In this article you will find tutorials, which will teach you how to work with DMXzone Bootstrap 3 Forms Designer extension. They will show you how to build horizontal forms, how to style radio buttons and checkboxes, and even use dynamic input values. All tutorials are also available in video formats. If you experience any troubles with the extension, please contact our Live support or write in the support forums.
DMXzone Bootstrap 3 Forms Designer Manual
Learn how to work with DMXzone Bootstrap 3 Forms Designer
The Basics: Accessing Forms Designer in Dreamweaver
In this tutorial we will show you how to access and enable DMXzone
Bootstrap 3 Forms Designer in Dreamweaver.
*You can also check out the video.
How to do it
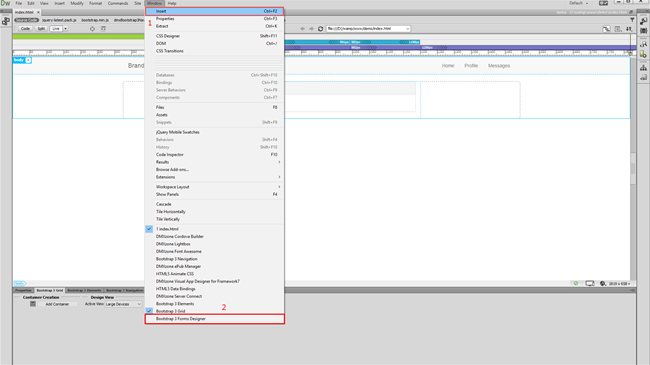
- In order to access DMXzone Bootstrap 3 Forms Designer, make sure that you have it installed in DMXzone Extension Manager first. Then open Dreamweaver and from the window menu (1) choose Bootstrap 3 Forms Designer (2).
- The Bootstrap 3 Forms Designer panel is now enabled.
- For the best results, please drag and dock the panel to the bottom side of Dreamweaver. Now you're ready to start working with Bootstrap 3 Forms Designer.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.




Comments
Be the first to write a comment
You must me logged in to write a comment.