It is super easy to work with our DMXzone Server Connect if you follow the tutorials in this article. We provided step by step guidance on how to access the extension in Dreamweaver, how to insert/delete/update and do a multiple update of records, and many more. We covered everything from basic to advanced usage of this tool in conjunction with other DMXzone extensions such as HTML5 Data Bindings, DMXzone Database Connector and DMXzone Database Updater.
If you experience any troubles please contact our Live support during business hours or post in the support forums.
Prev Index Next
Advanced: Adding Form Inputs to DMXzone Server Connect
In this tutorial we will show you how to add your form
fields to the global input variables of DMXzone Server
Connect.
*You can also check out the video.

How to do it
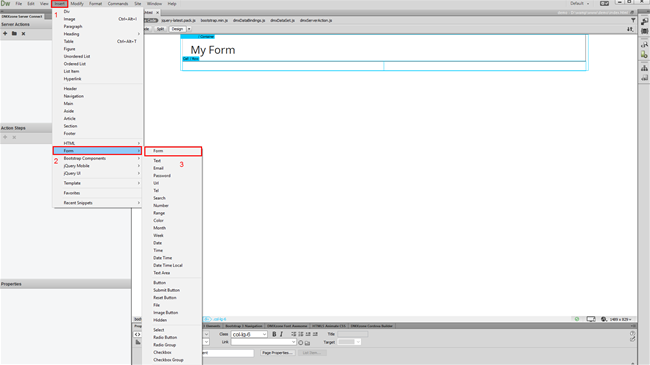
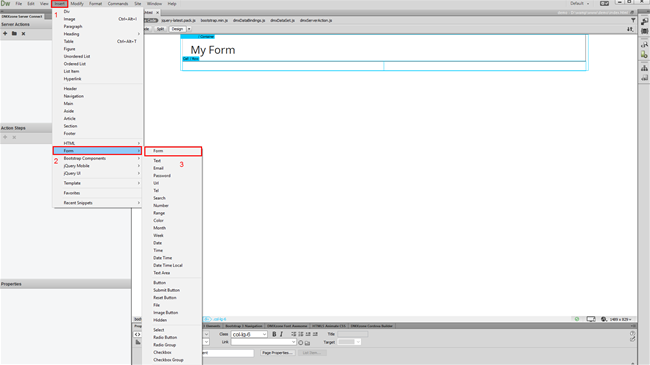
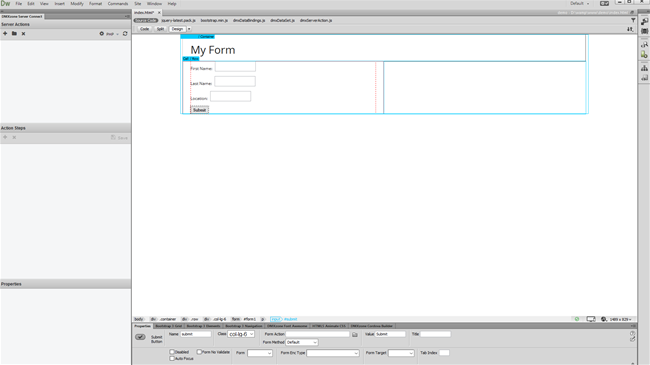
1.First, let's add a form, with several text fields on our page. In
order to do that, open the insert menu (1), go to form submenu (2) and choose form (3).

