 This article will explain more the Dreamweaver MX development environment, and give you a general overview of the possibilities.
This article will explain more the Dreamweaver MX development environment, and give you a general overview of the possibilities.
It is extracted from the book Dreamweaver MX: PHP Web Development
 This article will explain more the Dreamweaver MX development environment, and give you a general overview of the possibilities.
This article will explain more the Dreamweaver MX development environment, and give you a general overview of the possibilities.
It is extracted from the book Dreamweaver MX: PHP Web Development
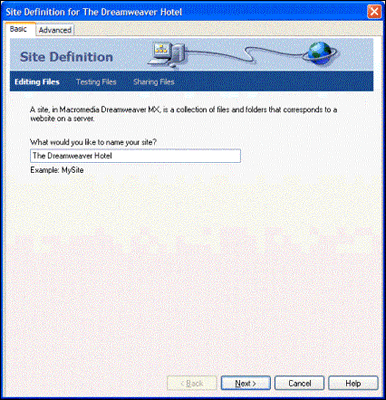
To begin defining a site in Dreamweaver MX using the Site Definition Wizard go to the Site menu and click on New Site. The Site Definition Wizard will launch:

As you can see from the screenshot overleaf, the first stage in defining a site is to give the definition a name. In this case, we are defining a site for our example "The Dreamweaver Hotel". Here you should enter any name that is appropriate for the site that you want to develop. This name isn't used within your web site itself and won't be placed on any of your pages. It is an internal setting, which helps Dreamweaver to identify the site you are working on.
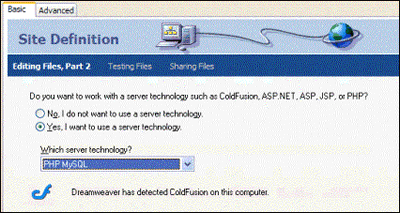
Once we have determined a name for the site we need to set up the Server Technology that the site will use.
First, you need to decide whether your site will be using Dynamic Scripting technologies (such as ASP, JSP, CFML, or PHP) or just rendering static HTML pages. Of course, for the purpose of this book, we will be using PHP and MySQL, so select the 'Yes, I want to use a server technology' option. A dropdown containing the available options will then appear, and from it select PHP MySQL.

One important note from the screenshot opposite (which was taken on my own machine) is the reference to ColdFusion - "Dreamweaver has detected ColdFusion on this computer". You probably won't see this statement unless you have Coldfusion installed on your own machine. The latest version of ColdFusion, ColdFusion MX, has a special relationship with Dreamweaver MX, as these products are both developed by Macromedia. Due to this relationship, ColdFusion is automatically detected when installed on the same machine. There is no such detection for PHP.
With your Server Technology correctly selected we can now proceed to give Dreamweaver more information about the files we will be working with.
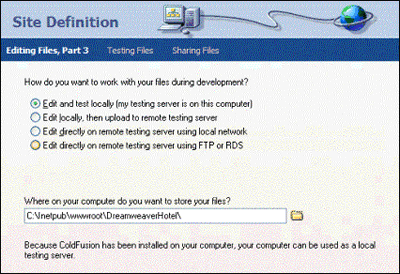
This stage of the Wizard really sees the beginning of your site definition proper. From here, you determine where your source files will be stored while you are working on them, and whether your web server is a local machine, a remote machine on a local network, or a remote machine that requires an active Internet connection.

The subsequent steps in the Wizard are determined by your choice here. As each of the choices in this dialog produce different steps, we will look at the options and subsequent stages of the Wizard in more detail.
You should select this option if everything is working from the same machine. This is the default selection, since many developers opt to run a web server from their development machine. If in Chapters 1 and 2 of this book, you opted to install PHP and MySQL onto your local machine, then this is the perfect option to choose. However, if you installed PHP and MySQL onto another machine that you have access to, either via the Internet or via a Network connection, then you should follow the instructions for Edit Locally, Then Upload To Remote Testing Server.
When selected, the only information that the Wizard requires is where you will be storing all of the files associated with your web site. To do this, you can click on the folder icon, and browse to the correct directory. Once you have done this, you can safely proceed to the next stage in the Wizard.

