In this article we have nine extremely useful tutorials to teach you how to work with DMXzone Cordova Builder Dreamweaver extension. We covered everything from setting up your system for the extension to building apps for iOS, Android, Firefox OS, BlackBerry 10, Amazon Fire OS and Windows, both phone and desktop. All tutorials are also available in video format. If you experience any troubles with this tool, please write in the support forums or call our Live support during business hours.
DMXzone Cordova Builder Manual
Learn how to work with DMXzone Cordova Builder extension
Advanced: Build BlackBerry 10 Apps with DMXzone Cordova Builder
In this tutorial we will show you how to build BlackBerry 10
apps, using DMXzone
Cordova Builder.
*You can also check out the video.
How to do it
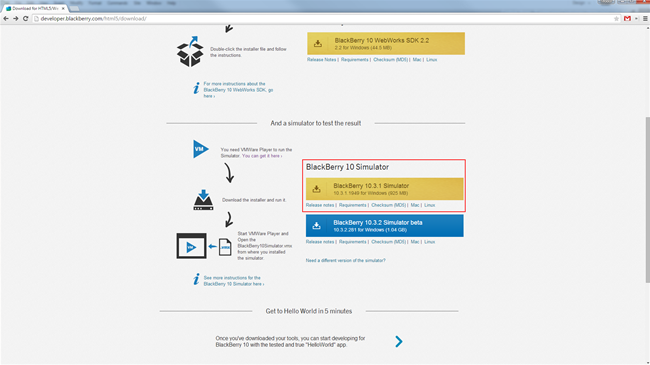
- We've already built a simple, static app in Dreamweaver, using DMXzone Bootstrap 3 and HTML5 Slideshow 2 extensions. First visit the downloads section of blackberry developers website. Then download and install the BlackBerry 10 WebWorks SDK. The installation process is really simple, just follow the instructions.
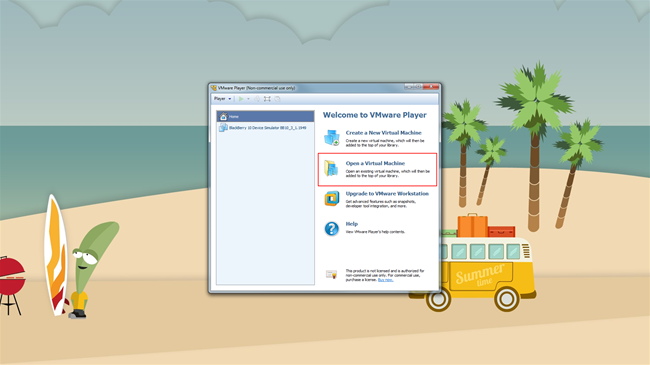
- When you are done installing the required components run the VMware Player. We start it using the icon that it created on our desktop.
- Select "open a virtual machine".
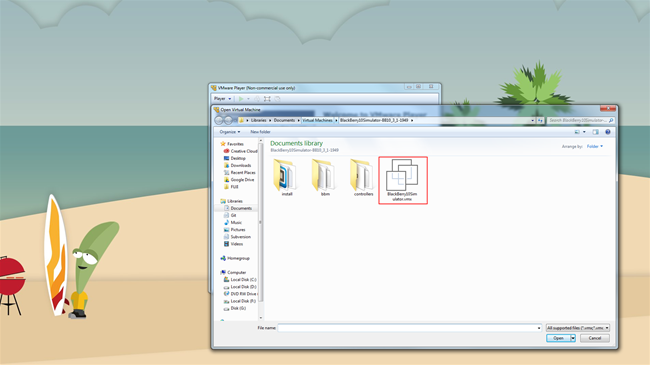
- Browse to the default folder, where the Blackberry simulator was installed and select the BlackBerry 10 simulator vmx file.
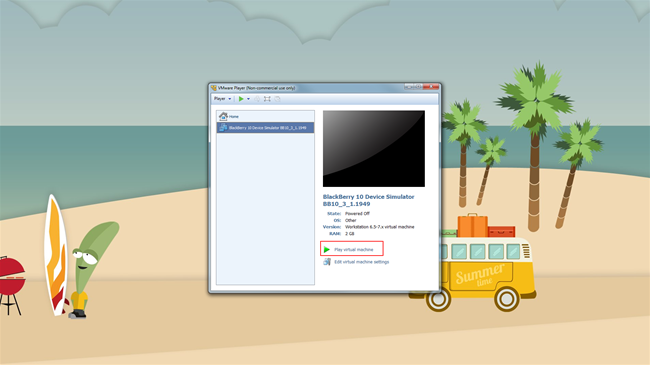
- Run the simulator by clicking the play virtual machine button.