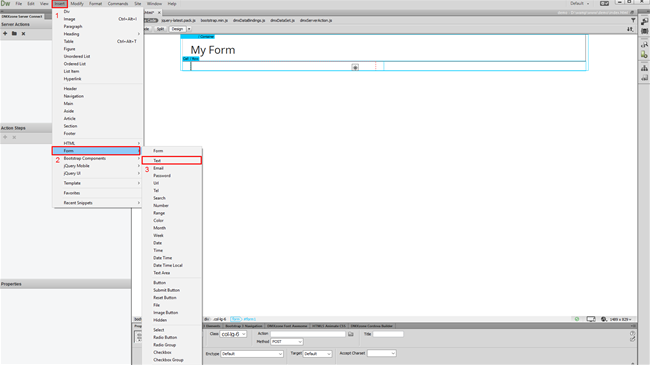
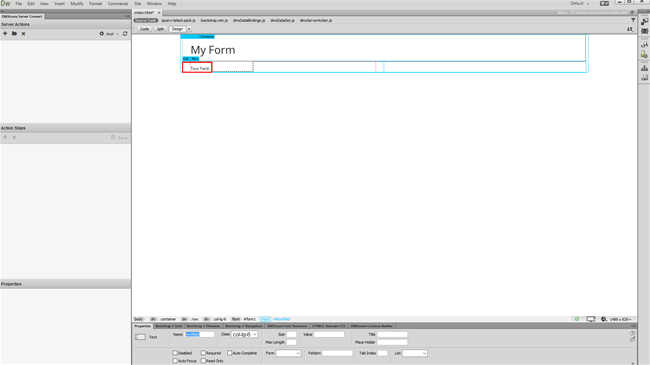
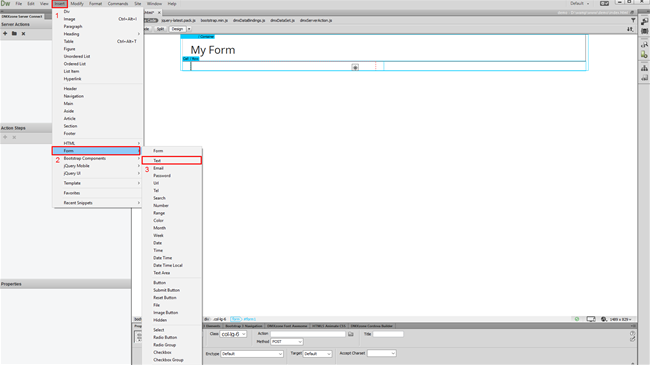
2.Now, add the text fields inside it. Open the insert menu (1) and
from the form submenu (2) choose text (3).

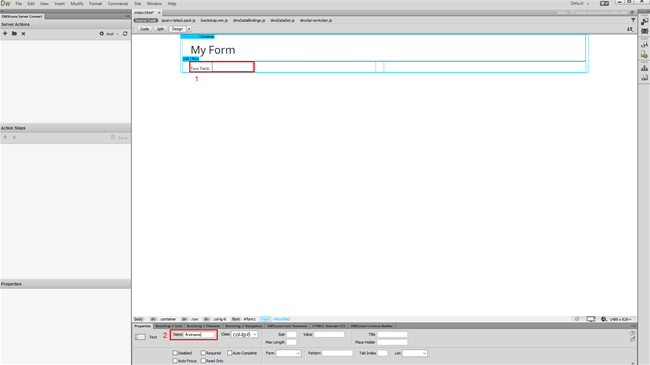
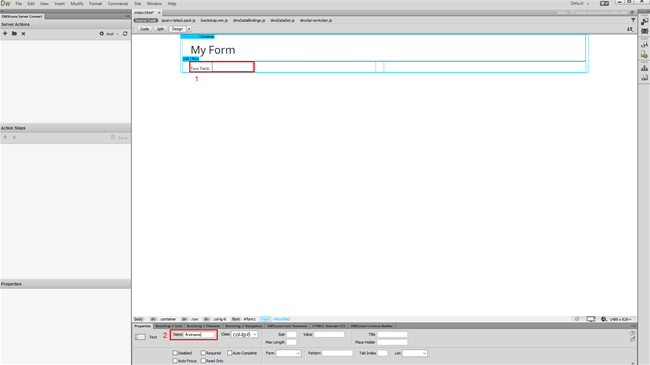
3.This adds a text field inside the form (1). We change
the default field name to first name (2).

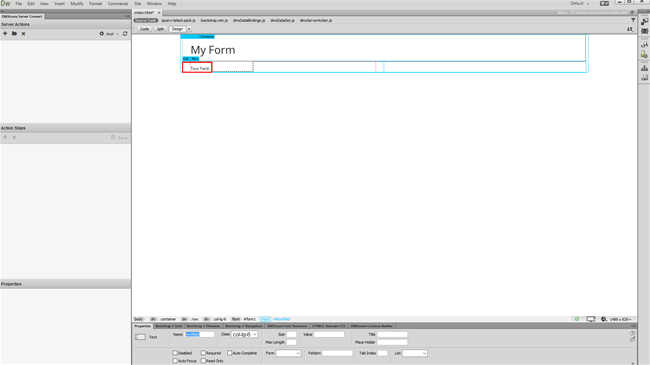
4.We also change the default label text to first name (2).
You can add as many text fields as you need.

