DMXzone Nivo Slider 3 Manual
Learn how to work with DMXzone Nivo Slider 3 extension
In this article you'll find all the information about working with DMXzone Nivo Slider 3 extension. We covered everything from basic to advanced usage of this tool, including - creating a responsive slider, using DMXzone Nivo Slider 3 behaviors, creating of custom controls and building a slider from dynamic image source. If you need additional help, please post in our support forums or contact our Live support during business hours.
Advanced: Using DMXzone Nivo Slider 3 Behaviors
In this tutorial we will show you how to use the slides behaviors built into DMXzone Nivo Slider 3.
*You can also check out the video.
How to do it
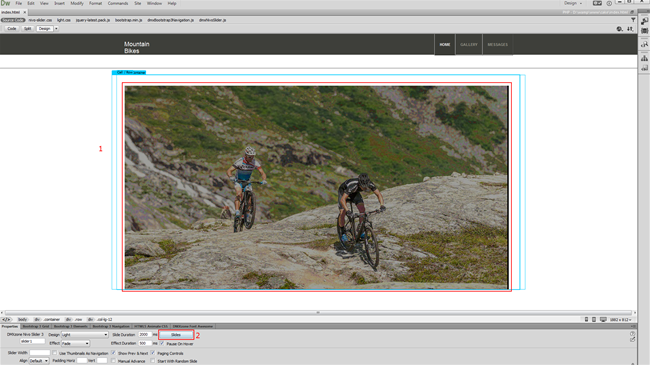
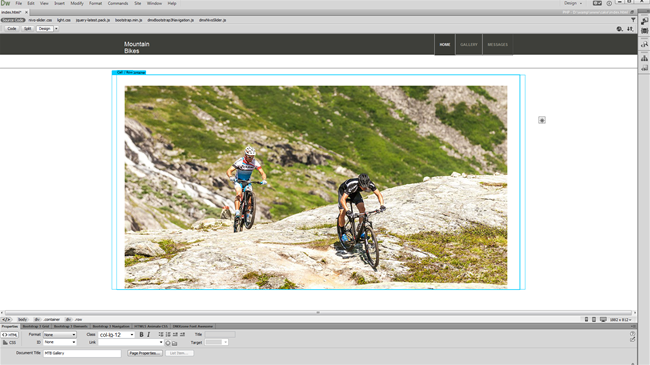
- We already added the DMXzone Nivo Slider 3 on our
page which contains 6 slides. Select the slider (1) and click slides in the property inspector (2).
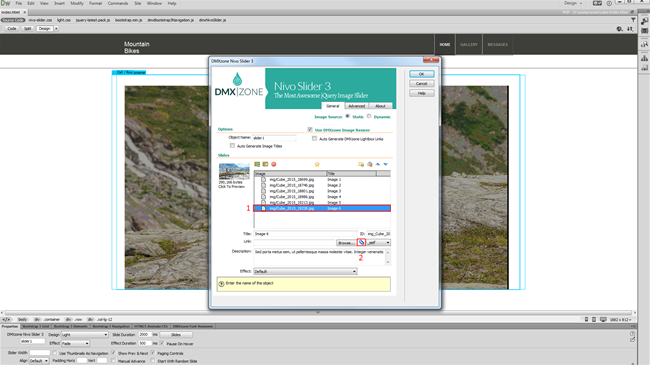
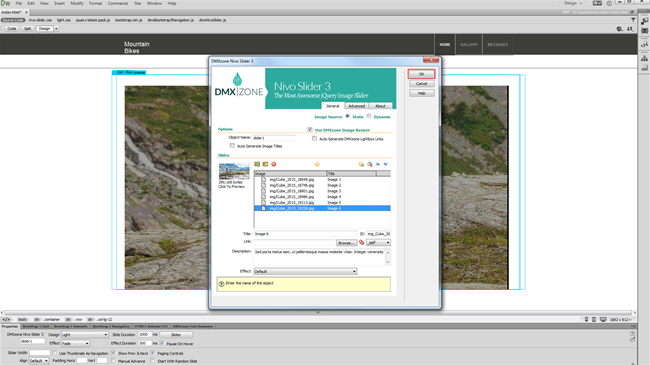
- We want to pause the slider when the last image is
displayed. In order to do that, select the last slide (1) and click the behaviors button (2).
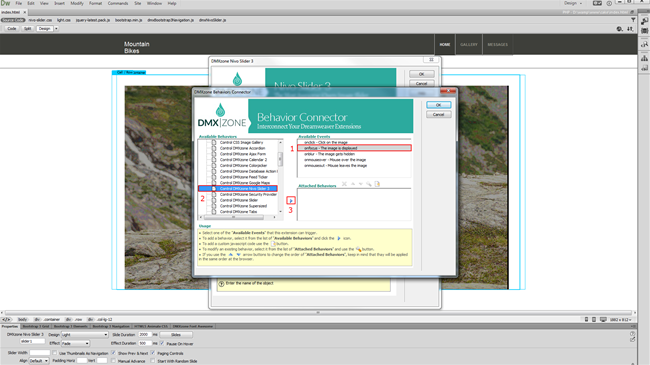
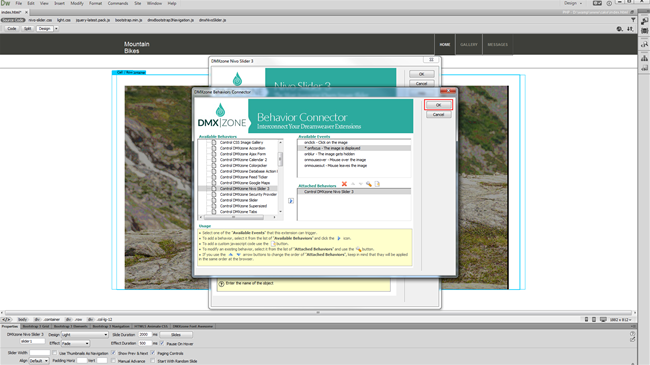
- Here you can see a list of the available events. We select when the image is displayed (1), select control DMXzone Nivo Slider 3 (2) and add the selected behavior (3).
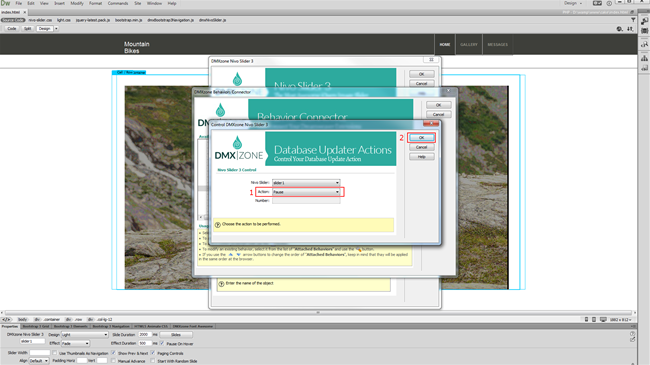
- Open the action menu, select pause (1) and click
OK (2).
- Apply the behavior.
- And close DMXzone Nivo Slider 3 window.
- Now, you can save and preview the results in your browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.