In this article you'll find all the needed information in order to be able to work with the HTML5 Data Bindings Browser Properties extension. It features tutorials on how to access the browser properties on your page, serve retina optimized images to retina devices, changing the content depending on the device orientation and also how to show/hide specific elements on your page. The tutorials are also available in video format.
HTML5 Data Bindings Browser Properties Manual
Learn how to work with HTML5 Data Bindings Browser Properties
Advanced: Change Content Depending on the Device Orientation
In this tutorial we will show you how to change your web site content, according to the visitor's device orientation.
*You can also check out the video.
How to do it
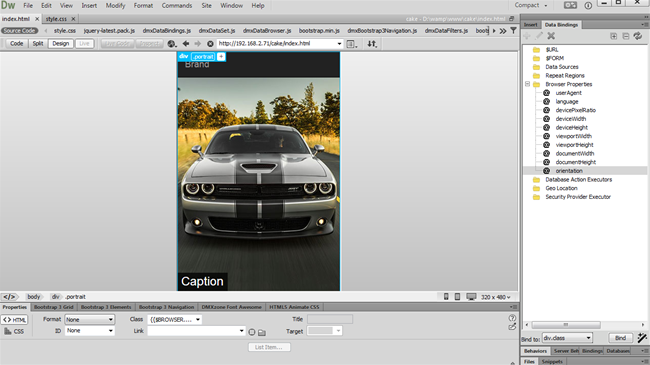
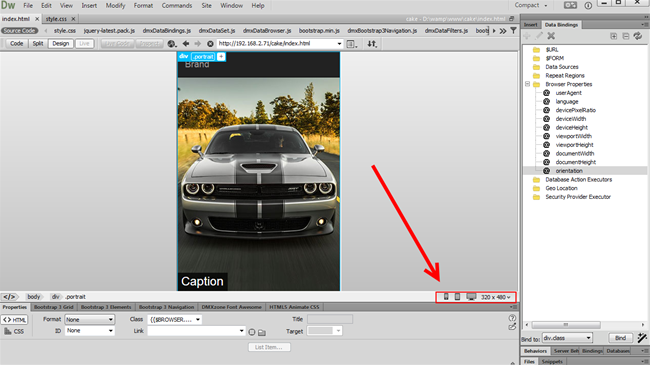
- We've created a really simple page layout. It includes a div container that should display a photo of a car. Select the div container (1) and choose the orientation binding that is located under Browser Properties (2).
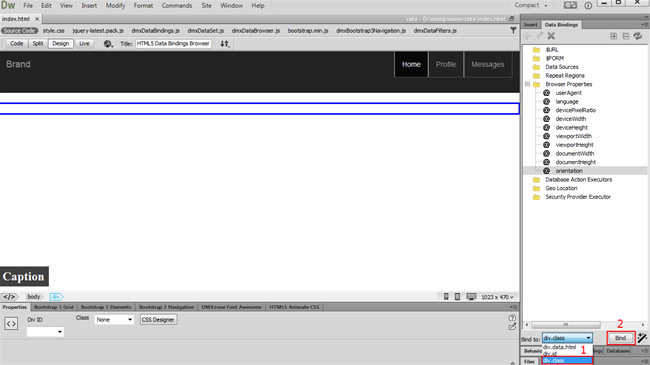
- Open the "bind to" menu, select div class (1) and bind the selected attribute (2).
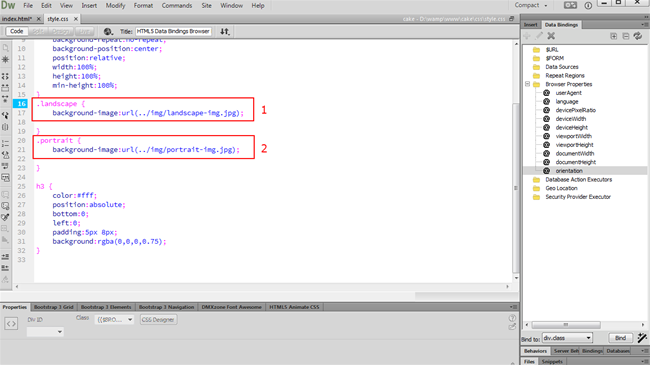
- The orientation binding returns one of the following values: portrait or landscape. Depending on the orientation, portrait or landscape class will be applied to the div container. We've already added the portrait and landscape classes into our CSS file. The "landscape" class adds a background image, which is optimized for landscape page layout (1). The "portrait" class adds a background image, which is optimized for portrait page layout (2).
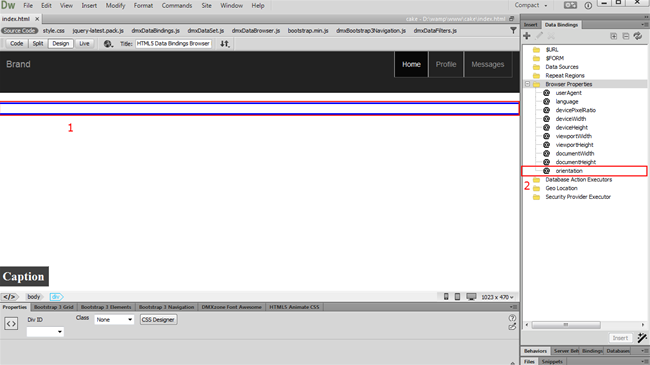
- Let's go back to our page, and preview the results. In Live view you can change between portrait and landscape views. This changes the div class name, and you can see the results.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.