In this article you'll find all the information you need in order to install and work with Animated Thumbnail Gallery 2 extension. We covered basic as well as advanced usage of the tool, which contains easy insert on your pages and also creating gallery from a dynamic source. The tutorial are also available in video format. If you experience any troubles, while using the extensions, call us on the Live support or write in the extension forums.
Animated Thumbnail Gallery 2 Manual
Learn how to use Animated Thumbnail Gallery 2
Advanced: Dynamic Animated Thumbnail Gallery
In this tutorial we will show you how to create an Animated
Thumbnail Gallery from dynamic source.
*You can also check out the video.
How to do it
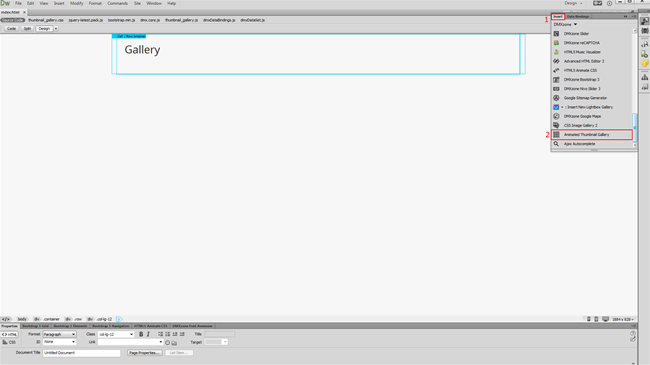
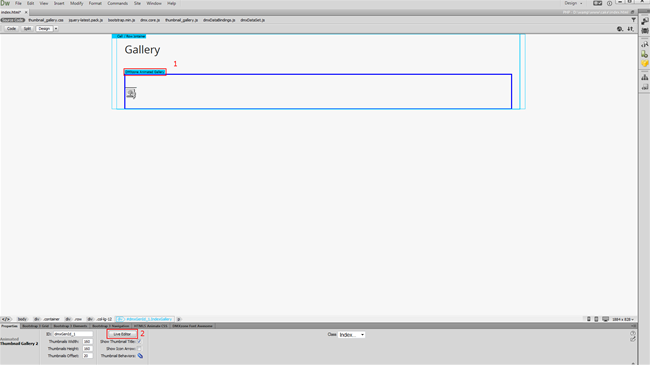
1. We created a data source, using HTML5 Data Bindings. Let's add an Animated Thumbnail Gallery (2) from the insert panel (1).
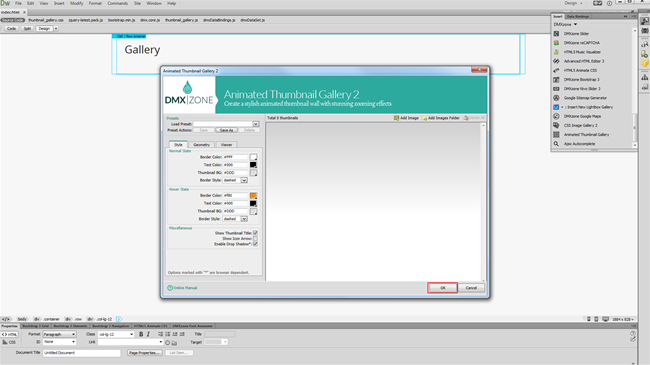
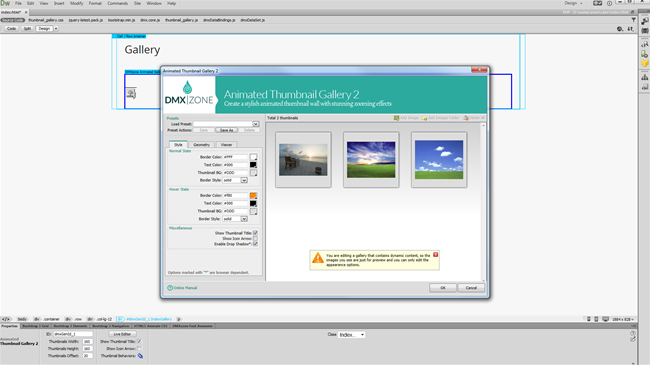
2. We're not going to add any images now, just an empty gallery. Click OK
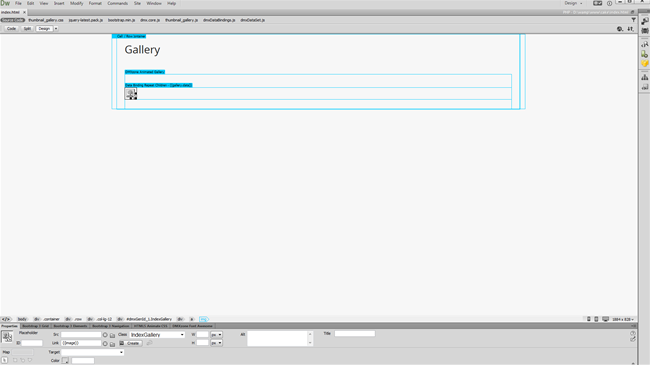
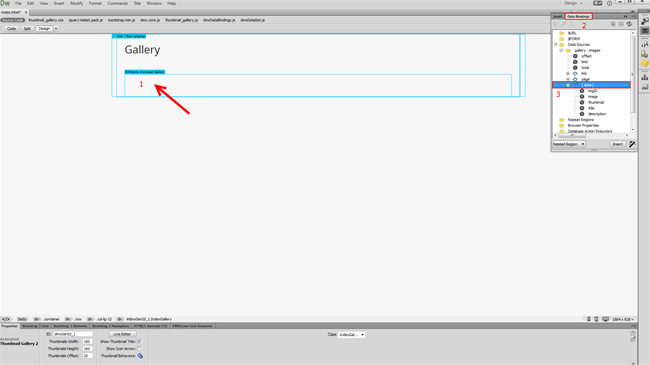
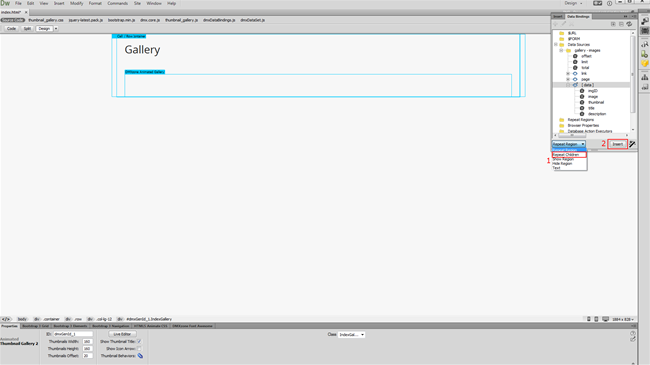
