In this super-userful article you'll find all the needed information in order to be able to work with DMXzone Visual App Designer for Framework 7. We covered everything from basic to advanced usage. Our tutorials will teach you how to setup visual app designer, manage your pages and content, use navbars and toolbar, insert list blocks and list items, use media lists and building dynamic apps. All tutorials are also available in video format. If you experience any troubles using the extension, please write in the support forums or contact us via the Live Support during business hours.
DMXzone Visual App Designer for Framework 7 Manual
Learn how to use DMXzone Visual App Designer for Framework 7
Advanced: Insert Cards with Header, Footer and Content
In this tutorial we will show you how to use cards with DMXzone Visual App Designer for Framework 7.
*You can also check out the video.
How to do it
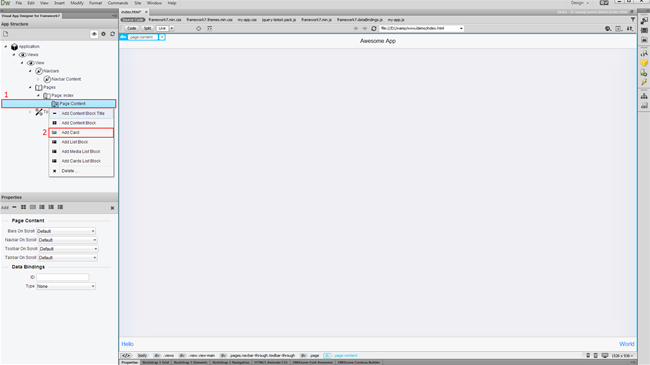
- Cards are a great way to organize your information and contain unique related data, for example, a photo, text, and link about a single subject. In the app structure right click your page content (1) and select add card (2).
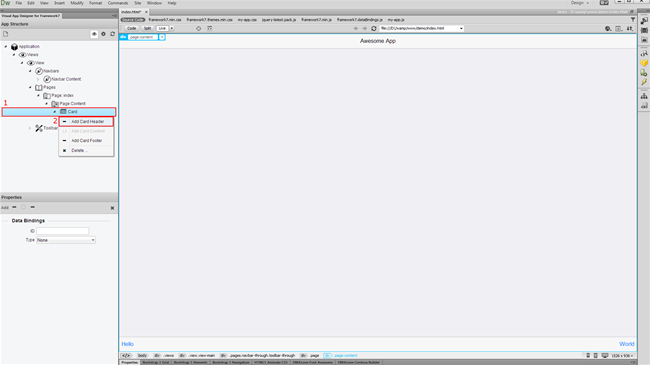
- The cards contain 3 main elements: card header, card content and card footer. Usually, the header is used to display the card title and the footer is used for some additional information or for custom actions or links. To add a header, right click card in the app structure (1) and select add card header (2).
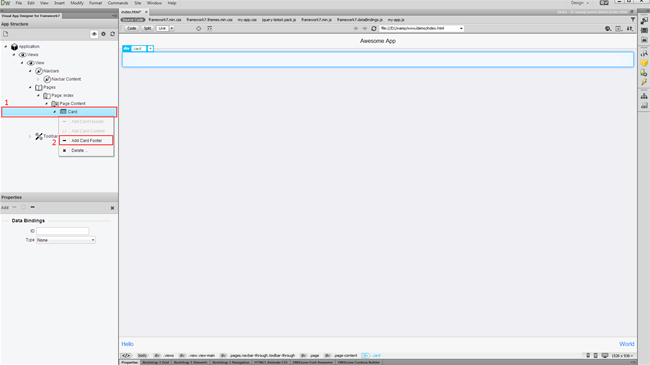
- The same way we add footer, right click card in the app structure (1) and select add card footer (2).
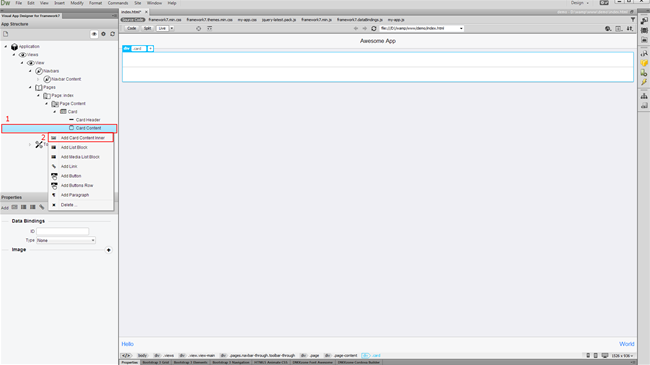
- Right click the card content wrapper (1) and select add card content inner (2).
