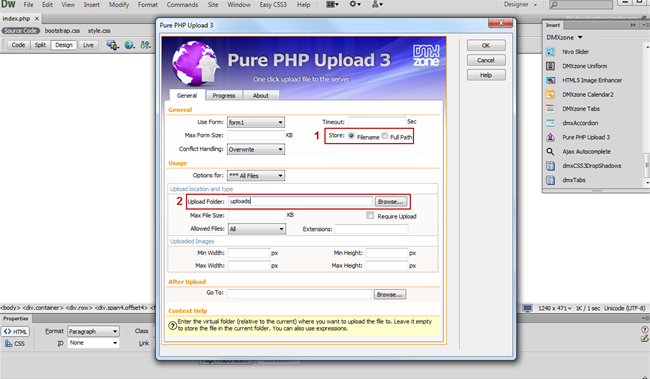
- We want to store just the filename (1) in our database, in a different folder than the current one (2).
- For our tutorial we limit the uploaded file type only to images.
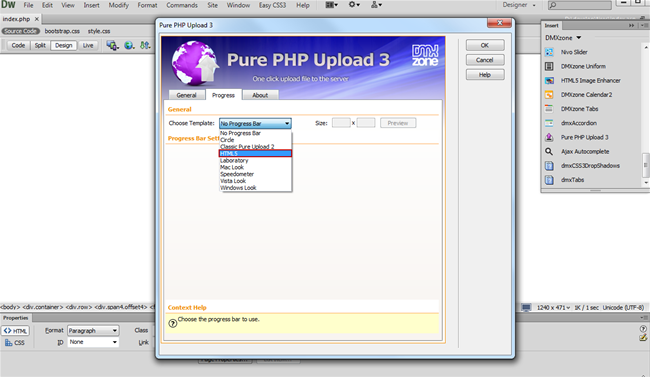
- We choose the HTML5 progress bar from the Progress tab.
- Now we are going to add two hidden fields that will be used to store the images width and height. From the Insert menu (1), select the Forms menu item (2).
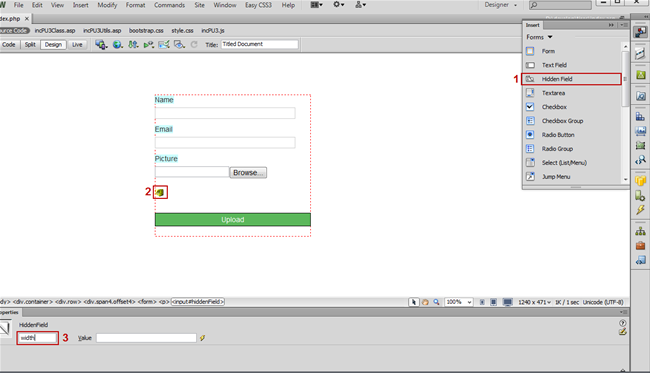
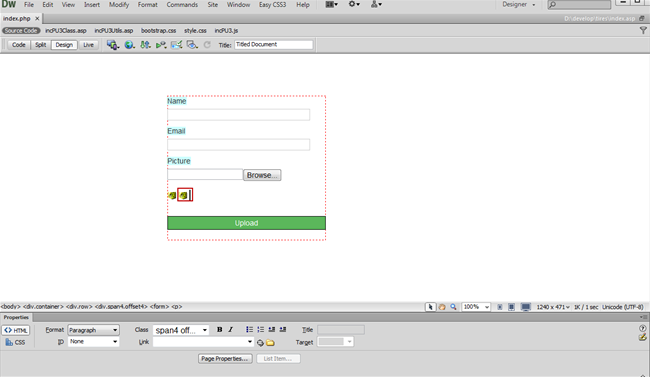
- Select the hidden field (1) and click on it (2) once it's added. We give this hidden field a proper name: width (3).
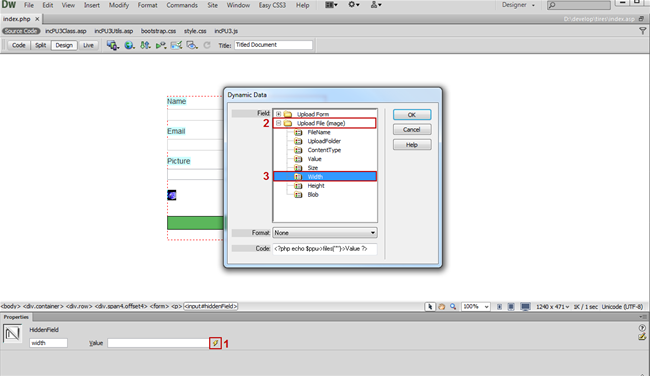
- Next, click the Add dynamic item button (1), select Upload file (2) and choose the Width binding (3). When you're done, click OK.
- We do the same with the height hidden field.