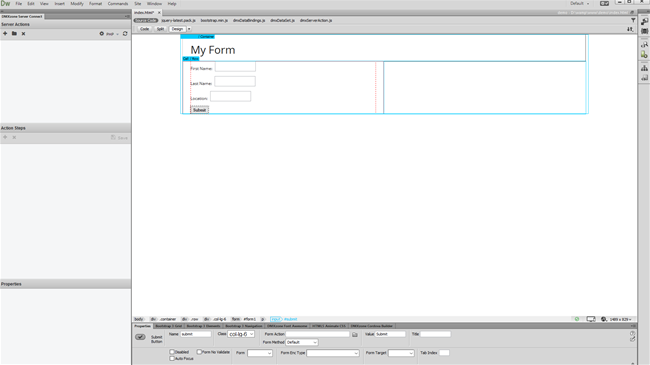
5.For our tutorial, we added 3 different text fields and a submit
button, as we need to submit the form.

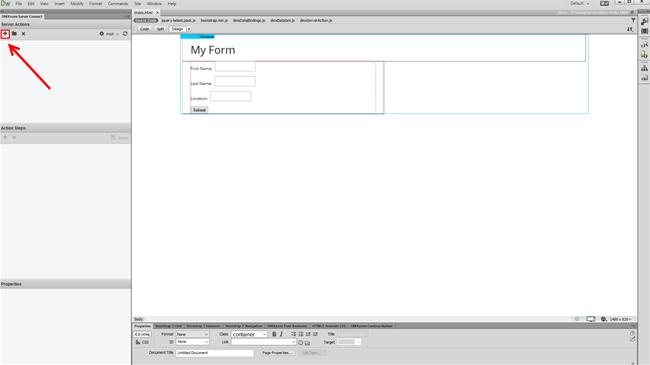
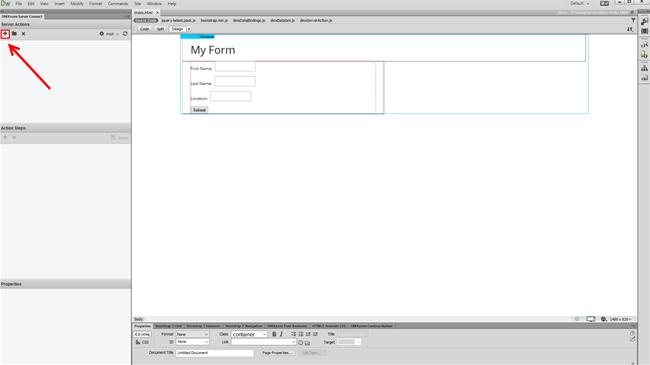
6.Now, let's create our server action. Click add new server
action button.

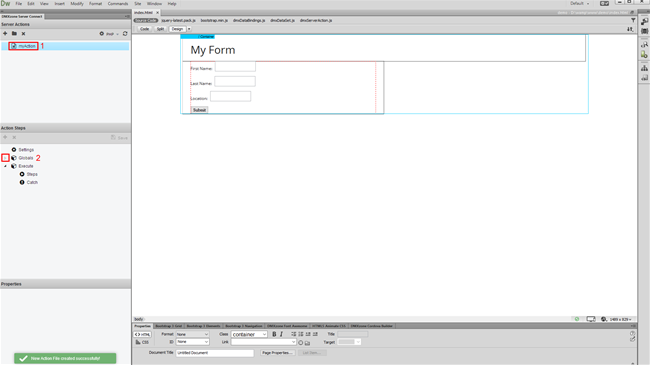
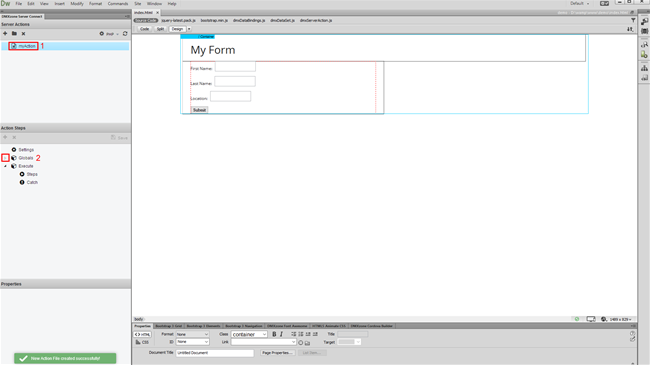
7.You can change the name for the server action but we leave
it to its default (1). Now under the available action steps expand the global
list (2).

