Need full power and control of your CSS based animations? Awesome
effects combined all together? Full Cross browser support and no Flash
at all? The Advanced CSS Animator is the answer to your prayers!
With
the Advanced CSS Animator you can animate virtually any CSS Property!
Borders, colors, font sizes, position, opacity, apply CSS
Transformations like rotate, skew, zoom and more! Use the supplied
presets to choose from ready animations like fade in/out, expand,
collapse, position in browser, paper spin, shake, blink or save your own
CSS animations in a new preset!
Advanced CSS Animator Manual
Next Generation Web Animation!
The Basics: Creating Pupup Effect on Mouse Over
In this tutorial we will show you how to create a great popup effect on mouse over using Advanced CSS Animator.
*You can also check out the video.
How to do it
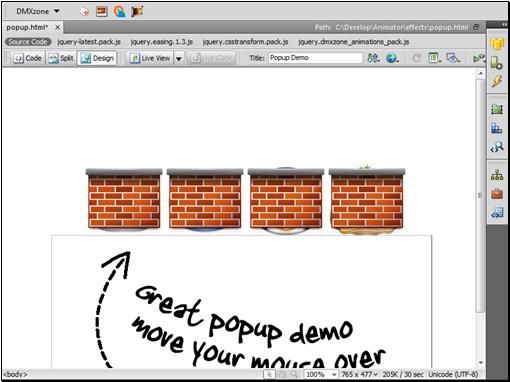
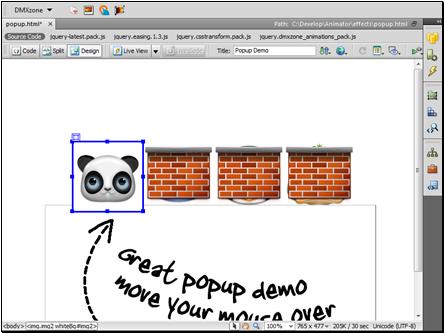
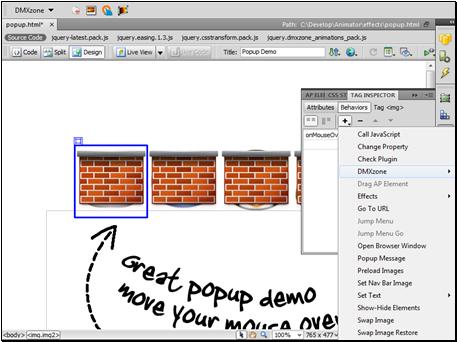
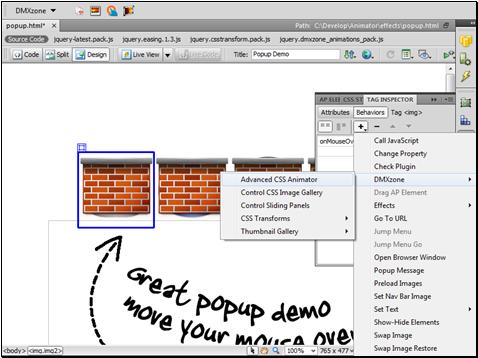
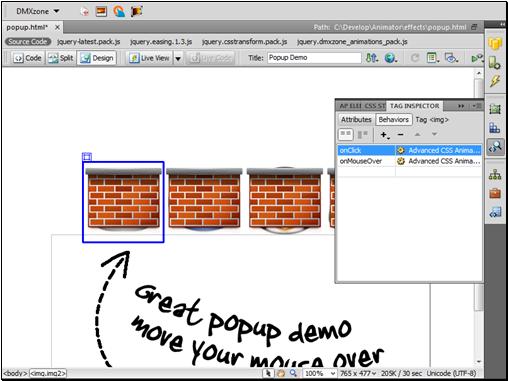
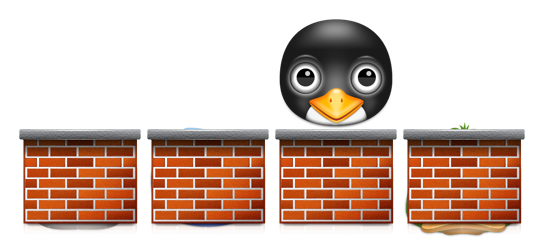
- Ok, let's start! We've already created our page design. We have four wall images, positioned using CSS and four other images behind them.