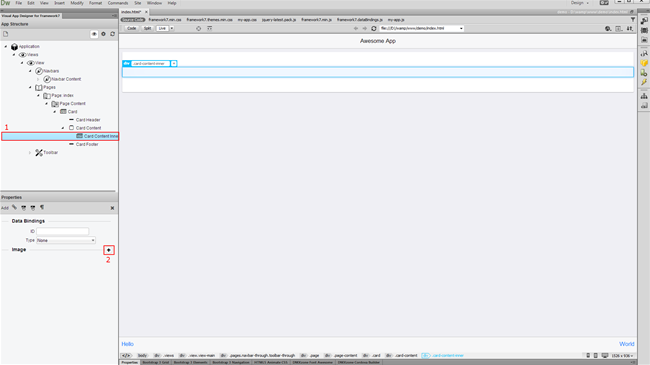
- Select card content inner (1) and in the properties click add image button (2).
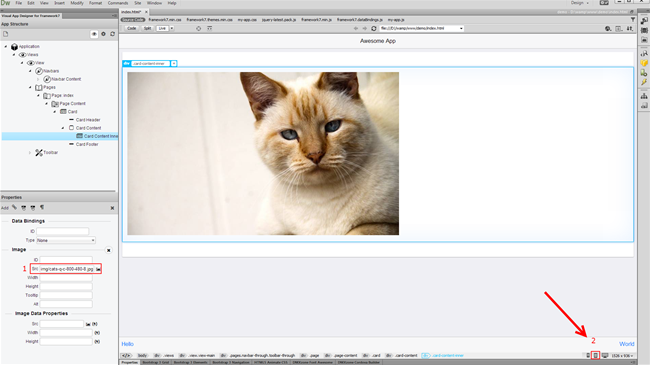
- Select your image source (1) and switch to tablet layout for more realistic preview (2).
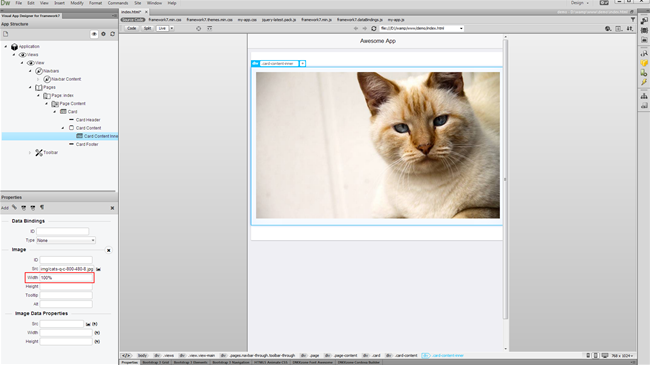
- Enter 100% in the image width field.
- Let's add a title for our card. Click the card header (1) and in the properties enter the title (2). We do the same for the card footer.
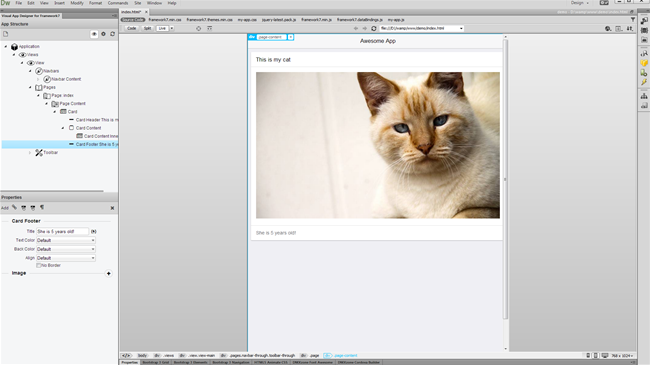
- Now our card header, footer and content are done. That's how easy it is to use cards with DMXzone Visual App Designer for Framework 7.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.