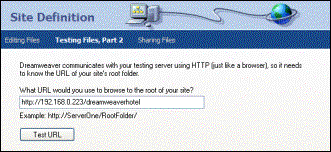
In this stage of the Site Definition Wizard, you need to enter the web address used to view your web pages in your browser. Since you are editing and testing your files locally, this address can begin with either http://localhost or http://127.0.0.1 - both of these addresses are synonymous, and point to the same location. If you were editing directly on a remote testing server, the address you entered would be prefixed with a different value (which would vary depending on your server and network configuration). Normally it would be the numeric IP Address of the server in question.
Once you have entered a value here, you should test the URL using the button provided, to ensure that everything is working fine. If you receive an error message flip forward to the section entitled Connection Errors, but if you get a message stating, "The URL Prefix test was successful", you can proceed to the next stage of the Site Definition Wizard.
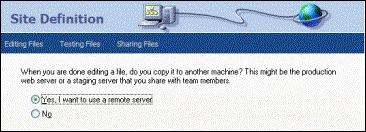
This stage of the Wizard determines whether your files will be transferred to another machine, or stored locally. As you have opted to edit and test your files locally, there is no need to specify a remote server at this stage, so you should select 'No'.
Click Next to proceed to the summary of your Site Definition (see later).
You should select this option if you are designing your pages and uploading them to a server based on a different machine. This option normally applies if you have a secondary machine acting as a server that lives either on your Local Area Network or the Internet.
When selected, the only information that is required is the directory path to where your files will be stored on the local machine.
The next stage in defining a site consists of giving Dreamweaver the location of your testing server. To do this Dreamweaver needs to know how it should be connecting to the server.

Taking a look at the dropdown under the heading 'How do you connect to your test server?' you will see the options listed in a dropdown box. We will discuss these now.
You should select this option only if none of the other options in this dialog appropriately describe your configuration, or if you wish to enter all of the settings manually. For the purposes of this step-by-step guide to the Site Definition Wizard, this option will not be used.
You should select this option if your development files are stored either on your local machine, or a machine that is accessible through the network file system. When selected, you should enter the full path to the folder where your work is stored, or click on the folder icon and browse to the relevant folder.
The final piece of information required by this dialog asks whether or not you wish to refresh the remote file list automatically. The remote file list is shown in the Site panel within the Dreamweaver User Interface, checking this box ensures that all changes made to the contents of the local work folder are also reflected in the remote folder.
You should select this option if you edit your files locally, and then upload them to your testing server, or if you edit your files directly on your remote testing server. When selected, the dialog changes and you have a number of other settings to complete.

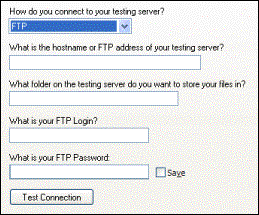
As you can see from the screenshot above, there are a number of additional settings that Dreamweaver requires to make an FTP connection to your server.
The hostname or FTP address of your server is likely to be the same as that of your web site itself. If your host provider, or system administrator has given you alternative FTP information, you should employ that here. To complete the configuration of this step, you should complete the name of the folder that your web site will be stored in. The FTP login and Password are essential for connecting to your server and should have been provided to you by either your host provider or network administrator.
When you have completed this form, perform the connection test, to ensure that the details you have entered are correct. If upon testing you receive an error message, then some part of the information you have entered is incorrect and you should double-check your settings. If the settings are correct, Dreamweaver will notify you of a successful connection.
As previously mentioned, the Remote Development Service is for use with a ColdFusion server. This option should not be used when working with the PHP Server Model.

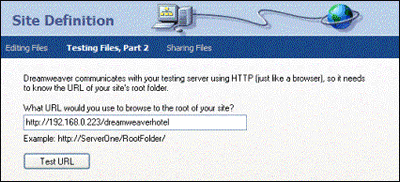
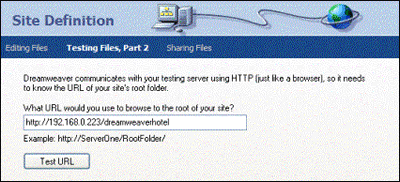
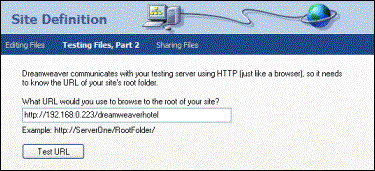
In this stage of the Site Definition Wizard, you need to enter the web address used to view your web pages with a browser. Once you have entered a value here, you should test the setting using the button provided, to ensure that everything is working fine. If you receive an error message flip forward to the section entitled Connection Errors later in the chapter. However you should receive a message stating, "The URL Prefix test was successful".

