In this article you'll find everything you need in order to work with the DMXzone Tabs 2 Dreamweaver extension. We covered basic usage such as how to insert it on your page as well as dynamic usage. The tutorials are also available in video format. If you ever experience any troubles working with the extensions, please contact us via the support forums or the Live support during business hours.
DMXzone Tabs 2 Manual
Learn how to work with DMXzone Tabs 2
Advanced: Dynamic DMXzone Tabs 2
In this tutorial we will show you how to use DMXzone Tabs 2 with
dynamic data.
*You can also check out the video.
How to do it
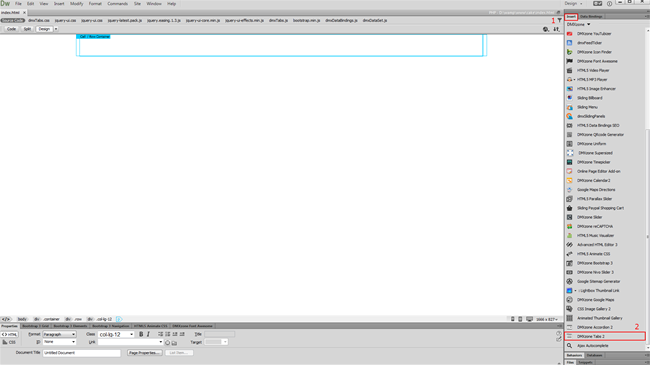
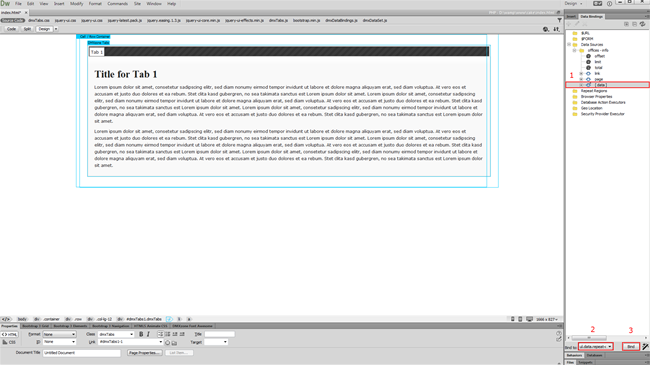
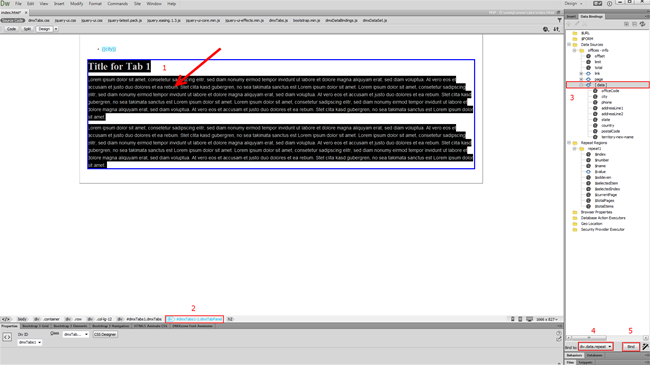
1. We created a data source, using HTML5 Data Bindings. Let's add the DMXzone Tabs 2 (2) from the insert panel (1).