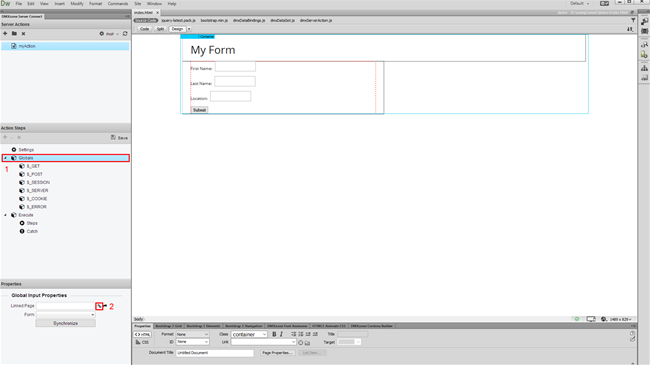
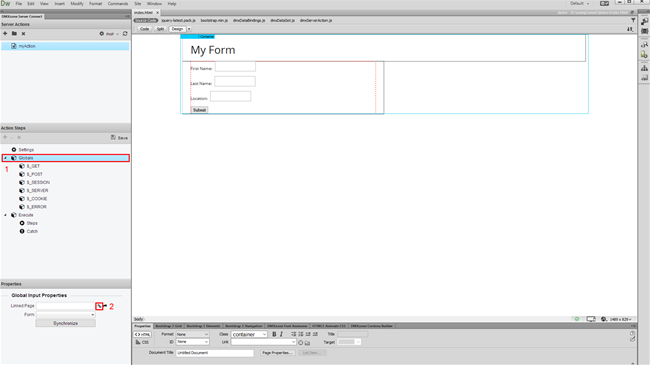
8.Here you can define your global form, session, server or cookie
variables. In order to be able to use the form variables from the page, that we've
just created, you need to define the input variables. You can either define the
variables manually or bind to your page, containing the HTML form. Let's link
our page to the global variables. First select globals (1) then click the browse
to page button (2) located in the properties inspector.

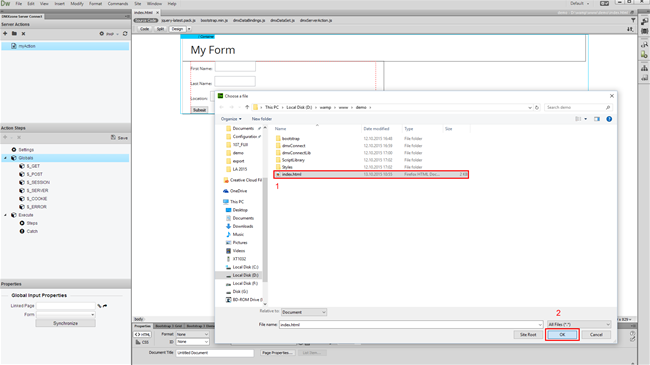
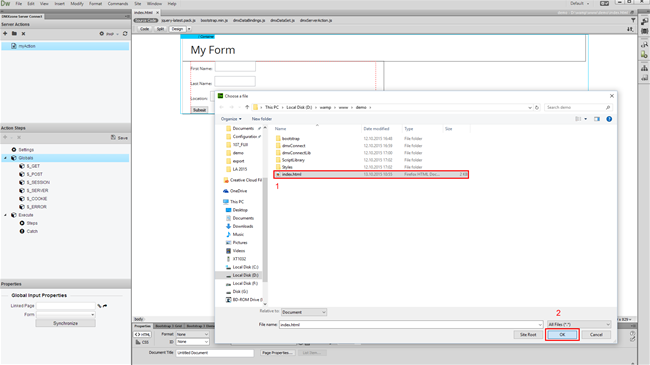
9.Select the page (1), which contains your HTML form and
click the OK button (2).