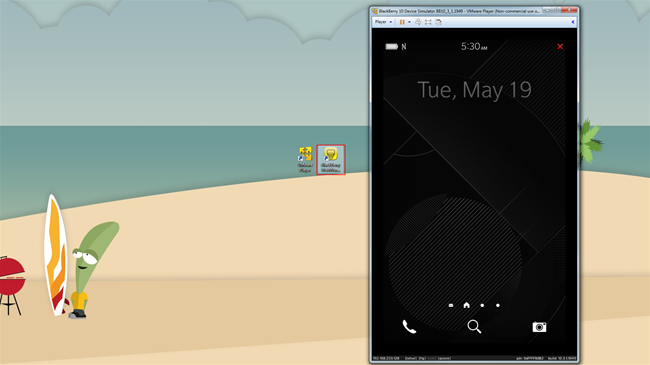
- The BlackBerry 10 loads in a few seconds. Now, run the BlackBerry WebWorks SDK, by double clicking its icon on your desktop.
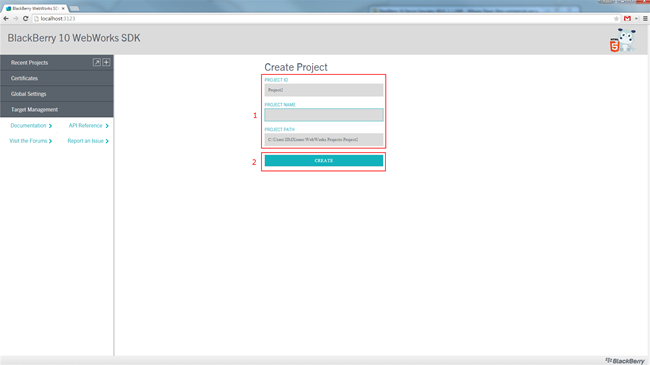
- The The WebWorks SDK loads in your browser and you can setup your project. Add an ID, name and project path (1), then click the create button (2).
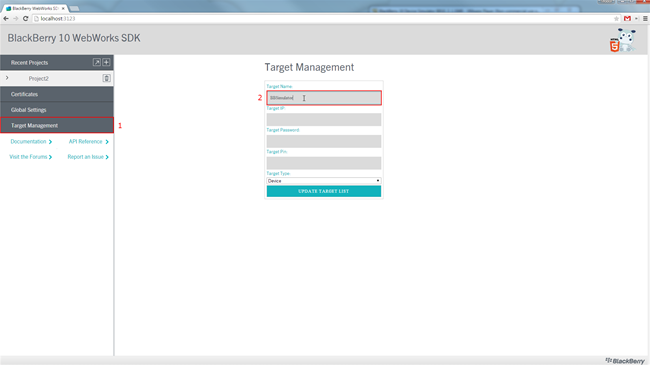
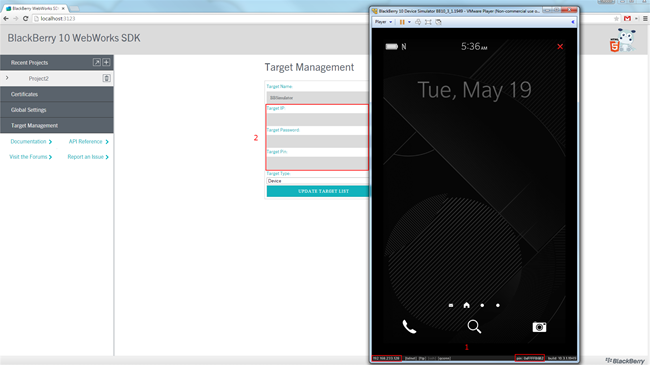
- Now click the "target management" button (1), where we will setup the Blackberry 10 simulator, and enter a name for the simulator (2).
- Open the simulator and use the IP and the pin (1), located at the bottom of the window, in the target IP and target pin fields. Add them in the corresponding fields in the target management (2).
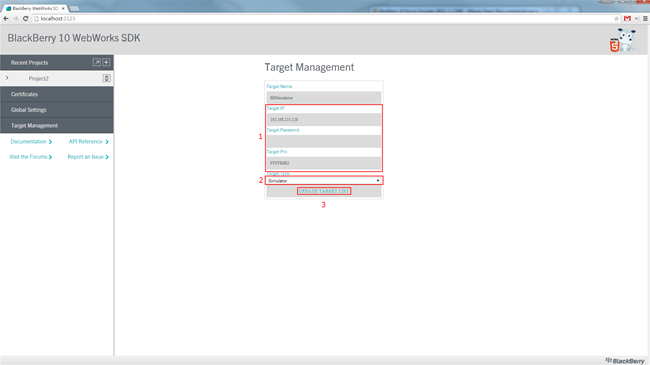
- Once you enter the target IP and target pin (1), open the target type menu and select simulator (2). When you're done, click update target list (2).
