In this article you'll find all the needed information on how to install and use DMXzone Bootstrap in Dreamweaver. We covered everything from basic grid layouts to nested responsive ones and even how to edit the existing starter pages that come with this extension. All tutorial are also available in video format. If you have any other questions regarding the extension, please contact our support.
DMXzone Bootstrap Manual
Learn how to use DMXzone Bootstrap in Dreamweaver
Advanced: Building Nested Responsive Layouts
In this tutorial we will show you how to build nested responsive layouts using DMXzone Bootstrap.
*You can also check out the video.
How to do it
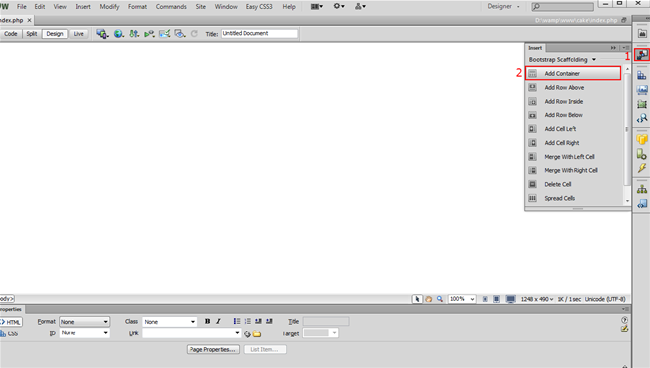
- To create your layout, click insert menu (1) and add a container (2).
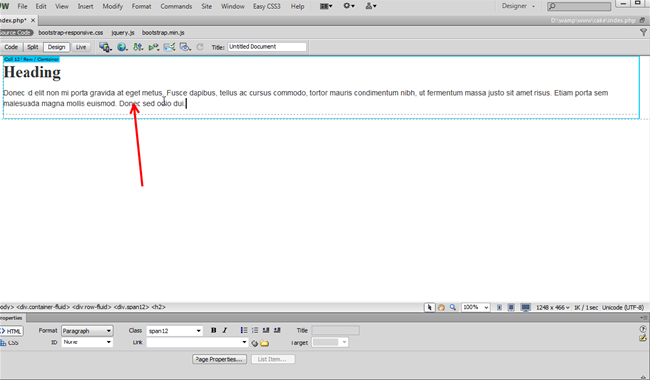
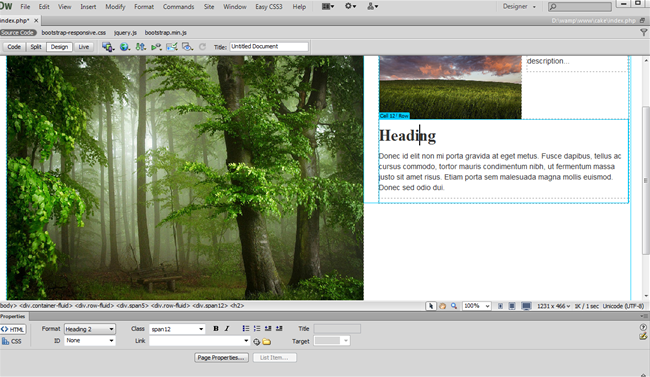
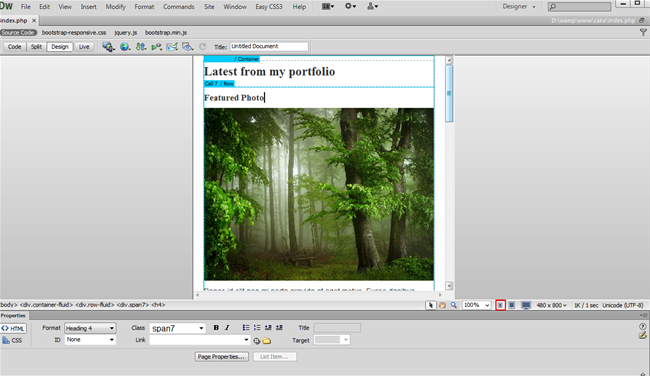
- The container we just added is fluid by default. Delete the default content and add a page heading.
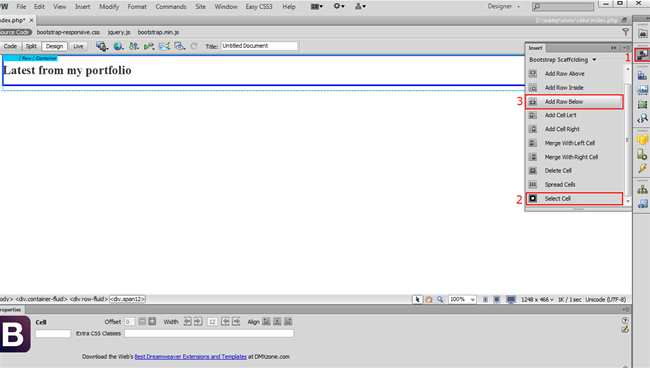
- Now, click the insert button (1), click on select
cell (2) and add a new row below the page heading (3).
