Fireworks Basics: From Navigation Graphic to Stretchy Table
This article was originally published, as a set of three, on Joyce's personal web site, where Joyce has tutorials, reviews and resources to help the new Web developer develop their skills.
Making a Stretchy Table
In this final part of the tutorial you will make a stretch table using the navigation graphic you made in Fireworks and optimized and exported as well.
1. Open Dreamweaver
2. Click the Insert Table Icon and enter 2 Rows, 2 Columns and 100%. Be sure to type zeros into the Cell Padding and Cell Spacing fields. Blank does not mean zero.
3. Click inside the first cell on the left of the top row.
4. Click the Insert Image icon ![]() and navigate to where you have the images you downloaded or saved.
and navigate to where you have the images you downloaded or saved.
5. Select the Lft_banner.gif and click Open. Notice the width of the image, it's 164 pixels wide.
6. Press the right arrow key to place the cursor in the cell and off the image.
7. In the Property inspector change the Width (W) to 164 and press Enter (Return).

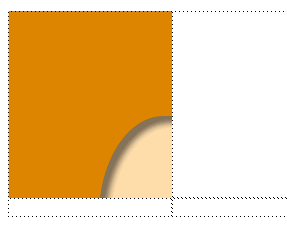
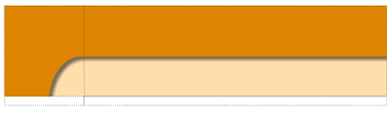
Notice how the column (dotted lines) has collapsed against the image. This cell is now a fixed width, it won't get any larger. But if you add an image in the cell below it that is larger than 164 the column will stretch to fit the content no matter what size you set it to be.
8. Click inside the right top cell and in the Property inspector, in the width field (W) type in 100% (use the percent sign). This cell will stretch to fill up 100% of the available space. As the browser window expands or contracts, so will this column.
![]()
Note: If you had a third column you could set it to a fixed width as well, the center would still expand to fill the browser window.
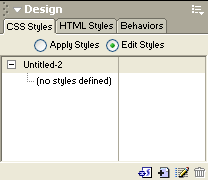
9. Open the CSS Styles panel in the Design panel group. Select Edit Styles, then click the plus sign to open the New CSS Style dialog box.

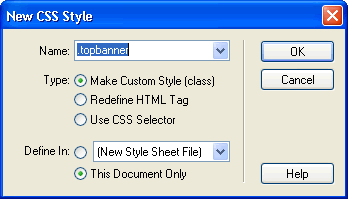
10. Type .topbanner for the name, click on Make Custom Style for the Type and click on "This Document Only". Click OK.

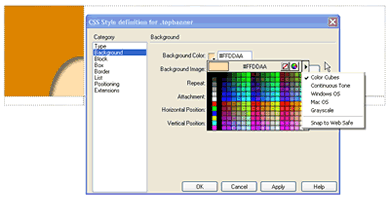
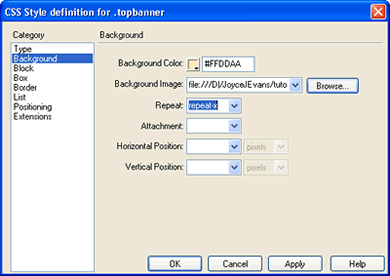
11. Select the Background category to open it's options. Click in the Background Color well. Click the little right pointing arrow and be sure that Snap to Web Save is not checked, then sample the peach color from the document.

12. Click the Browse button and navigate to the folder you have your images in and select Top_banner.gif

13. Choose repeat-x for the Repeat field and click on OK.
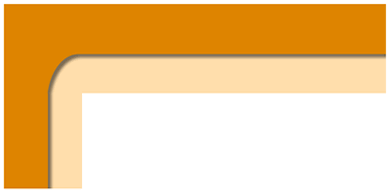
14. Place your cursor in the 100% cell and in the CSS Styles panel click on the Apply Styles tab. Click on the topbanner name to apply the style.

14. Place your cursor in the left cell of the second row.
15. Add another new style except this time name it .sideback, use the Lft_side.gif and set the repeat to repeat-y.
16. Apply the style like you did in step 14.
17. Click the Insert Image icon and insert spacer.gif. Before you deselect change the height to 200. This just keeps your cell open but the real reason we put in a spacer is that Netscape 4X can't see the background image without real content and the spacer is considered an image.
18. Add a spacer image to the top banner area as well but leave it at 1x1.

Joyce Evans
 Joyce J. Evans Joyce is a training veteran with over 14 years of experience in educational teaching, tutorial development, and Web design. She has been asked to speak at conferences such as Macromedia MAX, TODCON, DESIGN FEST and SEYBOLD.
Joyce J. Evans Joyce is a training veteran with over 14 years of experience in educational teaching, tutorial development, and Web design. She has been asked to speak at conferences such as Macromedia MAX, TODCON, DESIGN FEST and SEYBOLD.
Joyce has received Editors Choice Awards for her book Fireworks 4 F/X and Design and has authored over 10 books on Fireworks, Dreamweaver and Web Design. Her current offering is a CD "Web Page in a Day" which teaches you how to build a site start to finish.
Joyce was a Team Macromedia Volunteer and now an Adobe Community Professional.
She can be reached at mailto:Joyce@JoyceJEvans.com. Her Web site is http://www.JoyceJEvans.com and Idea Design
Joyce lives with her husband, teenage son and daughter, dog, cat and horse, in the Tampa Bay area in Florida. When Joyce isn't working she can be found enjoying the many fruit trees and palms in her yard or at the beach.