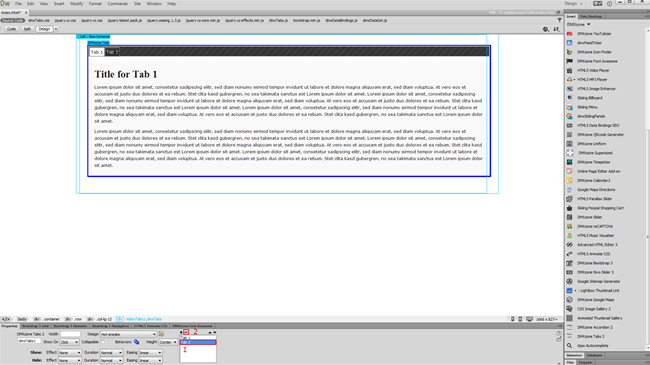
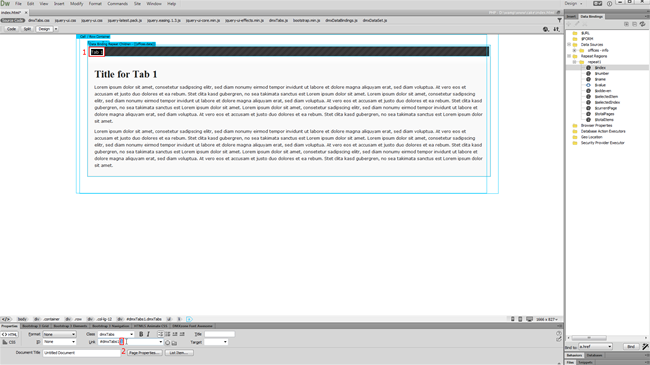
2. We need only one tab so we select (1) and remove the second one (2).
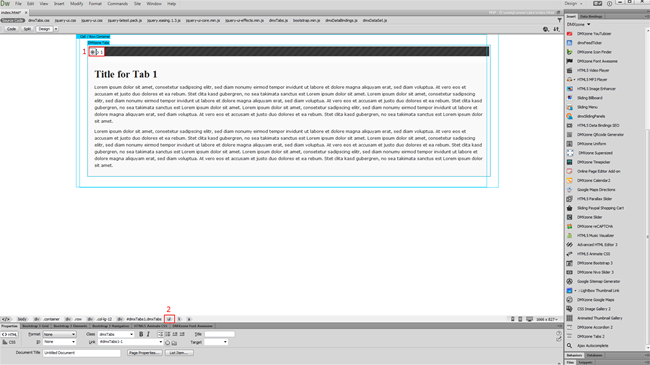
3. Now, click inside the tab name (1) and select the unordered list tab in the properties inspector panel (2).
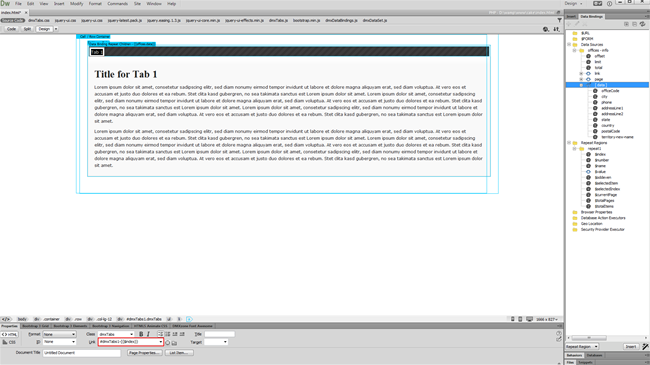
4. Open the HTMl5 Data Bindings panel and select the repeating element of your data source (1) and in the bind menu, select the ul.data.repeat-children option (2). When you're done, click bind (3).
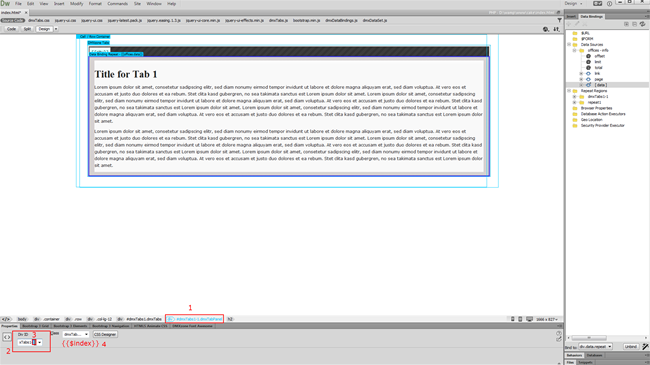
5. Go back to the tab title and click it (1). In the properties inspector panel you can see that there is a link assigned to it. Select the number that is placed after the dash in the link (2).