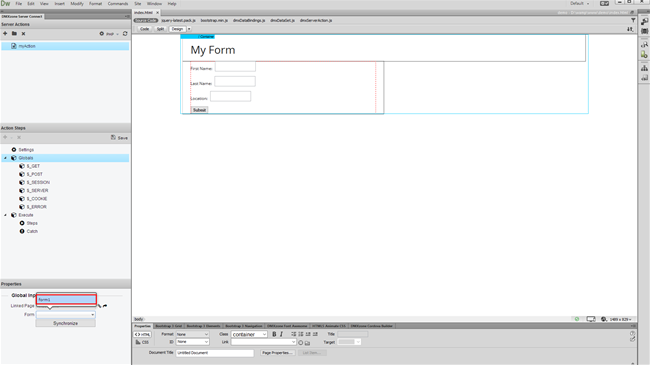
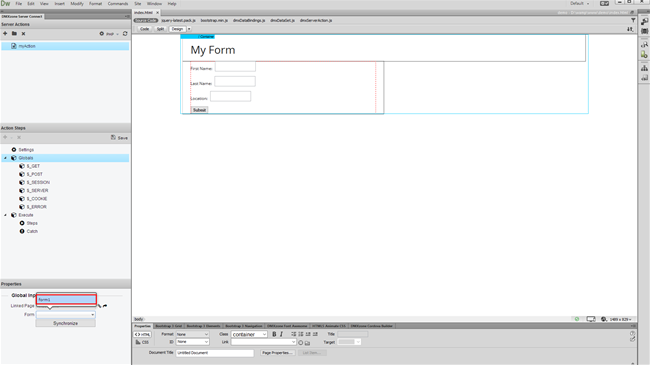
10.Once you've linked the page you can select your HTML form in
the form dropdown. Just select it and the global input variables will be synced
automatically.

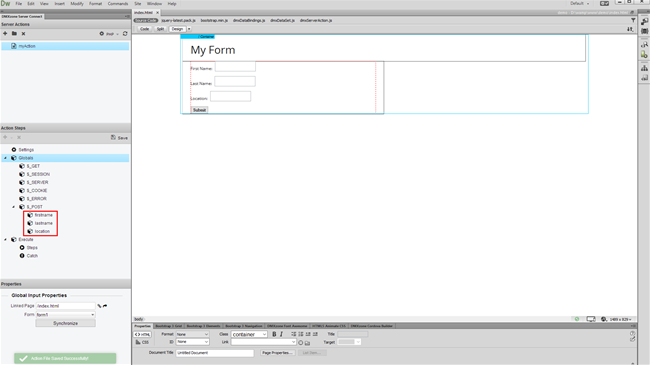
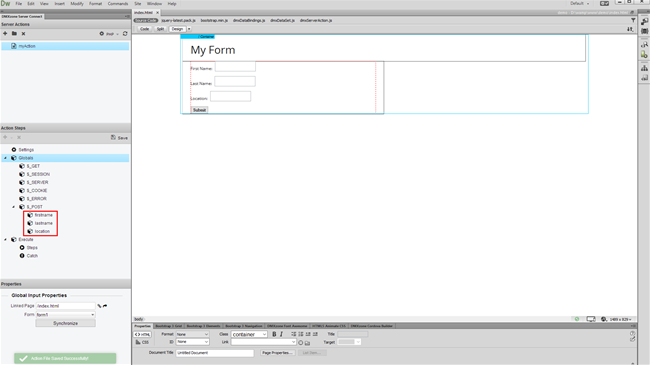
11.Now you can see your form inputs under the global post variables.
You can use them in your server action steps later.