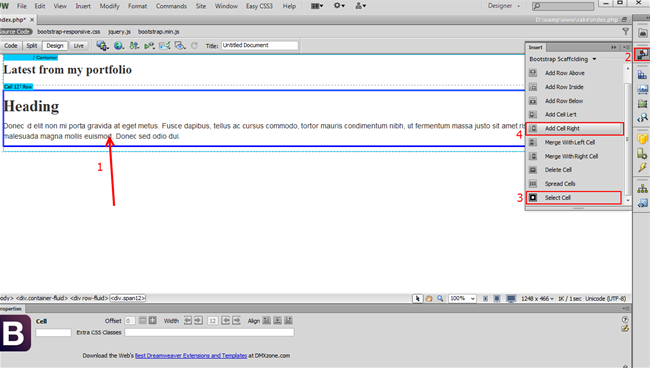
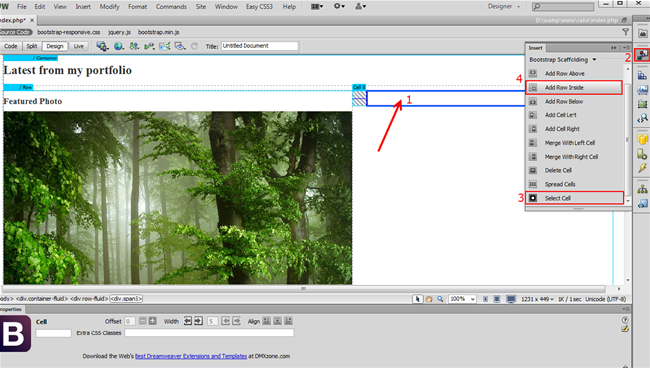
- Select the cell that we just added (1),
click the insert button (2), click select cell (3) and add another cell on the right (4).
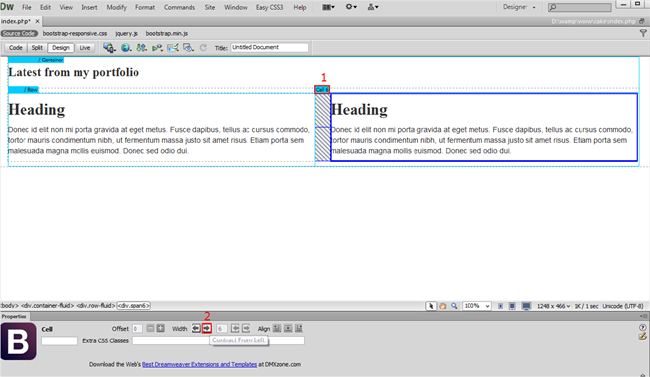
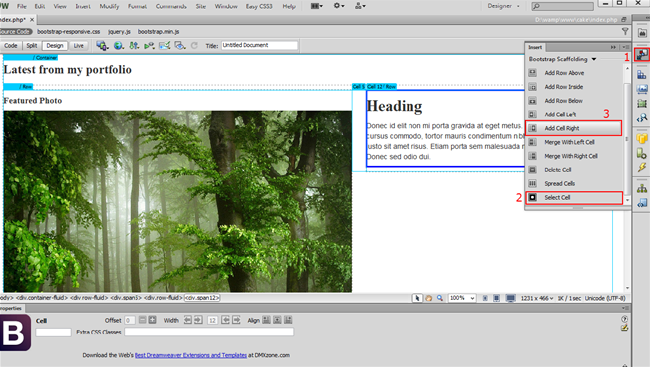
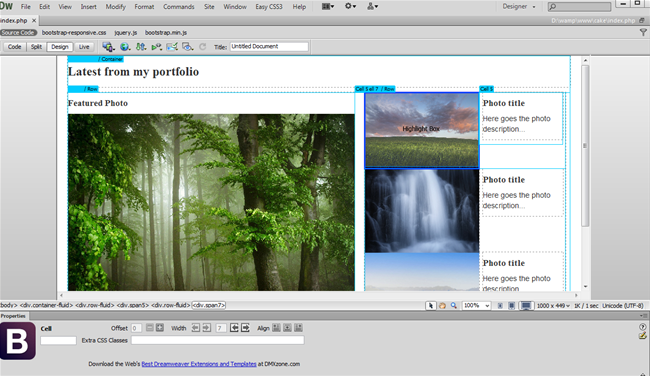
- Both of the cells have equal size, but we need the right cell to be smaller. Select the blue cell label (1) and change the width of the cell in the Properties Inspector (2).
