In this article you'll find all the information in order to be able to work with HTML5 Slideshow 2 extension. We covered basic usage such as creating a responsive slideshow, as well as advanced usage - creating dynamic slideshow and creating custom navigation conterols. If you experience any troubles with this Dreamweaver tool, contact us via the Live Support or post in the extensions forums.
HTML5 Slideshow 2 Manual
Learn how to work with HTML5 Slideshow 2
The Basics: Responsive HTML5 Slideshow 2
In this tutorial we will show you how to insert HTML5 Slideshow 2 on your page and make it responsive.
*You can also check out the video.
How to do it
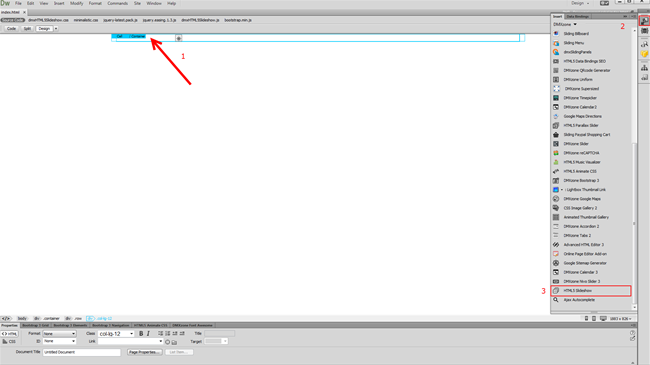
- Our page contains a Bootstrap 3 container. Inside the container we want to place the HTML5 Slideshow 2. Click inside the container (1) and from the insert panel (2) select HTML5 Slideshow 2 (3).
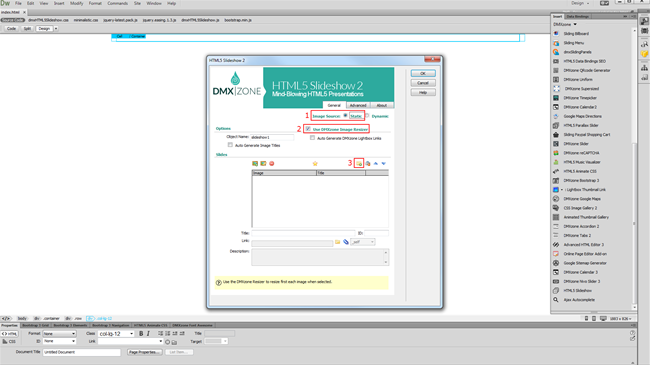
- Select the static image source option (1). We want to resize the images that will be imported in the slideshow so we leave the DMXzone Image Resizer option checked (2). We want to import a whole folder with images so we click the import folder icon (3).
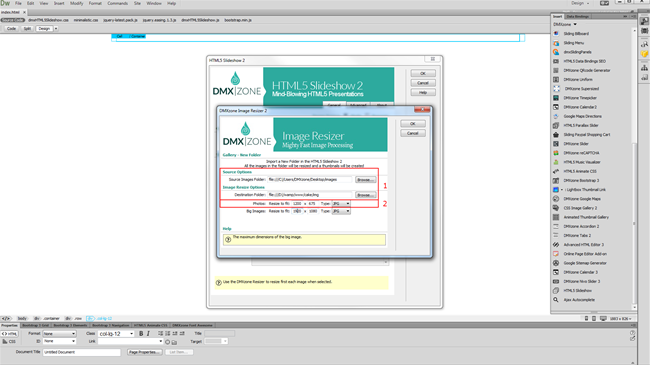
- Select your source and destination folders (1) and enter the max width and height for your images (2). When you're done, click OK.
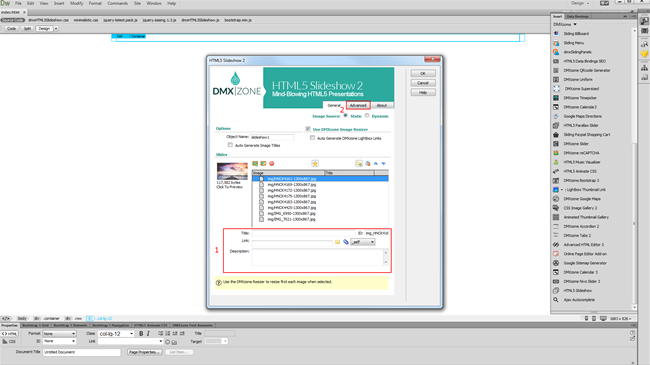
- You can see all of the images that have been imported into our slideshow. You can add a title, description and link to each of the slides (1). We leave those empty as we don't need them for now. Go to the advanced tab (2).
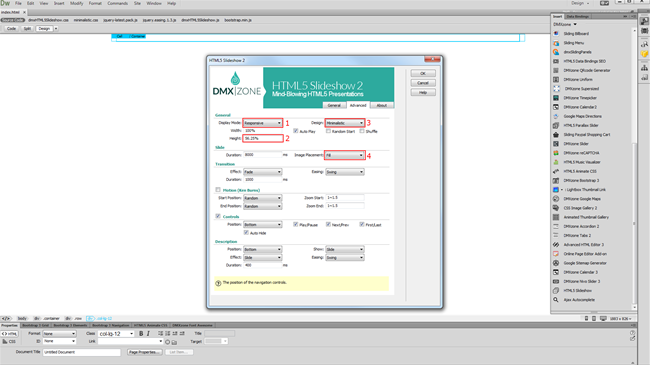
- Change the display mode to: responsive (1). When the display mode is set to responsive, use % values for the slideshow width. 100% means, that the slideshow will be as wide as the container that it is placed into. Our images aspect ratio is 16 by 9 so we enter 56.52% as a slideshow height (2). Select one of the design presets, we choose the minimalistic (3) and set the image placement option to: fill (4). Customize the appearance and animations options, of the HTML5 2 and click the OK button when you are done.
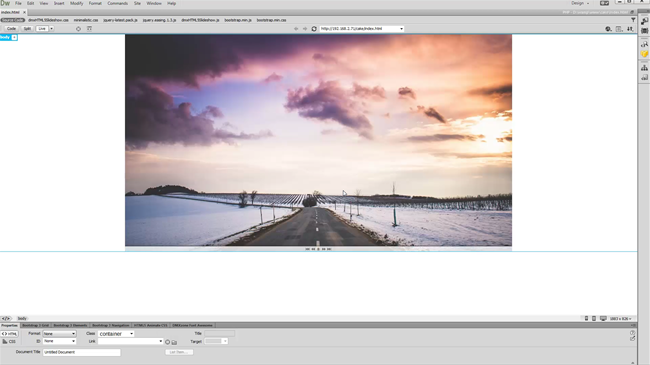
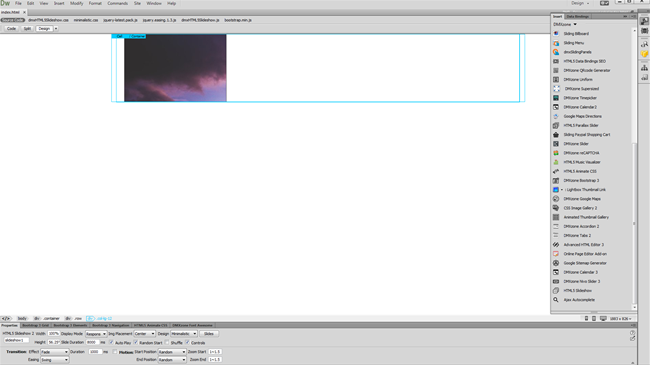
- Now, save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.







Comments
Be the first to write a comment
You must me logged in to write a comment.