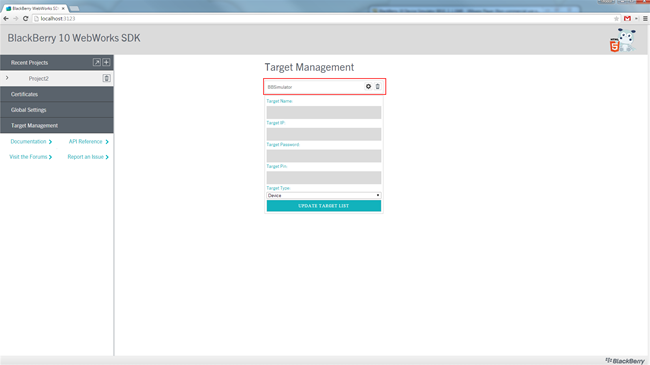
- You can see that our target has been successfully created. Restart Dreamweaver.
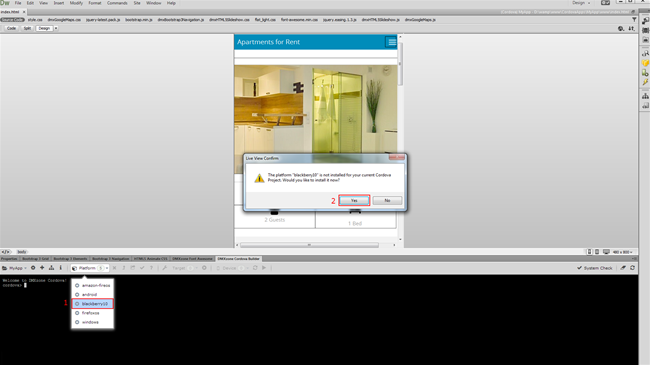
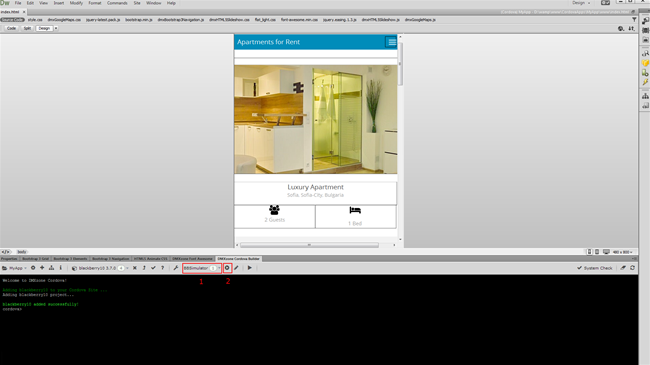
- Open the platform menu and select BlackBerry 10 (1). A message asking if you'd like to add this platform to your Cordova project appears, click yes (2).
- Select the target to run your app on, the one that we've just created (1), and run the emulator (2).
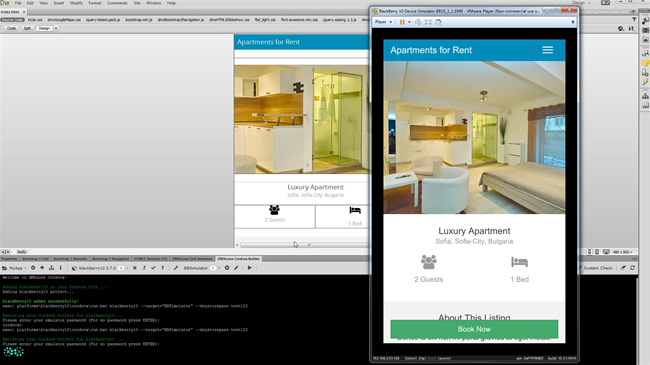
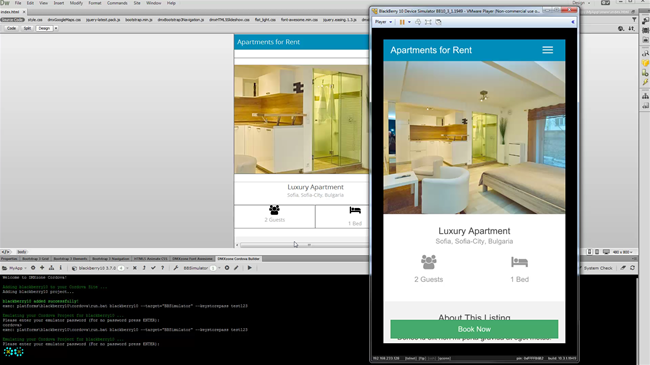
- The apps loads in the emulator in a few seconds and you can test your app here. That's how easy it is to build BlackBerry 10 apps, using DMXzone Cordova Builder.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.















Comments
Be the first to write a comment
You must me logged in to write a comment.