In this article you'll find all the information you need to learn the basics and advanced options, and how to use them in HTML5 Animate CSS. We covered everything from basic install in Dreamweaver to applying animation on HTML5 Data Bindings detail and repeat regions. All tutorial are also available in video format for your convenience. If you still have any questions regarding the extension, please use the support forums or our Live support.
HTML5 Animate CSS Manual
Just-add-water CSS animations
The Basics: Insert HTML5 Animate CSS on your Page
In this tutorial we will show you how to insert HTML5 Animate CSS on your page.
*You can also check out the video.
How to do it
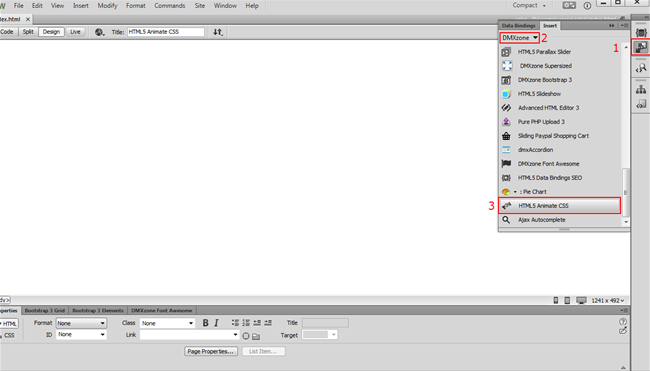
- Create and open a page in Dreamweaver. From the insert panel (1), select DMXzone (2) and click HTML5 Animate CSS (3).
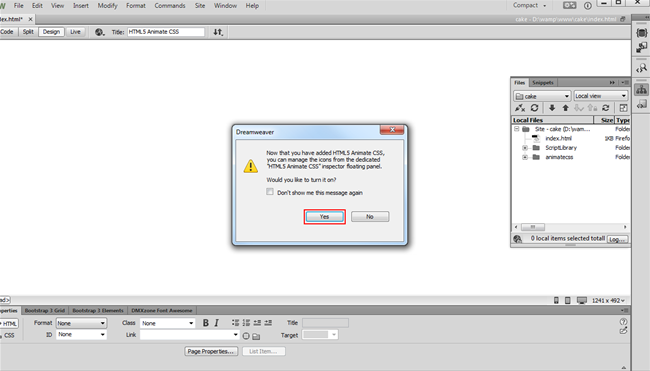
- A Dreamweaver window asking you to enable the HTML5 Animate CSS floating panel appears. Click the yes button.
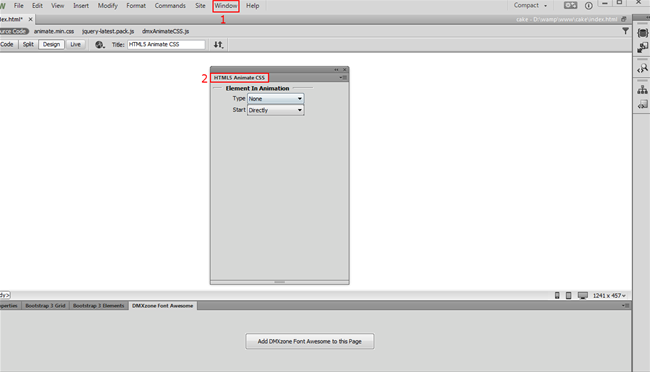
- You can drag and pin the floating panel to any side of your Dreamweaver window (1). The HTML5 Animate CSS floating panel can be also enabled from the window top menu (2).
- We pin the HTML5 Animate CSS floating panel to the bottom of the window, next to the Properties Inspector.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.