In this article you'll find all the needed information in order to be able to work with the HTML5 Data Bindings Browser Properties extension. It features tutorials on how to access the browser properties on your page, serve retina optimized images to retina devices, changing the content depending on the device orientation and also how to show/hide specific elements on your page. The tutorials are also available in video format.
HTML5 Data Bindings Browser Properties Manual
Learn how to work with HTML5 Data Bindings Browser Properties
The Basics: Access the Browser Properties Tracking on Your Page
In this tutorial will show you how to use HTML5 Data Bindings Browser Properties in order to access the browser properties tracking on your page.
*You can also check out the video.
How to do it
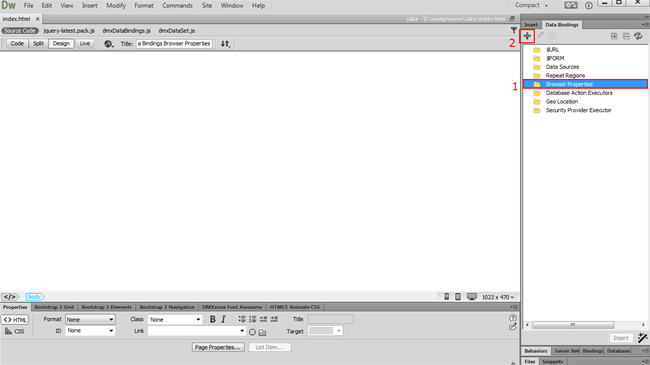
- HTML5 Data Bindings Browser Properties options are located inside the data bindings floating panel. First, select browser properties inside the HTML5 Data Bindings tree (1) and click the add button (2).
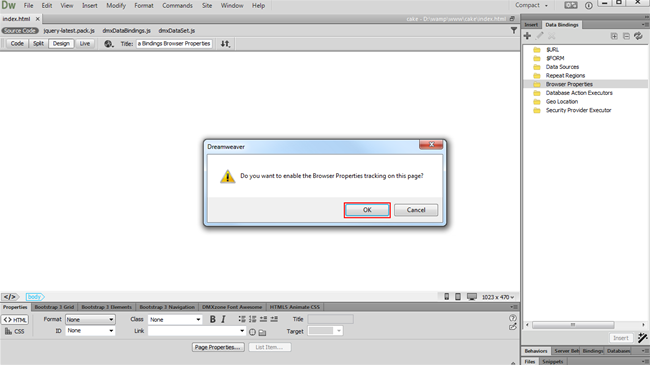
- A Dreamweaver notification window is asking you if you want to enable the browser properties tracking on your page. Click the OK button. Now you can expand the Browser Properties inside the Data Bindings floating panel.
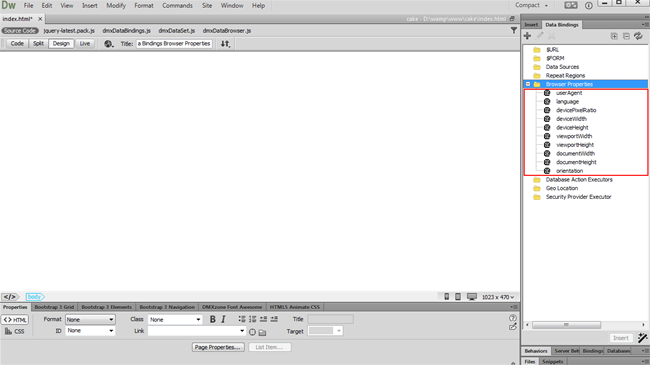
- Here you can find all of the browser properties available as bindings. Now you can show and hide specific areas depending on the browser window size, show retina images when retina browser is used or change layout when orientation is changed, and much more!
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.







Comments
Be the first to write a comment
You must me logged in to write a comment.