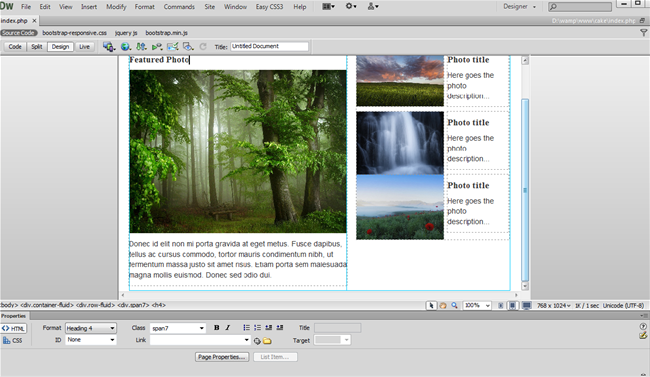
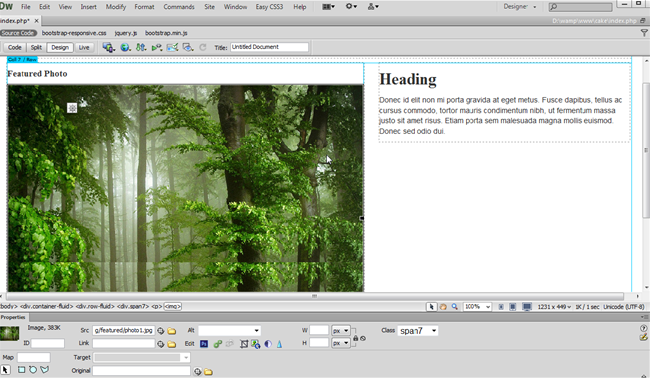
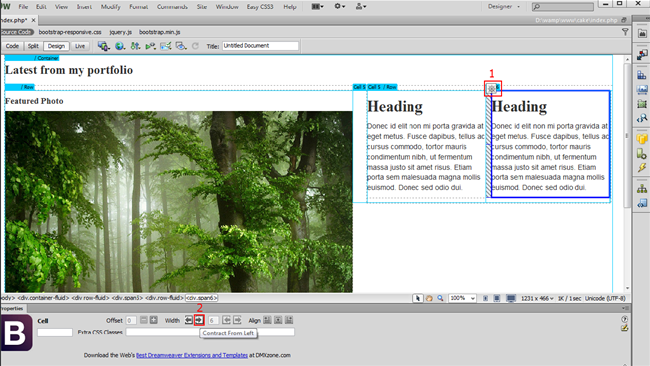
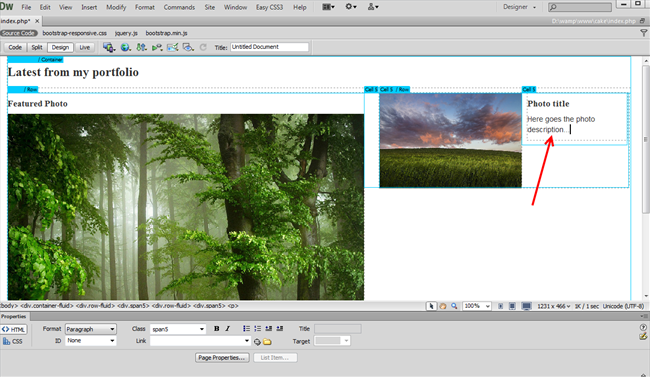
- Our left cell is now 7 columns wide, and our right cell is 5 columns wide. We add an image and put a title for it on the left cell.
- This is the default cell text, we leave it there.
- We need two columns in the right cell - one for the rest of the featured images and one for the titles and descriptions. We delete the default cell content (1), click the insert button (2), click select cell (3) and select add row inside (4). This adds a new row inside the selected cell. This way you can nest your content. Each nested level of rows contains up to 12 columns wide cells.
- Now we are going to add another cell inside the nested row. Click the insert button (1), click select cell (2) and select add cell right (3).
- You can see that we have two equal cells inside the nested row. Now we are going to make the right one smaller. Click on its label (1) and change the cell width from the property inspector (2).