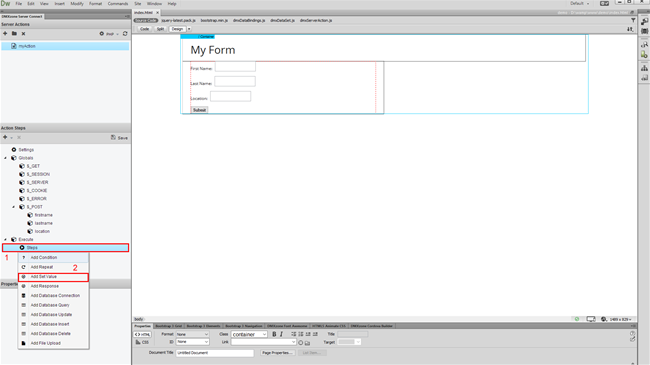
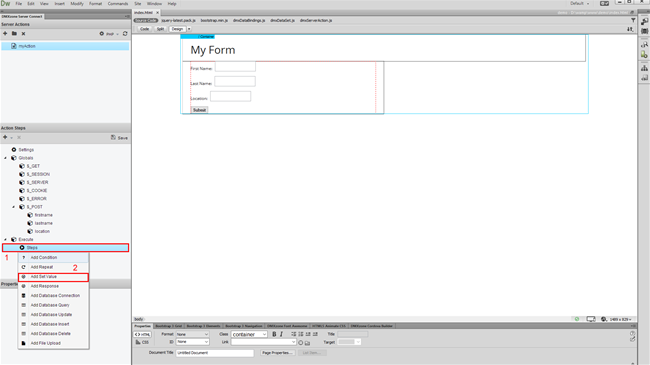
12.Let's create a really simple server action step, which will
output the form inputs content, when we submit the form. Right click on steps
(1) and select – add value (2).

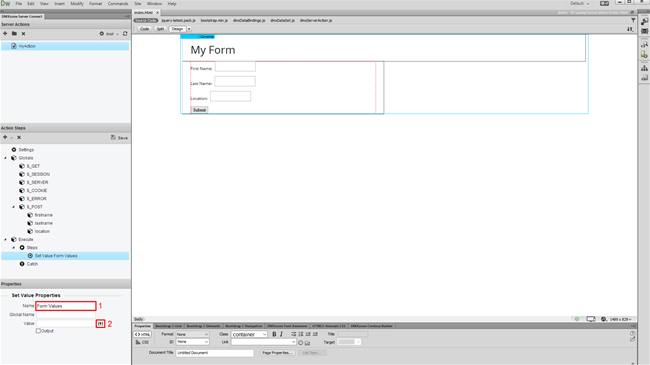
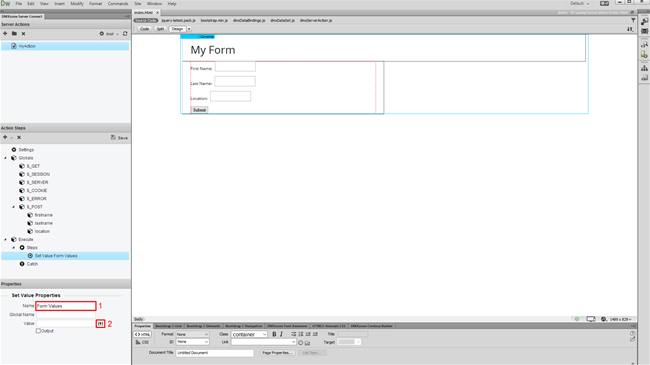
13.Add a name for the set value step (1) and select the
value that you want to output (2).

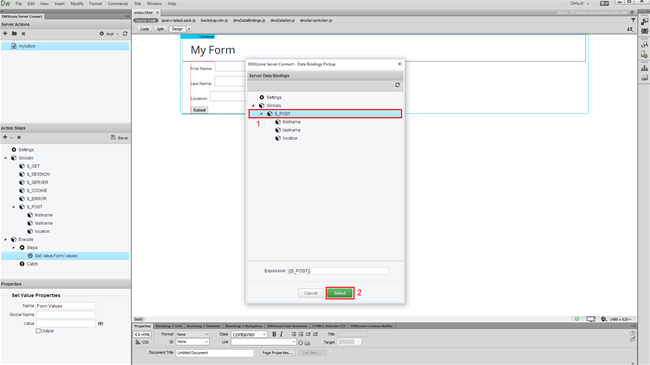
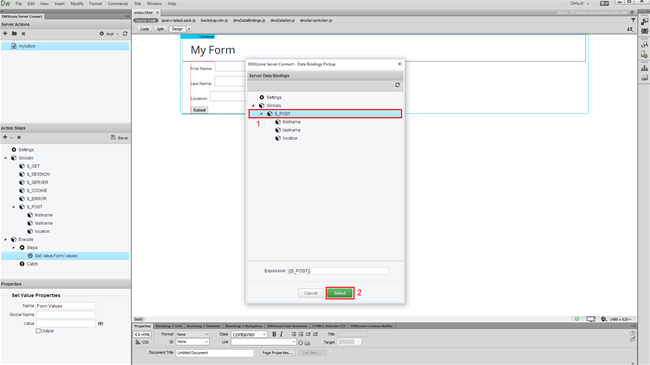
14.In the server data bindings panel select the post global
variable (1). This contains all of the form inputs. Click the select
button (2), when you're done.