6. Replace the number with {{$index}}.
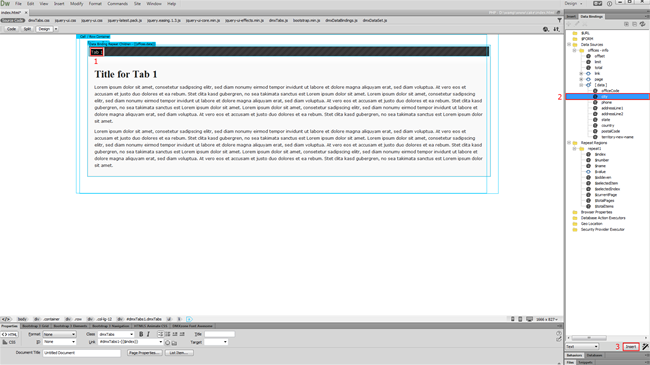
7. We want to change the default tab title text with a dynamic binding from our data source in order to show the city names. Select the tab title (1), choose the source (1) and click the insert button in order to insert the dynamic binding.
8. We are done setting up the dynamic tabs. Now we need to setup the dynamic tabs content. Click inside the tab content (1) and select the div with the following class: dmxTabPanel in the properties inspector (2). Select the repeating element (3) of your data source and select the data repeat option for the selected div (4). When you're done, click bind (5).
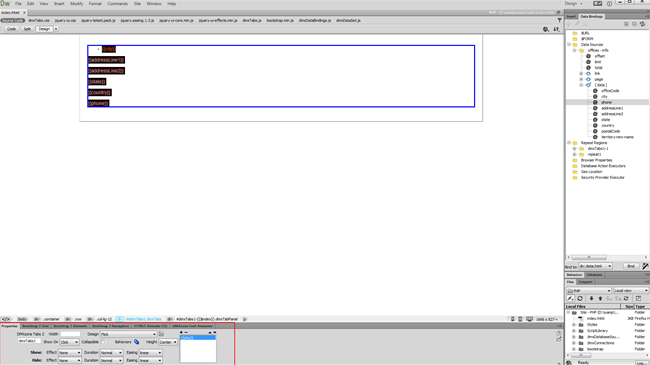
9. While, the tab content div is still selected (1) click in the div ID field in the properties inspector panel (2), select the number that is placed after the dash in the ID (3) and replace it with the same code, which we used for the tab links (4).
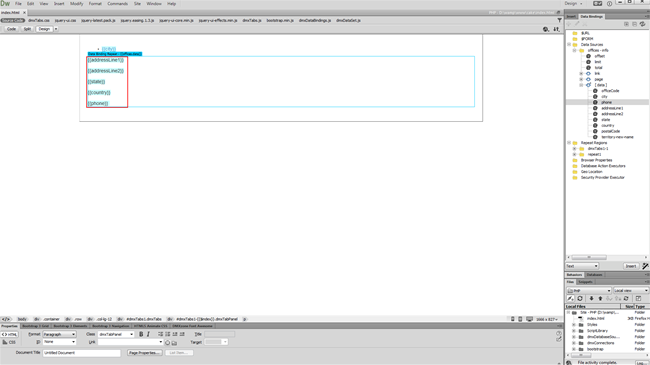
10. Now, just remove the default tab content and replace it with the dynamic bindings from your data source.
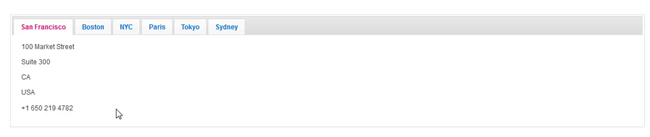
11. You can adjust the tab appearance options and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.












Comments
Be the first to write a comment
You must me logged in to write a comment.