In this article you'll find all the needed information on how to install and use DMXzone Bootstrap in Dreamweaver. We covered everything from basic grid layouts to nested responsive ones and even how to edit the existing starter pages that come with this extension. All tutorial are also available in video format. If you have any other questions regarding the extension, please contact our support.
DMXzone Bootstrap Manual
Learn how to use DMXzone Bootstrap in Dreamweaver
The Basics: Introducing Bootstrap CSS Grid Layout Basics
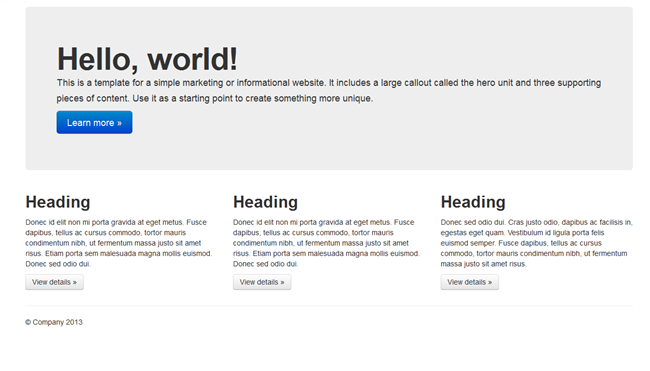
In this tutorial we will introduce the Bootstrap CSS Grid layout basics. You can create three equal blocks that contain headings, some text and buttons in Dreamweaver with just a few clicks using DMXzone Bootstrap
*You can also check out the video.
How to do it
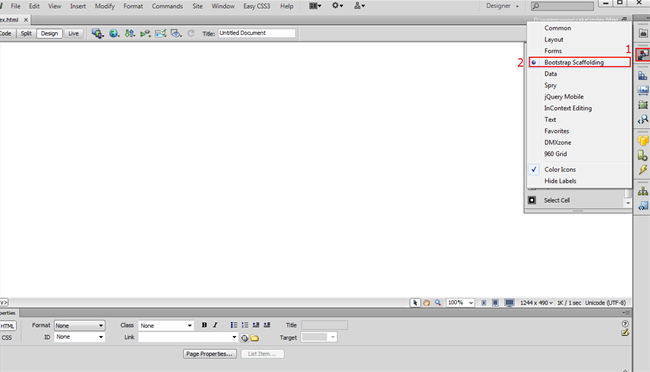
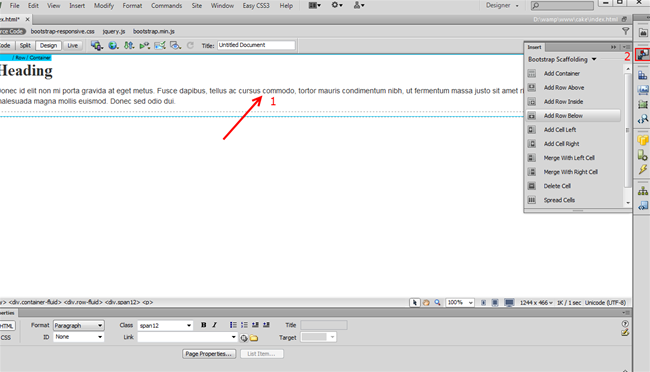
- For fluid layouts the grid adapts to your viewport. Below 767px viewports, the columns become fluid and stack vertically. Now, we're going to create a simple grid layout. Click the insert menu (1) and select the Bootstrap Scaffolding menu item (2).
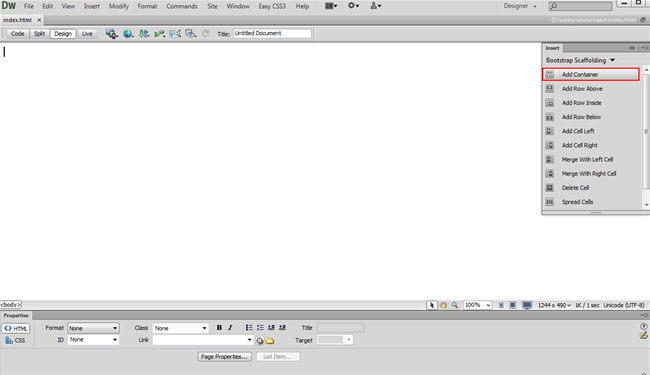
- First, we need to add a container and to do that,
click the add container. By default the container contains a row
with a 12-column cell. You can have as many rows as you need in one
container.