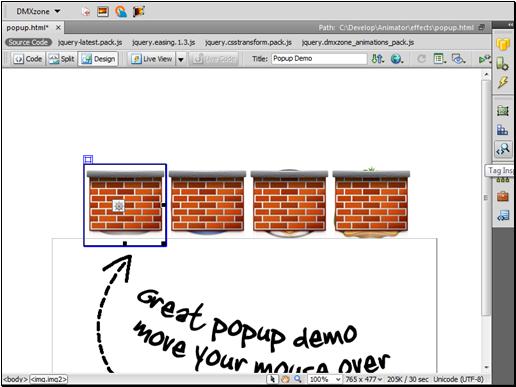
- Each of the back images has its own ID. We are now going to make the back
images popup when the mouse goes over the walls in front of them.

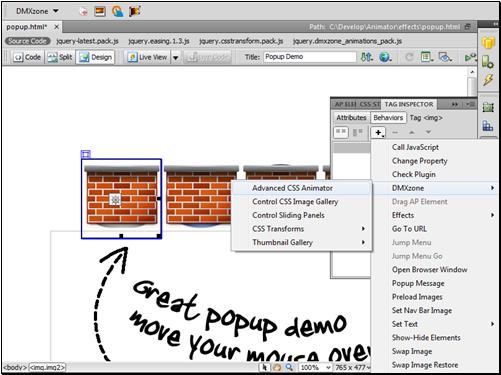
- Click on the Tag Inspector Icon


- Click the Add behavior button


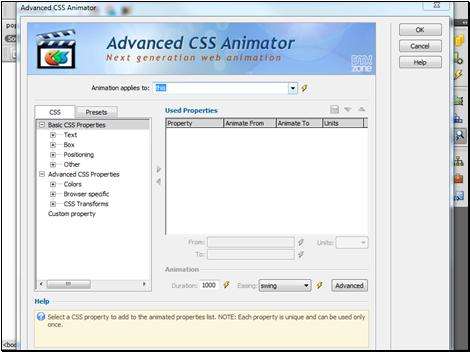
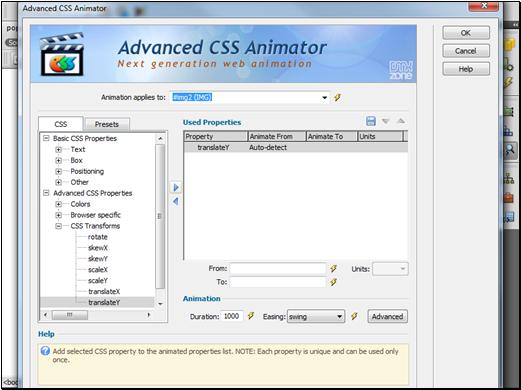
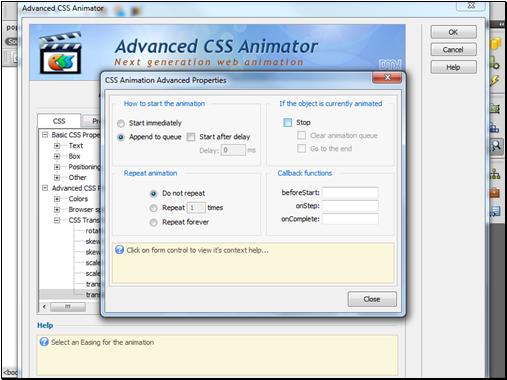
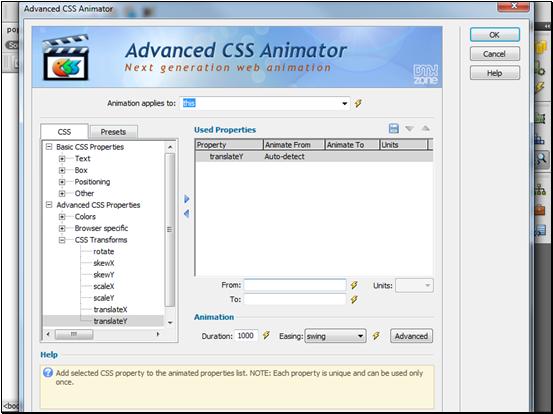
- The Advanced CSS Animator dialog opens.

