In this article you will find all the needed information about the Pure PHP Upload 3 Dreamweaver extension. It includes some basic and advanced tutorials as well as video presentations on how to use the extension with update and insert record, how to upload large files and many more. If you have any questions regarding this tool, please use the extension forums or find us on the Live support during business hours.
Pure PHP Upload 3 Manual
Fastest and most advanced PHP upload solution ever!
The Basics: Uploading Files with Pure PHP Upload 3
In this tutorial we will show you how to upload files using Pure PHP Upload 3.
*You can also check out the video.
How to do it
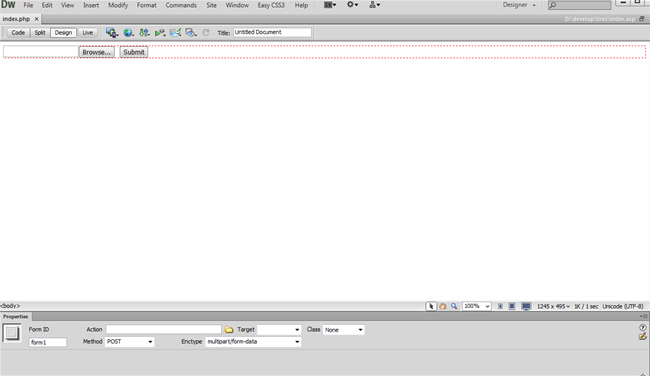
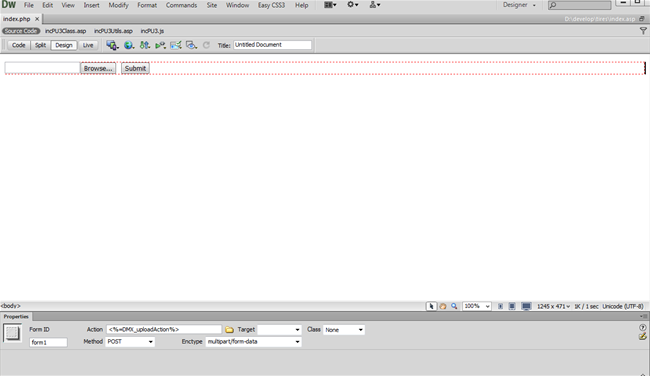
- We've already created a simple form that contains a file upload field.
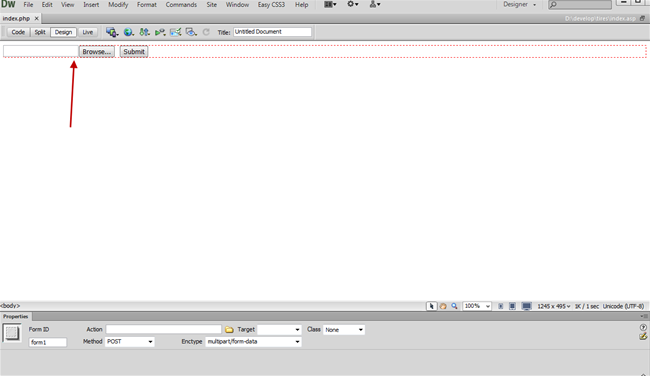
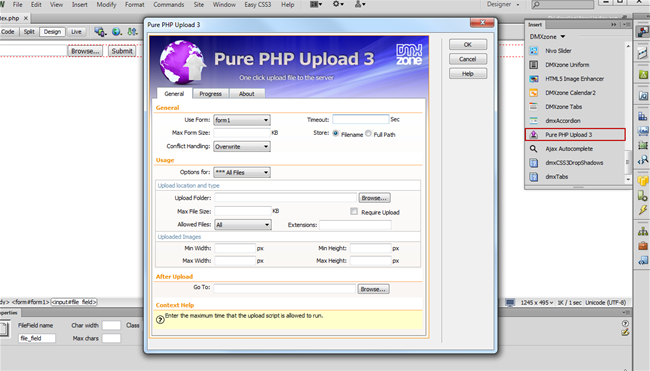
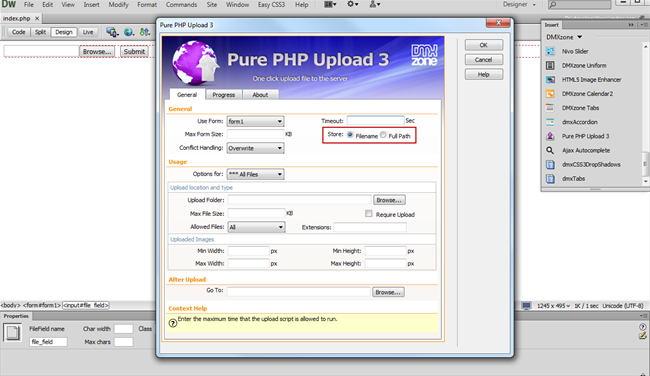
- Click on the Pure PHP Upload 3 icon and the window
will appear.
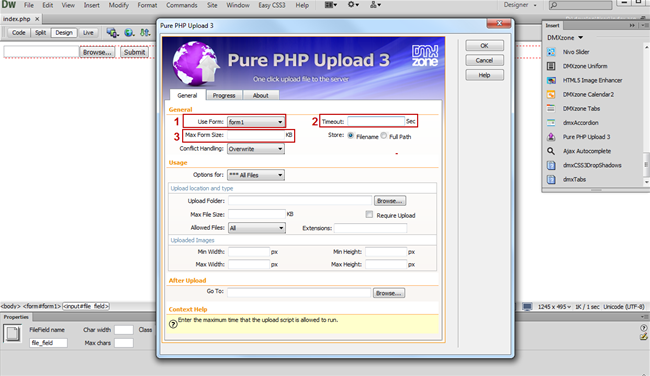
- In the general options select your form (1). We
will leave the timeout (2) (maximum time that the upload script is
allowed to run) empty for no time limitation and the max form size (3)(
the max form size for all the form fields allowed to be uploaded) blank
for the same reason.