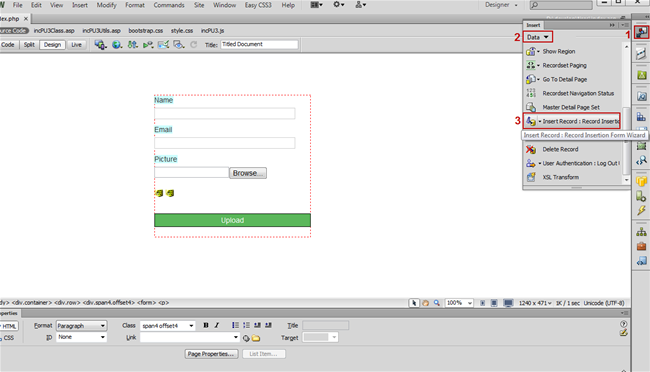
- Now, we're going to apply the Insert record behavior. From the Insert menu (1), choose the Data menu item (2) and select Insert Record (3).
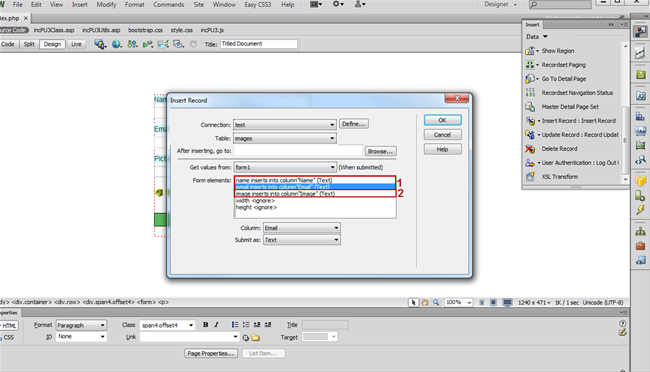
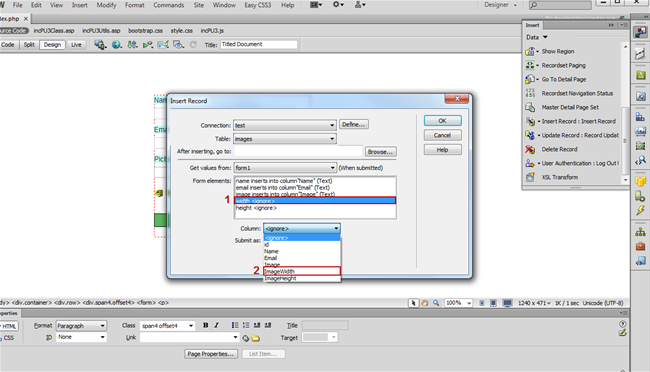
- In the Insert record window, we set the right database columns for our text fields (1) and store the Image name into a database column named Image (2).
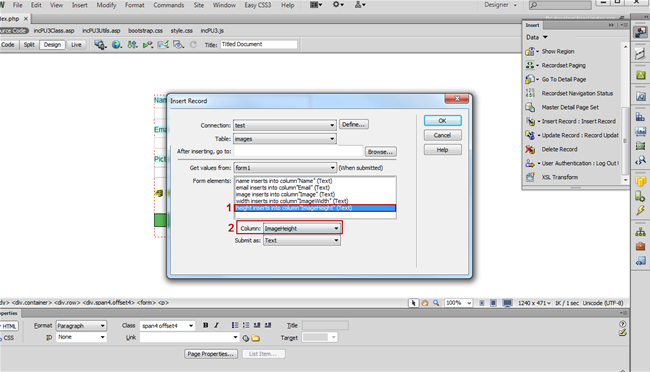
- In the next step we are going to store the width hidden field (1) value into the ImageWidth database column (2).
- We do the same for the height hidden field.
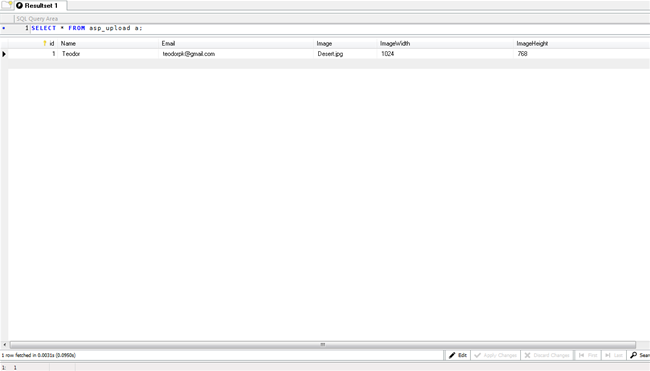
- Now you can save your work and preview the result in the browser.
- That's how you can upload images and save their names, width and height into a database.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.



















Comments
Be the first to write a comment
You must me logged in to write a comment.