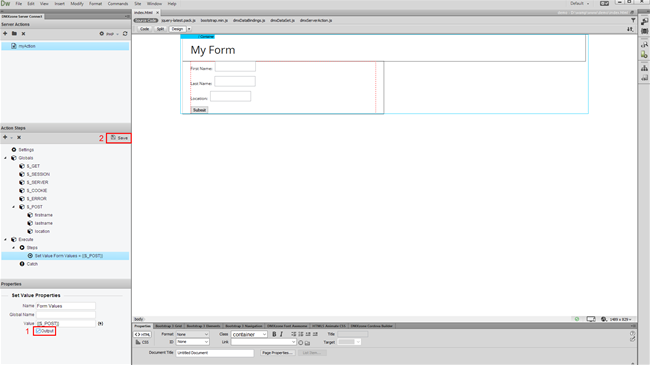
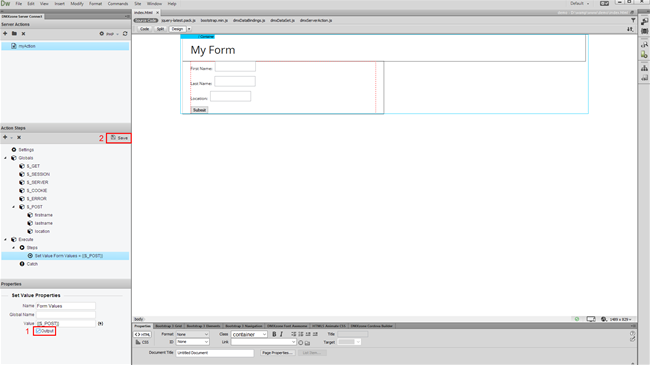
15.Then check the output option (1). It adds the data, generated
by the step to the output of the DMXzone Server Connect Actions handler. Click
the save button (2).

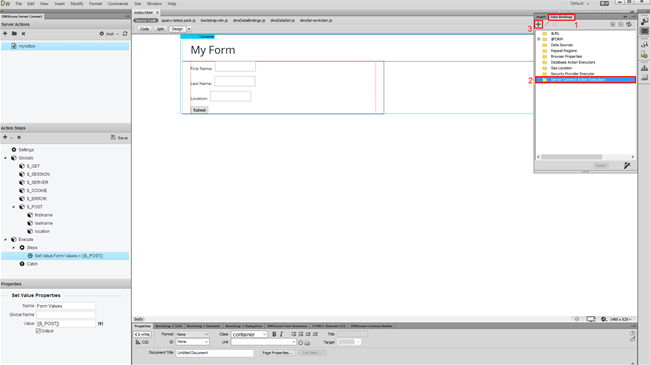
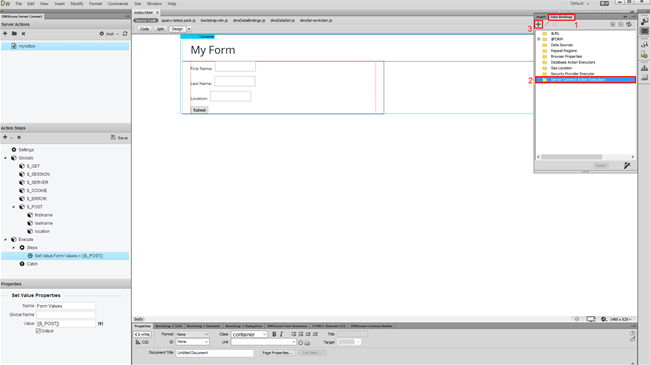
16.When you are done defining the server action, you need to create
a server action executor, so the action can be called on form submit. In order
to do that, open the HTML5 Data Bindings Panel (1), select server
connect action executors (2) and click add new button (3).

