In this article you'll find all the information in order to be able to work with HTML5 Slideshow 2 extension. We covered basic usage such as creating a responsive slideshow, as well as advanced usage - creating dynamic slideshow and creating custom navigation conterols. If you experience any troubles with this Dreamweaver tool, contact us via the Live Support or post in the extensions forums.
HTML5 Slideshow 2 Manual
Learn how to work with HTML5 Slideshow 2
Advanced: Dynamic HTML5 Slideshow 2
In this tutorial we will show you how to create a dynamic HTML5 Slideshow 2.
*You can also check out the video.
How to do it
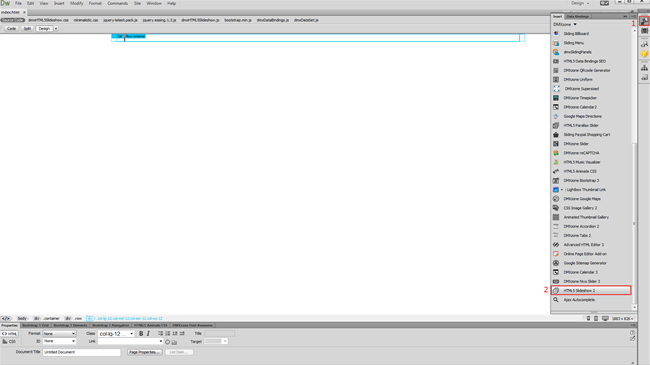
1. We've already created a data source. Using HTML5 Data Bindings and DMXzone Database Connector, we connected to our database, where we store the paths to our images, their titles and descriptions. Let's add the HTML5 Slideshow 2 on our page. From the insert panel (1), click HTML5 Slideshow 2 icon (2).
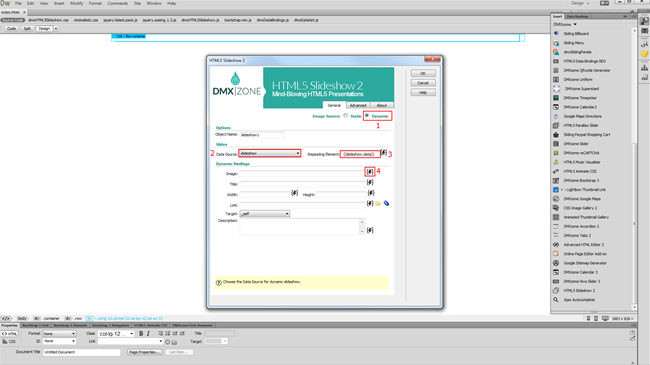
2. Select the dynamic source option (1) and choose your data source (2). Select the repeating elements (3) and click the dynamic data button in order to select the dynamic binding for your images. (4).
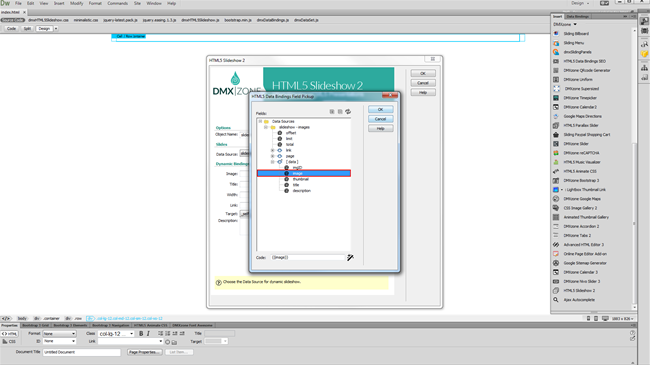
3. In your data source tree select the binding, that returns the images paths from the database and click OK. We do the same for the title and description.
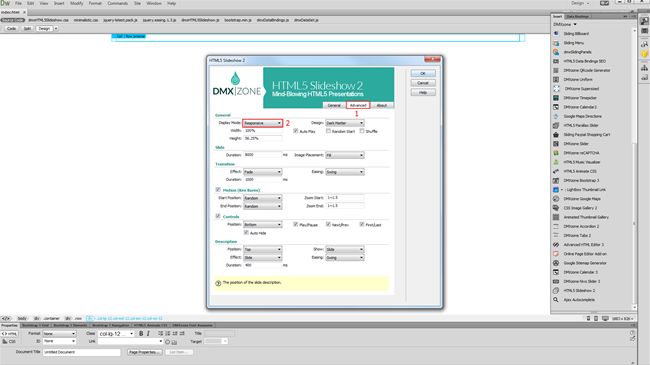
4. Click the advanced tab when you are done with dynamic bindings. (1) Setup the appearance for your slideshow, in our tutorial, it's responsive (2) and when you're done, click OK.
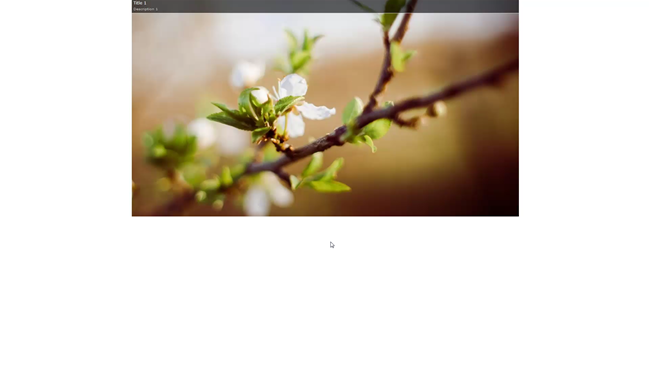
5. Let's preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.






Comments
Be the first to write a comment
You must me logged in to write a comment.