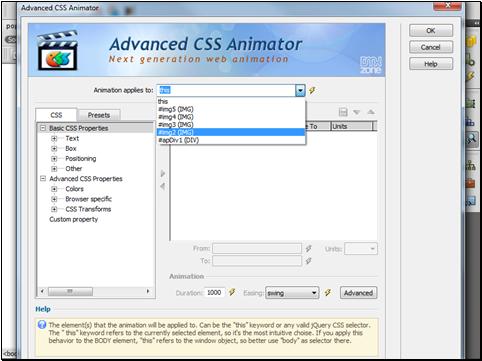
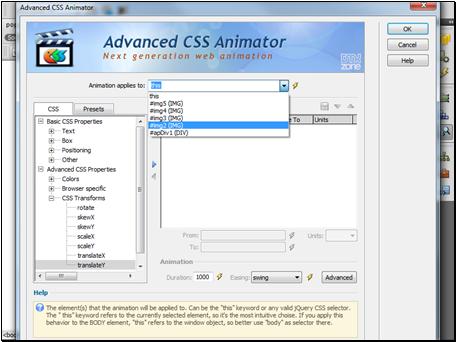
- We are now going to select the first back
image ID in the 'Animation applies to' field. Click the select menu
 and select the ID of the first back image
and select the ID of the first back image 

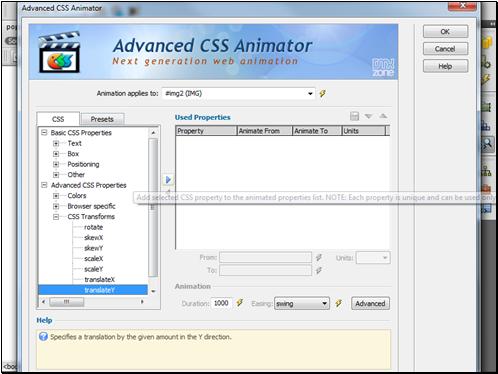
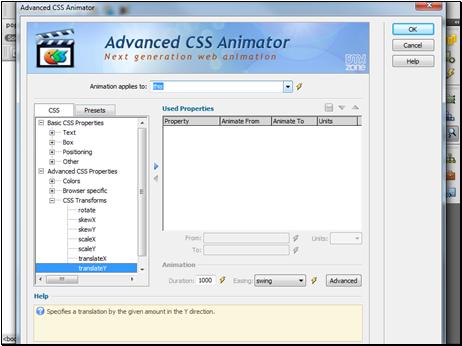
- Select the TranslateY effect from the CSS Transforms menu


- Click the blue arrow in order to
add the selected effect


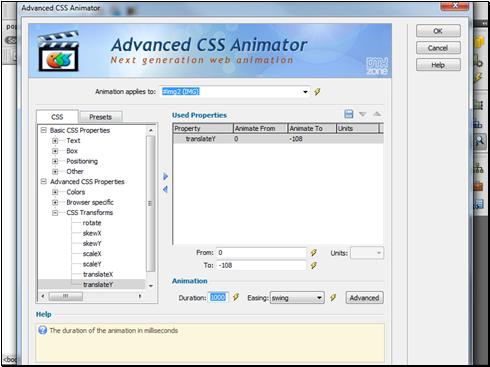
- Enter 0 as a start position of the
translation or leave this field blank in order for Advanced CSS
Animator to auto detect the start position. Enter the end position of the translation.