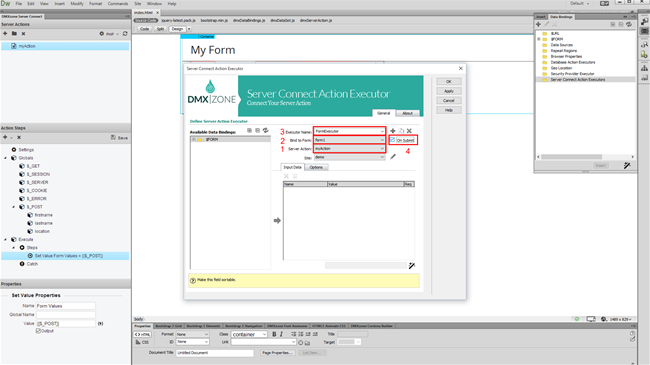
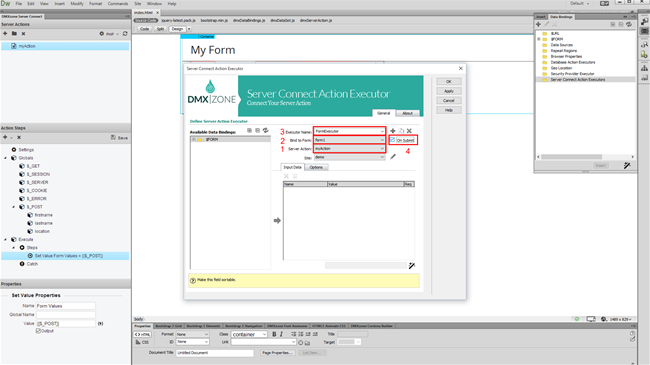
17.Choose your server action from the dropdown (1), select the form, you want to bind the executor to (2) and add a name
for this executor (3). Check the on submit checkbox (4), in order to
run the executor on form submit. And click the OK button, when you are done.

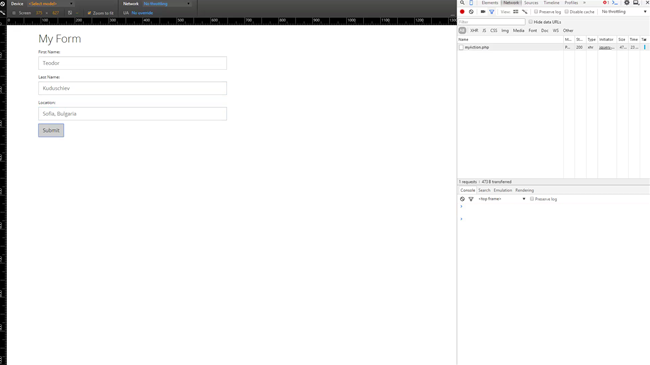
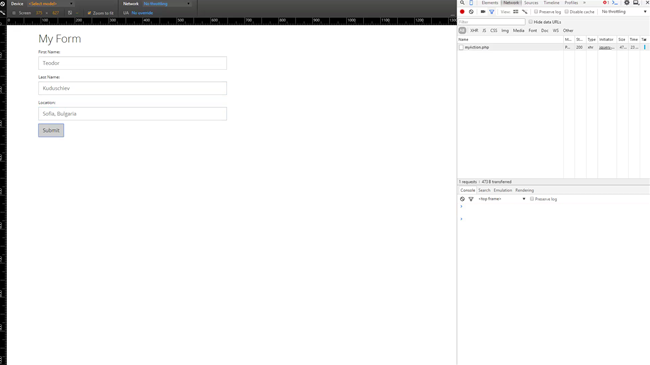
18.Now, let's preview the results in our browser. Open the page in
the Chrome Browser. Press f12 in order to activate the developer tools. Here,
we can see the output results, from our server action, as soon as the form is
submitted. You can see the output from our HTML Form inputs in JSON format.
That's how easy it is to add your form fields to the global input variables of
DMXzone Server Connect.

Prev Index Next



















 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.