3. Now, click inside the gallery container (1). We have already created a data source that retrieves our images from a database. From the data bindings panel (2) select the repeating element (3) of your data source.
4. Select the repeat children from the dropdown menu (1) and click insert (2).
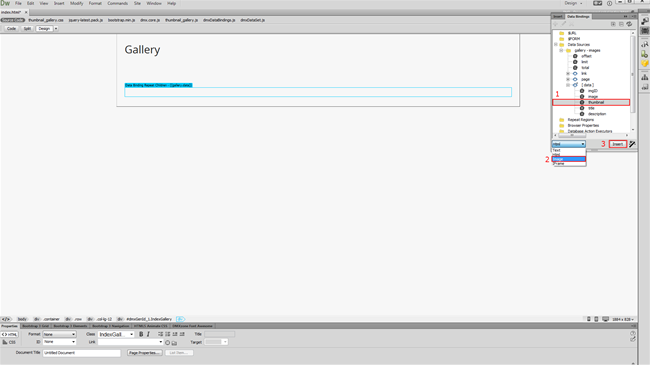
5. You see that a repeat children region has been successfully added inside the gallery container. Choose the data element (1) that corresponds to the thumbnail images and select the image option (2). When you're done, click insert (3).
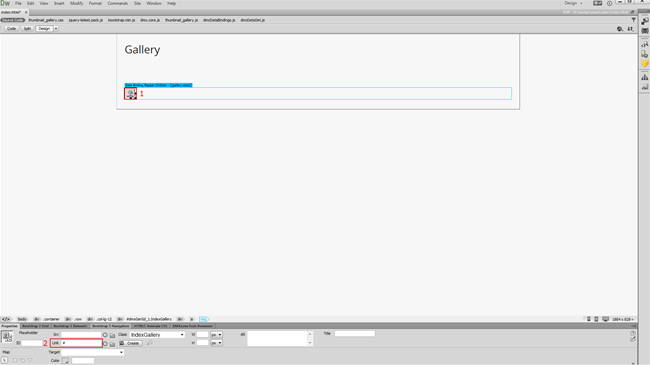
6. Select the dynamic image that we just added. (1), add some dummy link to it (2) and hit the enter (3).
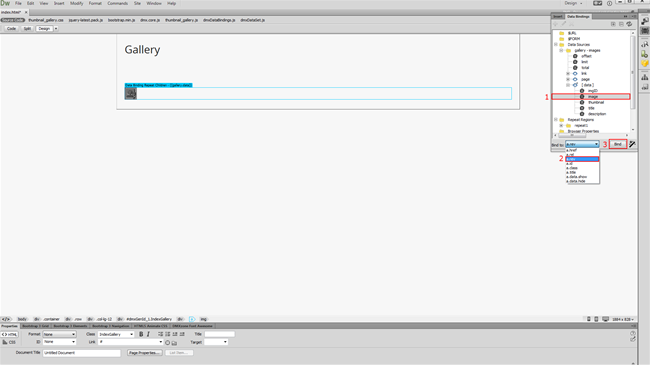
7. From the data bindings panel, select the data element (1) corresponding to the big images (1). Choose the a.href option (2) and click the bind button (3).
8. You can customize the gallery appearance, by clicking on its tag and selecting the Live editor button in the property inspector.
9. As you are editing a gallery that contains dynamic data the images here are just dummy samples for preview. You can customize the style, geometry and animation options. When you're done customizing the gallery, click ok, save and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.