In this article you'll find everything you need in order to work with the DMXzone Accordion 2 Dreamweaver extension. We covered basic usage such as how to insert it on your page as well as dynamic usage. The tutorials are also available in video format. If you ever experience any troubles working with the extensions, please contact us via the support forums or the Live support during business hours.
DMXzone Accordion 2 Manual
Learn how to work with DMXzone Accordion 2
The Basics: Insert DMXzone Accordion 2 on your Page
In this tutorial we will show you how to insert DMXzone Accordion 2 on your page.
*You can also check out the video.
How to do it
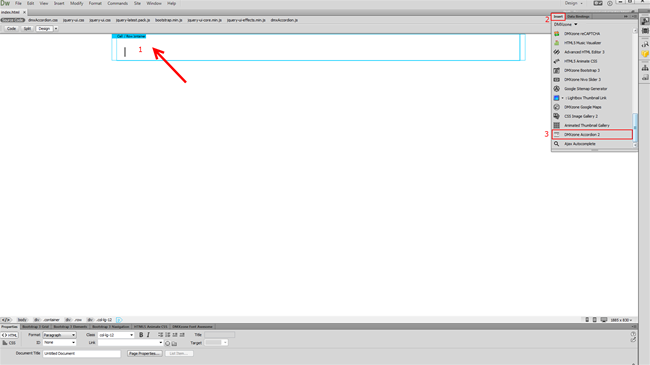
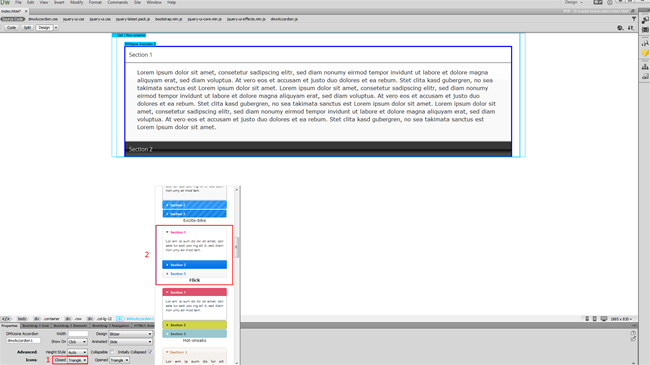
- We created a really basic page layout. Our page contains a
responsive Bootstrap 3 container. Inside the container we want to place
the DMXzone Accordion. Click inside the container (1) and from the insert
panel (2) select DMXzone Accordion 2 (3).
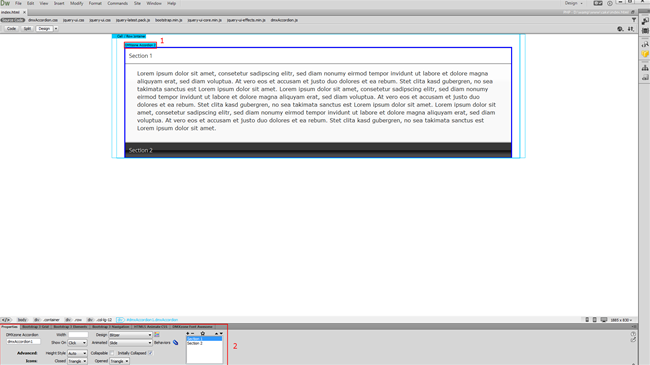
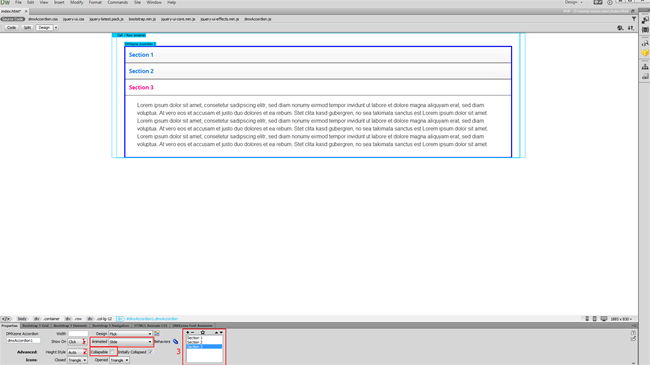
- DMXzone Accordion 2 was successfully inserted on your page. Click the blue label (1), in order to adjust the accordion settings. You can find the settings of the accordion, in the properties inspector panel (2).
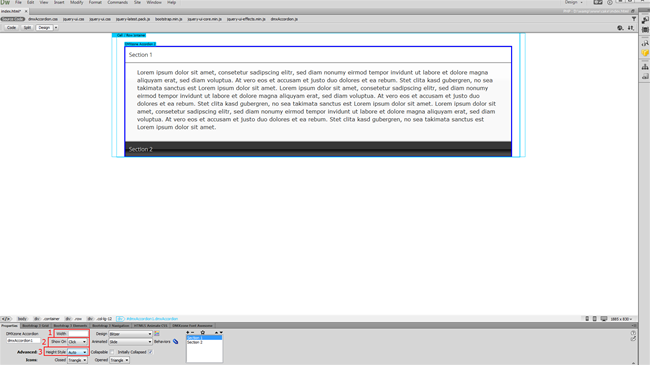
- Here you can adjust the width of the accordion (1), in pixels or percent. We leave this field empty, which means the accordion will fill 100% of the container it is inserted into. You can choose whether to open the sections on click or on hover (2). There are three options available. When the auto option is selected, all panels will be set to the height of the tallest panel. Fill option, sets the accordion height to 100% of the panel it is inserted into. If the height style is set to content, each of the panels will be only as tall as their content. We choose the auto option (3).
- You can select different icons for the closed and opened states. We leave these to the default - triangle icons (1). You can also preview and select one of the predefined design styles, using the design picker icon. We select the "Flick" design (2).
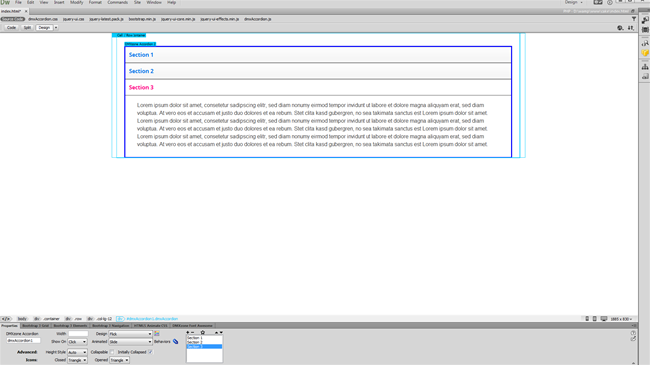
- Choose the animation style for the panels (1) and select whether the accordion should be collapsible (2). Also, you can add, remove or move panels inside the accordion (3).
- Now you can save your project and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.







Comments
Be the first to write a comment
You must me logged in to write a comment.