Dreamweaver utilizes a check in - check out system for users who work in a collaborative environment, or for users who work from multiple machines. Checking a file out to work on automatically makes that file unavailable to anyone else. This prevents other members of your workgroup from editing a file that you are currently working on. Checking the file back in automatically makes it available to anyone else who needs it for further amendment.
Selecting 'Yes' at this stage presents a few more settings for completion, allowing you complete control over whether Dreamweaver should check out a file, or open a read-only copy of the file. So that other workgroup members can immediately see who is working on which file, you also need to enter your name and e-mail address for the purposes of identification.
You can now proceed to the summary (see later).
This option should be selected if none of the files you are working on will be stored on the local machine. This option normally applies if you have a secondary machine acting as a web server on your Local Area Network (LAN) and you want all of the development files to be stored on that machine.
This is a very common scenario if you are part of a Workgroup or if you are collaborating with other developers, but there are many developers who are able to run a dedicated web server themselves. This server might be for development purposes only, but it could also provide some remote access so that clients can view a project's development and evolution. If you access your web server via a LAN and do not wish to store your work files on your local computer then this is the ideal option.
When selected you can use the folder icon to browse your network file system to find the folder where all of the web site's files will be stored.

You need to enter the web address used to view your web pages in your browser. Once you have entered a value here, you should test the setting using the button provided, to ensure that everything is working. If you receive an error message flip forward to the section later in this chapter entitled Connection Errors, but you should receive a message stating, "The URL Prefix test was successful". You can now proceed to the summary (see later).
As stated earlier, File Transfer Protocol (FTP) and the Remote Development Service (RDS) are two te chnologies that allow you to connect to your web server in a relatively secure environment. RDS is a ColdFusion MX technology, and as such doesn't apply here, but FTP is a common method for transferring files to a remote file system, such as that on a web server on the Internet. When transferring web sites from your development server to your production server, you will undoubtedly make use of FTP.
Because FTP is a secure method of connection, it is susceptible to something called a 'Time Out'. Quite literally, the FTP Server will only allow you to remain connected for a certain period of time. Once that time has elapsed, you are immediately disconnected.
As I'm sure you will realize, with a development environment such as Dreamweaver MX this can cause difficulties, as frequent time-outs can slow the whole process of development, and in this instance it is necessary to dedicate a folder on your local machine for storing your development work.
Once you have completed your development, you can immediately transfer the files from your local directory to your web server, without leaving the Dreamweaver interface at all.
The next stage in defining a site consists of giving Dreamweaver the location of your testing server. To do this Dreamweaver needs to know how it should be connecting to the server.

In this stage, you need to enter the web address used to view your web pages in your browser. Once you have entered a value here, you should test it using the button provided, to ensure that everything is working fine. If you receive an error message flip forward to the section entitled Connection Errors later in the chapter. You should receive a message stating, "The URL Prefix test was successful" and proceed to the next stage.
Dreamweaver utilizes a check in - check out system for users who work in a collaborative environment, or for users who work from multiple machines. The setup is exactly the same as described in the "Edit locally, then upload to remote server" section.
 Bruno Mairlot works as full time employee in Security and High Availability company based in Luxembourg. He specialises in developing implementation of network and internet protocols with PHP and MySQL.
Bruno Mairlot works as full time employee in Security and High Availability company based in Luxembourg. He specialises in developing implementation of network and internet protocols with PHP and MySQL.
He began his working life as founder of a company for website development and network services four years ago, then moved on to work with other companies, but always working mainly as a website developer and security consultant for the web.
Comments
Be the first to write a comment
You must me logged in to write a comment.