In this article you'll find all the information you need to learn the basics and advanced options, and how to use them in HTML5 Animate CSS. We covered everything from basic install in Dreamweaver to applying animation on HTML5 Data Bindings detail and repeat regions. All tutorial are also available in video format for your convenience. If you still have any questions regarding the extension, please use the support forums or our Live support.
HTML5 Animate CSS Manual
Just-add-water CSS animations
Advanced: Animate an Element Using HTML5 Animate CSS
In this tutorial we will show you how to animate an element on your page using HTML5 Animate CSS.
*You can also check out the video.
How to do it
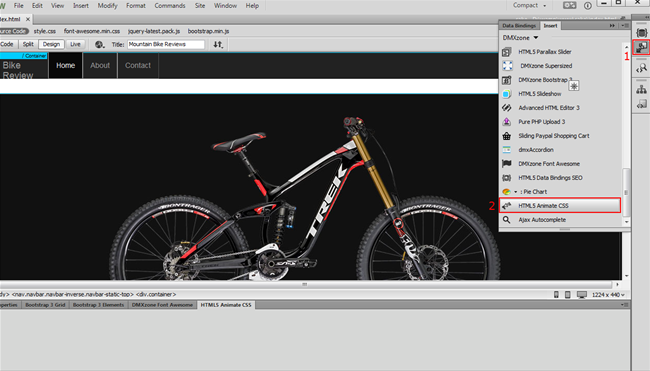
- We already created a simple layout and we want to apply a transition to our header image, when the page loads. Click the insert button (1) and select HTML5 Animate CSS (2).
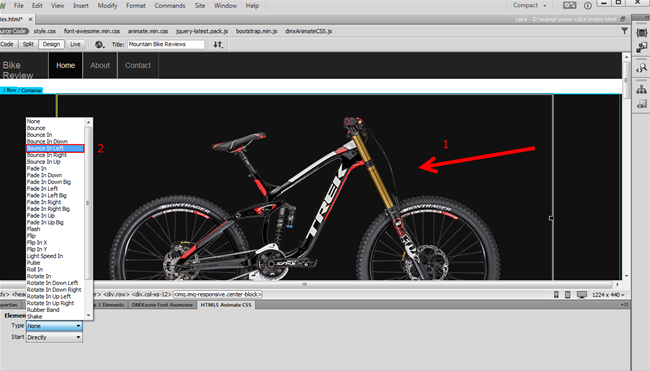
- Select the element that you want to apply the animation
to. In our tutorial this is the bike photo (1). Select the
animation type, we use bounce in left animation (2). We
leave the start option to its default: directly, as we want the
animation to be executed when the page is loaded.
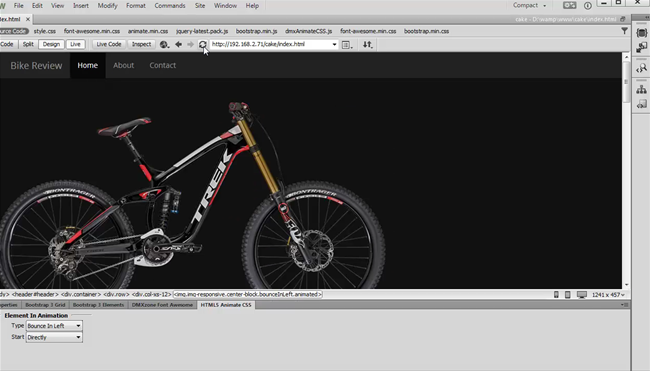
- Now you can save your work and preview the results.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.







Comments
Be the first to write a comment
You must me logged in to write a comment.