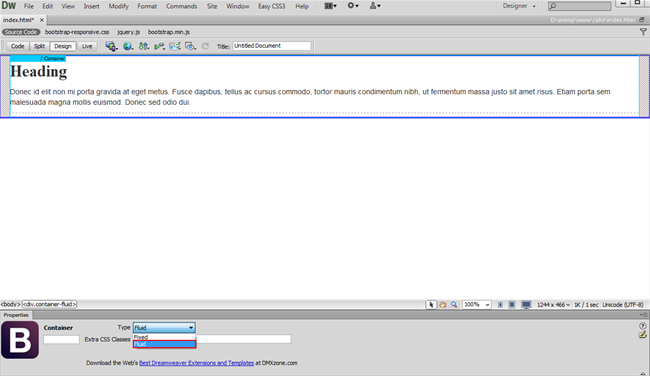
- Select the type of the container – fluid or fixed. For our
tutorial we use the fluid one.
- Click inside the cell (1) select the insert menu (2) and you can add a new row above, below or inside the
selected cell. You can also add more cells.
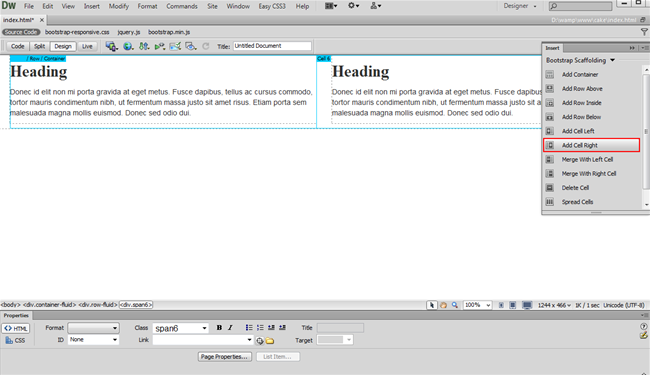
- Click the add cell right button and a new cell will appear on the right.
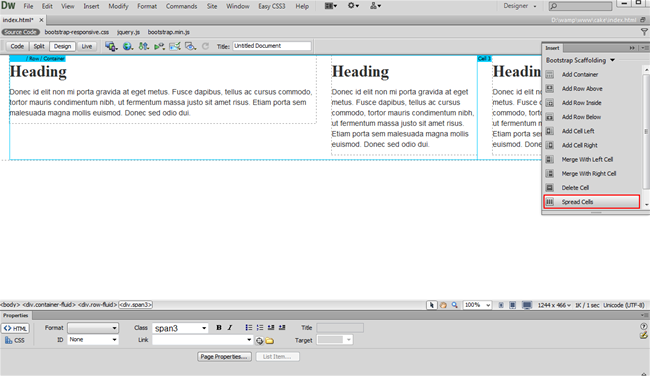
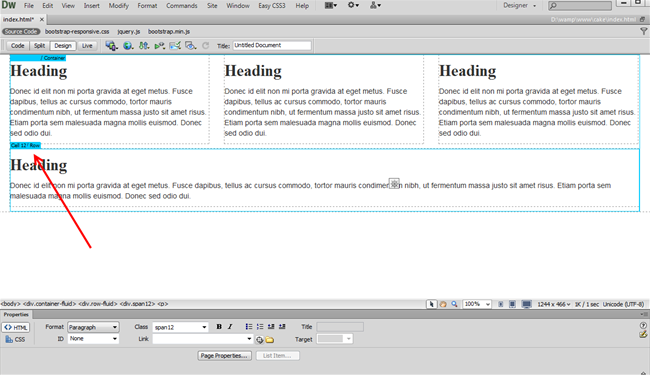
- We do the same for the third cell. Now, we have 3 cells added into this row and we want to make them equal size. To do that, click the spread cell button and the cells will become the same size.
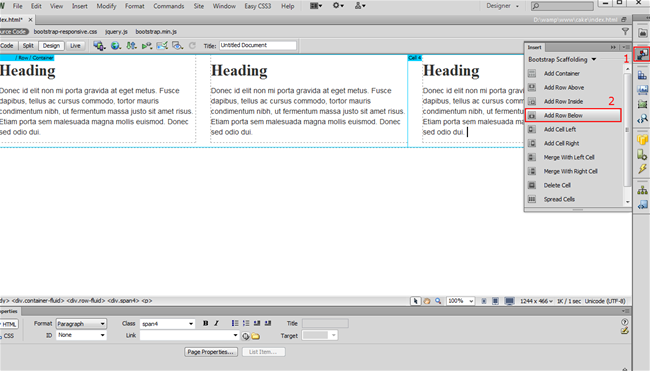
- Now we're going to add another row that contains different number of cells. Click the insert button (1) and select add row below (2).
- Here is the second row that we just added inside our main container. You can style your page and preview it in your browser. This is how you can create your grid based layout in just a few minutes.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.












Comments
Be the first to write a comment
You must me logged in to write a comment.