In this article you'll find all the information in order to be able to work with HTML5 Slideshow 2 extension. We covered basic usage such as creating a responsive slideshow, as well as advanced usage - creating dynamic slideshow and creating custom navigation conterols. If you experience any troubles with this Dreamweaver tool, contact us via the Live Support or post in the extensions forums.
HTML5 Slideshow 2 Manual
Learn how to work with HTML5 Slideshow 2
Advanced: Custom Control Buttons for HTML5 Slideshow 2
In this tutorial we will show you how to create custom
navigation controls for the HTML5 Slideshow 2.
*You can also check out the video.
How to do it
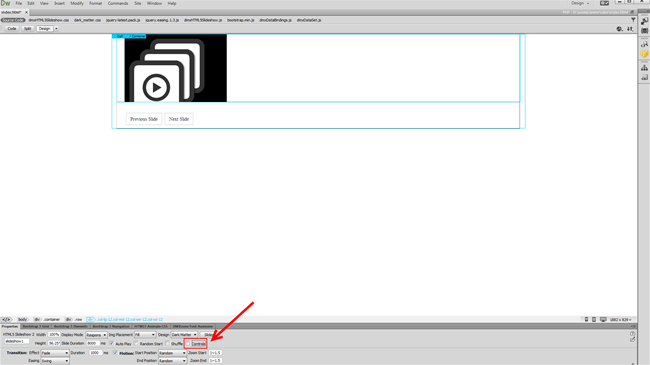
1. We already inserted the slideshow on our page. We do not want to use the control buttons that are integrated into the selected design but instead we would like to use our own, custom buttons. So, we just turn the slideshow controls off.
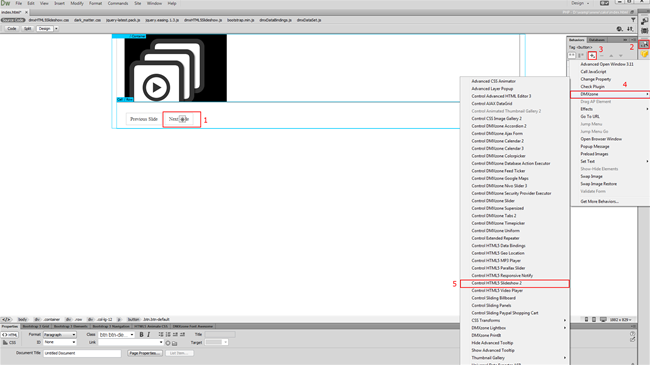
2. We select the custom button that we want to display the next slide, when clicked (1) and from the behaviors panel (2) we click add new behavior button (3), choose the DMXzone menu item (4) and click Control HTML5 Slideshow 2 (5).
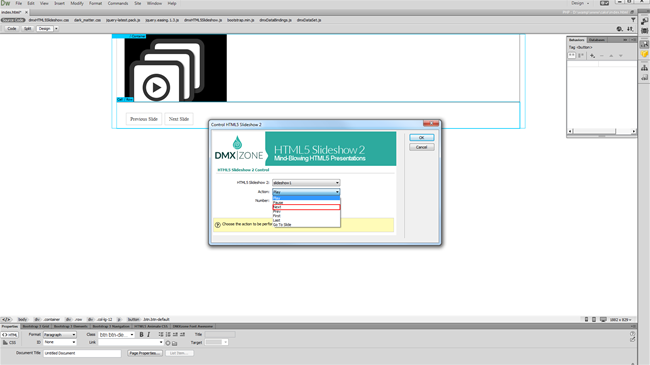
3. Open the action dropdown and select next. When you're done, click OK. We do the same with the custom previous button but this time we select the - previous action.
4. Now, you can save and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.





Comments
Be the first to write a comment
You must me logged in to write a comment.