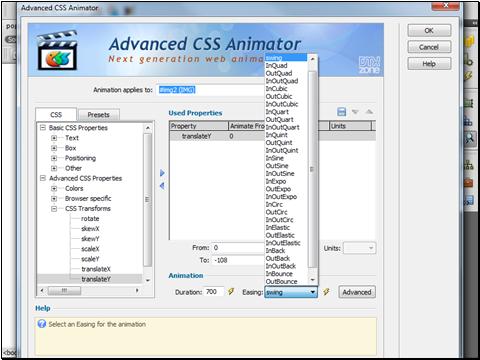
- Select the Animation duration
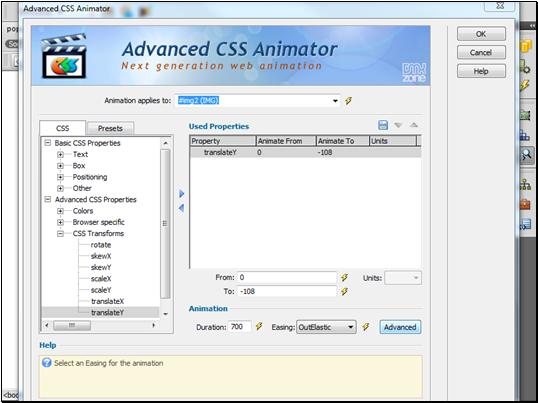
 and an Easing effect; we will use the OutElastic effect
and an Easing effect; we will use the OutElastic effect

- Click the Advanced button



- Here you can select whether to Start the animation immediately or after a delay

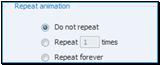
- Choose whether to Repeat the
animation or not

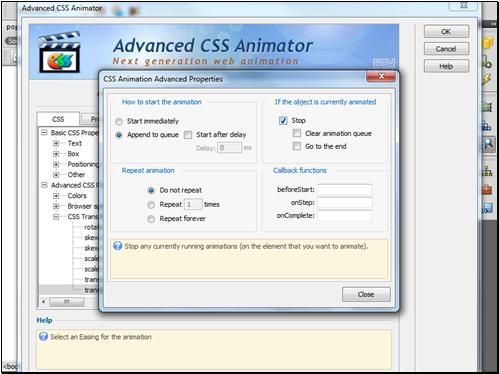
- Select the Stop check box in order to stop any currently running animations on this element and
Click the Close button when you are done


- After we've added the Popup effect to the
picture, we need to hide it behind the wall when the mouse goes out. Click the Add behavior button


- Select the DMXzone menu item
 and then the Advanced CSS Animator
and then the Advanced CSS Animator 

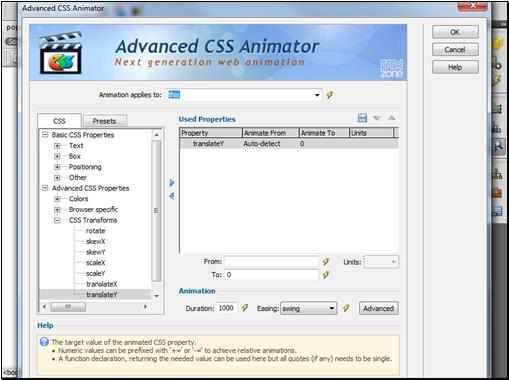
- The Advanced CSS Animator dialog opens. Select TranslateY item in the CSS Transforms menu
![]()

- Select the ID of the first image again


- Add the translation
 and leave the "From:" blank in order for Advanced CSS
Animator to auto detect the image position.
and leave the "From:" blank in order for Advanced CSS
Animator to auto detect the image position.

- Enter 0 as finish position. This
will return the image behind the wall picture and Click the OK button when you are done


- We need this animation onMouseOut
 . Do
the same with the rest of your images, save your work and preview the
result in your browser.
. Do
the same with the rest of your images, save your work and preview the
result in your browser.

Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.




Comments
Be the first to write a comment
You must me logged in to write a comment.