Table of Content:
- The Calendar
- Styling the Calendar
- Summary
In this article we will learn how to style an events calendar using CSS. We will walk through the steps of creating a calendar using an HTML table, complete with all tags and attributes to ensure that this table is accessible to users of alternate devices. Having created the calendar in the mark-up we will then move on to styling it in an attractive way using the CSS tools within Dreamweaver, in such a way that we do not add unnecessary mark-up to the page.
 The DMXzone Calendar extension enables you to add a great looking
calendar with many different styles and effects on your sites. Enrich
any form used for events, appointments or birthdays. Use it as a date
picker or inline calendar with its unique design and in flight
animation options. Embed multiple calendars, select date ranges, and
limit the selection to specific dates.
The DMXzone Calendar extension enables you to add a great looking
calendar with many different styles and effects on your sites. Enrich
any form used for events, appointments or birthdays. Use it as a date
picker or inline calendar with its unique design and in flight
animation options. Embed multiple calendars, select date ranges, and
limit the selection to specific dates.
On many web sites you will see small calendars as a feature of the site design. Blogs use them as a way to jump to the entry for a given day, on a site for an organization you might find a calendar allowing the user to see at a glance on which days events are taking place, they can be useful on a Intranet site allowing important events in the company calendar to be flagged up in a small calendar displayed on each page. In this article we will learn how to style an events calendar using CSS.
We will walk through the steps of creating a calendar using an HTML table, complete with all tags and attributes to ensure that this table is accessible to users of alternate devices. Having created the calendar in the mark-up we will then move on to styling it in an attractive way using the CSS tools within Dreamweaver, in such a way that we do not add unnecessary mark-up to the page.
Our first step is to create our calendar. If you are working on a dynamic site, or using blog software you may already have a calendar ready to style, however in this first step we will be creating a calendar that is accessible and also that contains the correct mark-up to make it easier to style with CSS later. You should be able to edit the calendar that your script produces fairly easily in order to get it ready for styling with CSS.
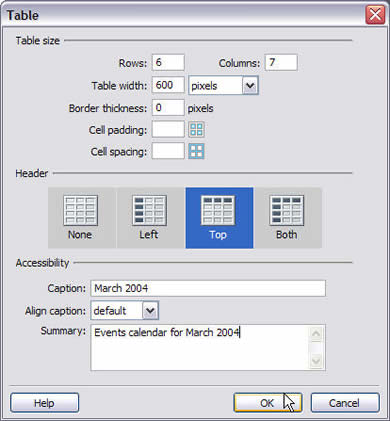
In a new document in Dreamweaver, insert a table that has 7 columns and 6 rows.
In the Header section select 'Top'.
Under Accessibility give the table a caption of 'March 2004', and a Summary of 'Events Calendar for March 2004'.

Insert Table Dialog
Click OK to insert the table into your document. The text entered under caption (March 2004) will display above the table cells, the summary will not appear in Design View or in the browser as it is information for people using text only devices such as screen readers so that they understand the context of this table.

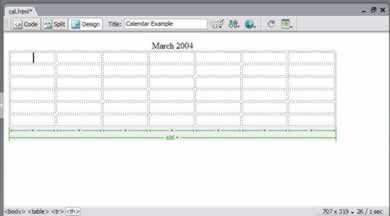
The table in Design View
We now need to populate our calendar with the dates. In the top row of the calendar write out the days of the week (in single letter format) S M T W T F S. The days are going into the table heading row as when we created the table we specified that the first row should be headings. Dreamweaver (and most web browsers) style the table heading (<th>) tag by centering it in the cell and displaying it in bold type. This will help to make it obvious to users of text only devices that these are the headings for the column below.
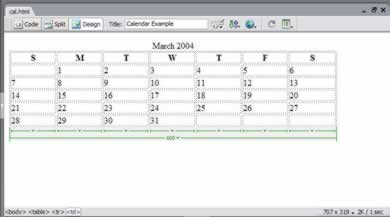
Now add the days, the first day of March 2004 is a Monday so start with '1' in the first row under 'M' and work along until you get to 31.

The Calendar Table with dates entered
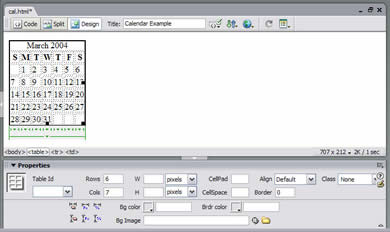
If you entered a width for the table as I did, to prevent it collapsing while it had no data in it, remove it now so that the table collapses to the width of the data.

The Unstyled Calendar
Switch into Code View to see the mark-up that has created this calendar.
<table width="600"
border="0" summary="Events calendar for March 2004">
<caption>
March 2004
</caption>
<tr>
<th scope="col">S</th>
<th scope="col">M</th>
<th scope="col">T</th>
<th scope="col">W</th>
<th scope="col">T</th>
<th scope="col">F</th>
<th scope="col">S</th>
</tr>
<tr>
<td> </td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
</tr>
<tr>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
 Rachel Andrew is a trained dancer and singer, whose CV lists jobs as diverse as company choreographer for a physical theatre company to chargehand carpenter for “The Mousetrap” at St. Martin’s Theatre in London’s West End. After leaving the theatre when pregnant with her daughter, Rachel started to design sites mainly out of curiosity into how it worked. It didn’t take too long for her to figure out that her skills lay in development as opposed to design and these days she tends to leave the design to designers so she can concentrate on writing code, dismantling computers and installing Linux on anything that stays still long enough.
Rachel Andrew is a trained dancer and singer, whose CV lists jobs as diverse as company choreographer for a physical theatre company to chargehand carpenter for “The Mousetrap” at St. Martin’s Theatre in London’s West End. After leaving the theatre when pregnant with her daughter, Rachel started to design sites mainly out of curiosity into how it worked. It didn’t take too long for her to figure out that her skills lay in development as opposed to design and these days she tends to leave the design to designers so she can concentrate on writing code, dismantling computers and installing Linux on anything that stays still long enough.
Rachel has worked in the industry as a webmaster, technical project manager and senior web developer but in September 2001 set up her own company ‘edgeofmyseat.com’, which provides complete web solutions and outsourced development services for design agencies and Internet start-ups who do not have in-house web developers.
As well as managing and doing much of the development on projects for edgofmyseat.com Rachel is a published author and worked as a co-author on the following titles for Glasshaus:
Dynamic Dreamweaver MX ISBN:1904151108
Fundmental Web Design and development Skills: ISBN:1904151175
Dreamweaver MX Design Projects: ISBN:1904151272
Rachel is also a member of the Web Standards Project serving on The Dreamweaver Task Force.
In her spare time Rachel studies for ‘fun’ with the Open University, does family and local history research and spends time with her 5 year old daughter and her other half, Drew McLellan.