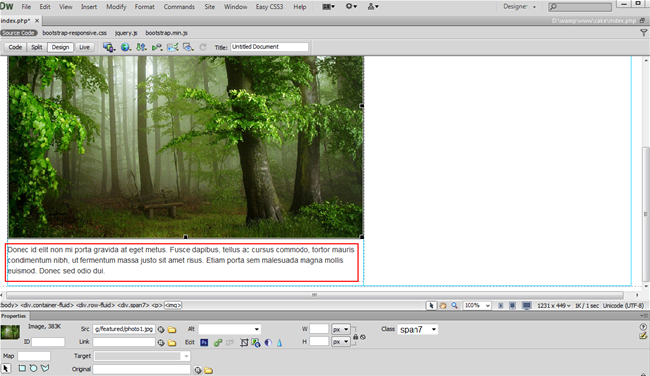
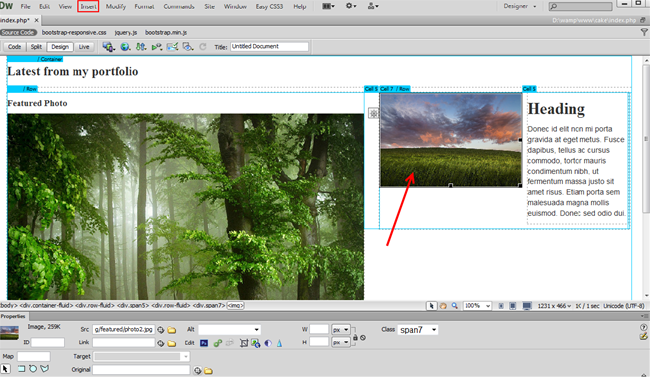
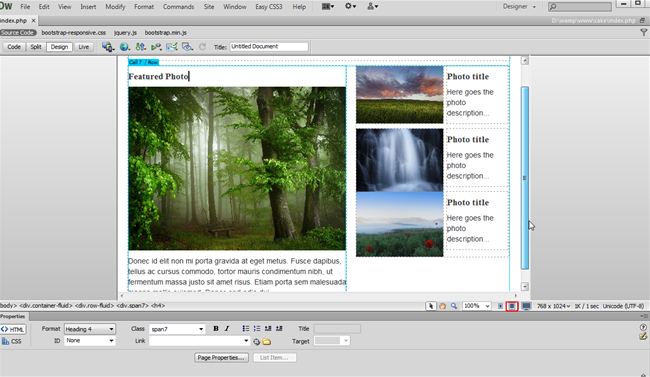
- We delete the default content and add an image inside it from the insert menu.
- Now we are going to add a title and description for this image.
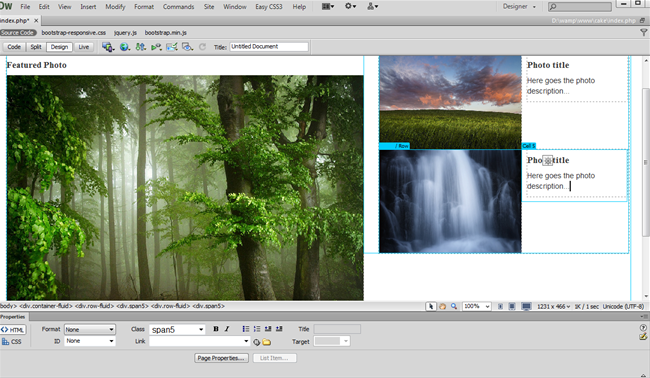
- Select the row label (1), click insert button (2) and add a new row below (3).
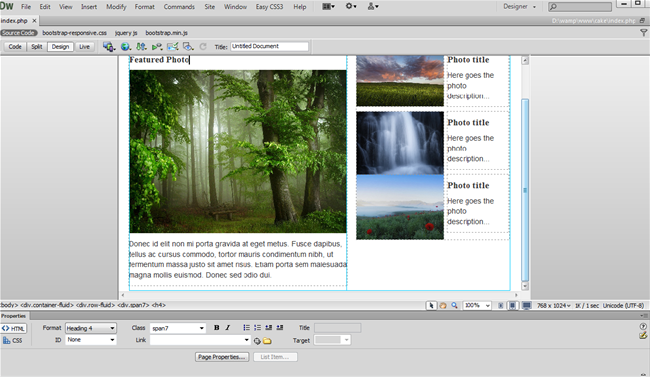
- We do the same with this row - add another cell in it and add a photo, title and description. This way we can nest as many rows as we need in any cell.
- Our page layout contains two main cells - the left one is 7 columns wide and the right one is 5 columns wide. We nested 3 rows inside the right cell. Each of the nested rows contains 2 cells - one for the images and another for the text.
- Let's see how the responsive nested layout we created looks on mobile devices. Click the icon for mobile phones size. On mobile devices the columns become fluid and stack vertically.
- We check it on tablet devices also from the tablet size icon.
- Now you can save your work and preview the result in the browser as well.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.






















Comments
Be the first to write a comment
You must me logged in to write a comment.