In this article you will find tutorials, which will teach you how to work with DMXzone Bootstrap 3 Forms Designer extension. They will show you how to build horizontal forms, how to style radio buttons and checkboxes, and even use dynamic input values. All tutorials are also available in video formats. If you experience any troubles with the extension, please contact our Live support or write in the support forums.
DMXzone Bootstrap 3 Forms Designer Manual
Learn how to work with DMXzone Bootstrap 3 Forms Designer
Advanced: Assigning Dynamic Values to Form Fields
In this tutorial we will show you how to assign dynamic
values to your form fields, using DMXzone
Bootstrap 3 Forms Designer. In order to do that you'll also need HTML5 Data Bindings and DMXzone
Database Connector PHP/ASP extensions.
*You can also check out the video.
How to do it
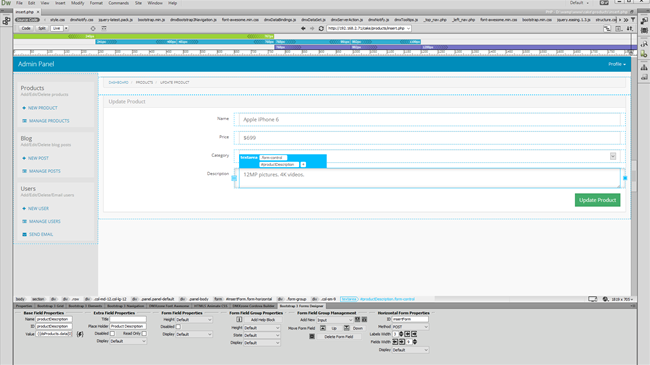
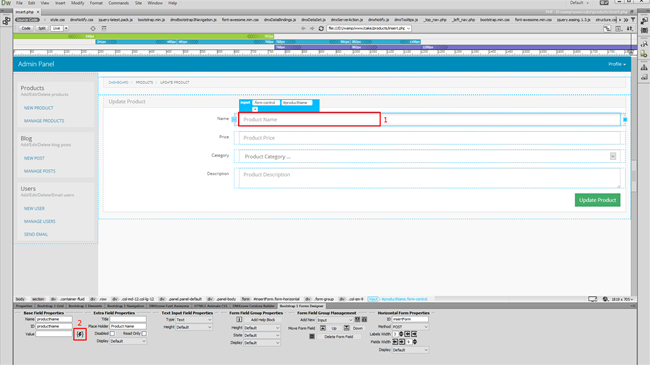
1.We created a product update form that contains a few fields, which should display the product info from our database. Now, select the first input (1) and select the HTML5 Data Bindings picker for its value (2).
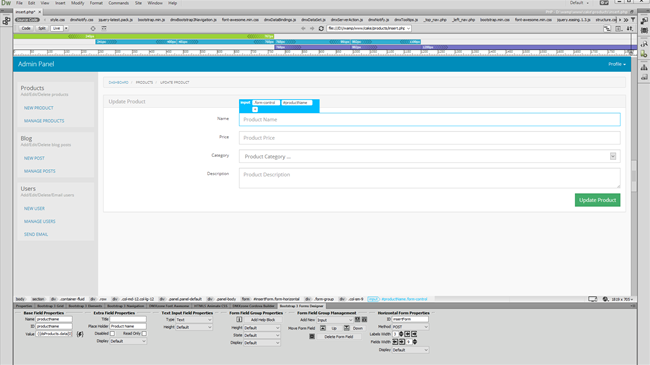
2.We do the same for the rest of the form inputs, selecting the proper data bindings.
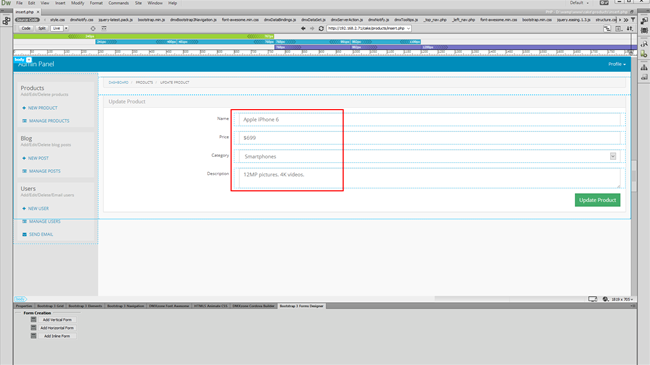
3.Let's preview the results! We switch to our testing server, so we can get the database values. And now you can the form inputs display the dynamic values from our database.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.




Comments
Be the first to write a comment
You must me logged in to write a comment.