In this article you will find tutorials, which will teach you how to work with DMXzone Bootstrap 3 Forms Designer extension. They will show you how to build horizontal forms, how to style radio buttons and checkboxes, and even use dynamic input values. All tutorials are also available in video formats. If you experience any troubles with the extension, please contact our Live support or write in the support forums.
DMXzone Bootstrap 3 Forms Designer Manual
Learn how to work with DMXzone Bootstrap 3 Forms Designer
Advanced: Styling File Fields in Bootstrap 3 Forms Designer
In this tutorial we will show you how to style your file
fields, using DMXzone
Bootstrap 3 Forms Designer.
*You can also check out the video.
How to do it
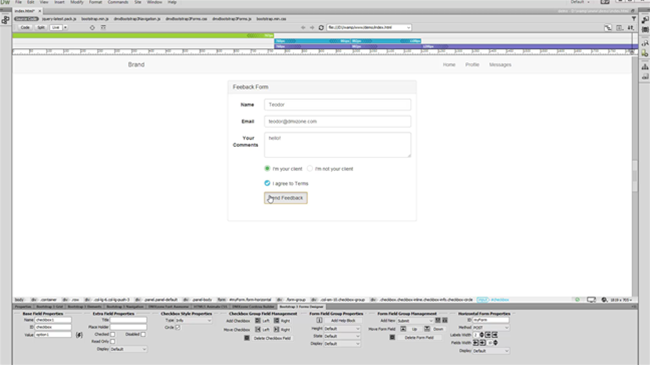
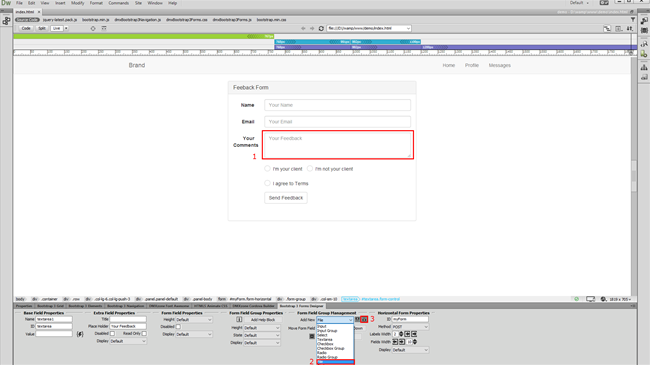
1.We already created a form on our page and we'd like to include a file field inside it. Click some of the form fields (1) and select file (2) from the dropdown. Don't forget to add it (3).
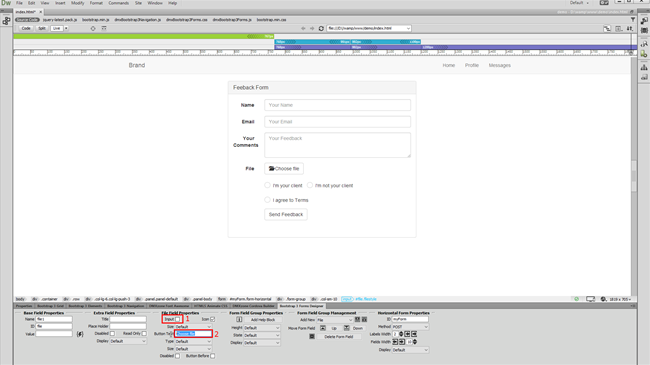
2.You can find the file field options, under the File Field Properties section. Choose whether to show the input or just the button. We uncheck the input option (1), as we only like to show the button. Change the default text of the upload field button to "your file" (2).
3.Open the type dropdown in order to select the button color theme. We select primary type and we're done!
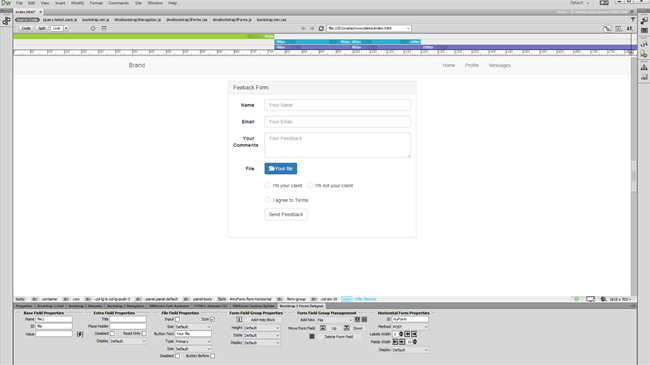
4.Now your upload field looks great and it also looks the same in all browsers!
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.




Comments
Be the first to write a comment
You must me logged in to write a comment.