- Choose whether to store the Filename or the Full
path if you are using a database to store the uploaded file names. In
our case we choose to store the Filenames.
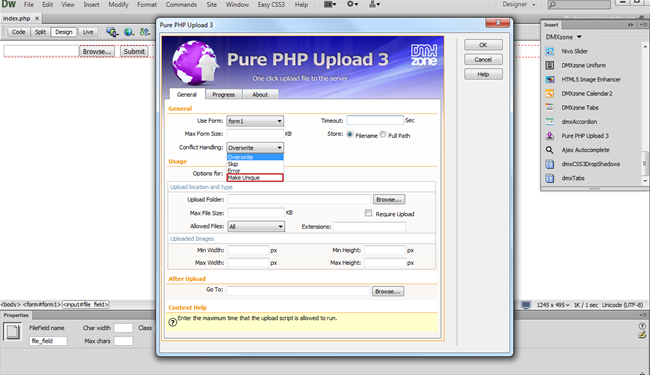
- Select how the file should be handled if its name conflicts with a file that already exists in the upload folder. We choose the Make unique option.
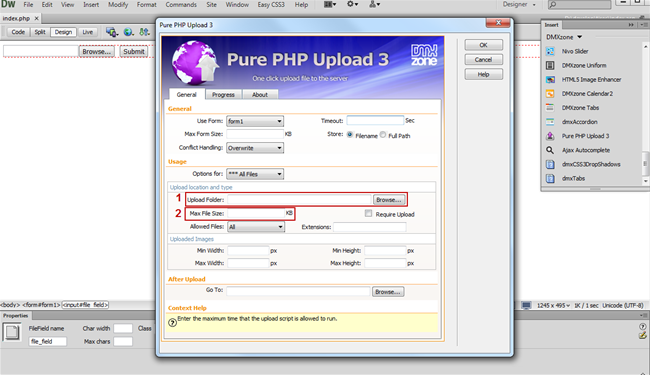
- We choose a different folder from the Upload folder field (1) as we want to store the files in a different one. Also, we leave empty the Max file size (2) as we don't want any size limitation.
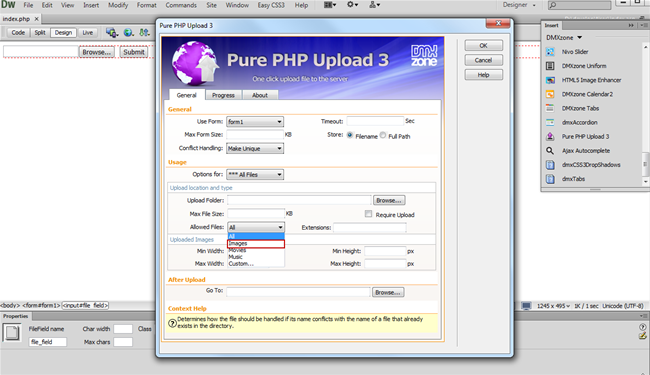
- For our tutorial we will limit the uploaded file type only to images, without any restrictions for the images size. The redirect URL is only needed if you are NOT using Insert/Update Record behavior.
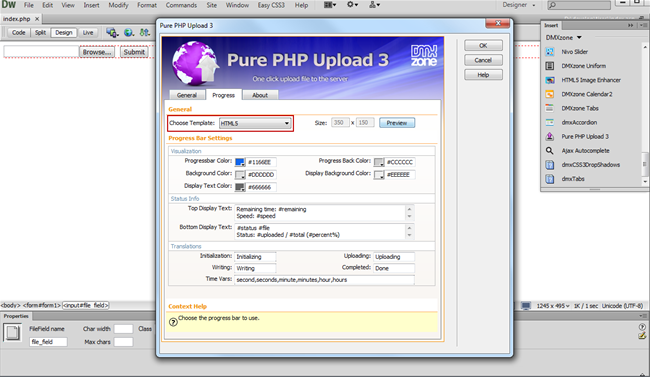
- In the Progress tab (1) we will select one of the predefined progress bar designs, the HTML5 one (2).
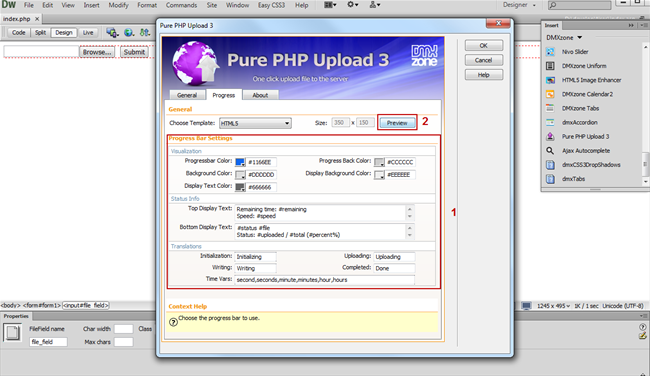
- You can customize the progress bar (1) the way you want and preview it directly in Dreamweaver (2).
- Now you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.














Comments
Be the first to write a comment
You must me logged in to write a comment.