Insert DMXzone Bootstrap 3
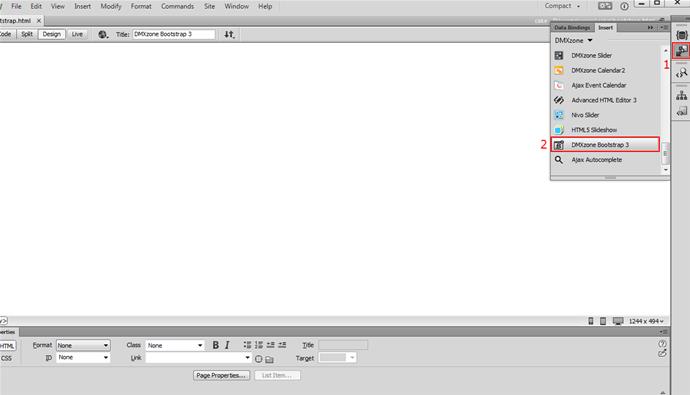
We're going to show you how to insert DMXzone Bootstrap 3 on your page and configure its option. In order to do that, click the insert button (1) and select DMXzone Bootstrap 3 (2).

Choose Bootstrap 3 grid
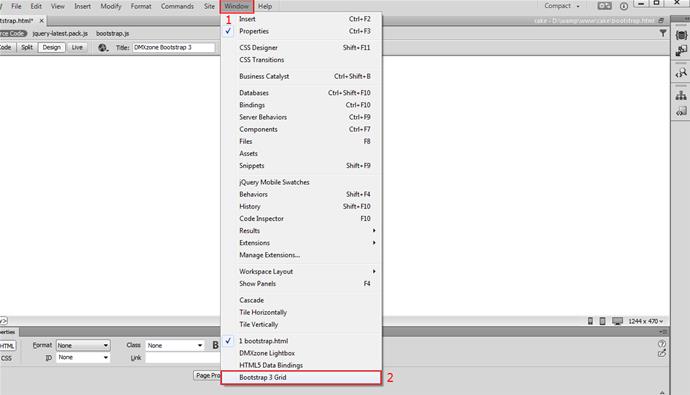
The DMXzone Bootstrap 3 code is inserted on our page. Select window (1) and choose the Bootstrap 3 grid (2).

Floater appears
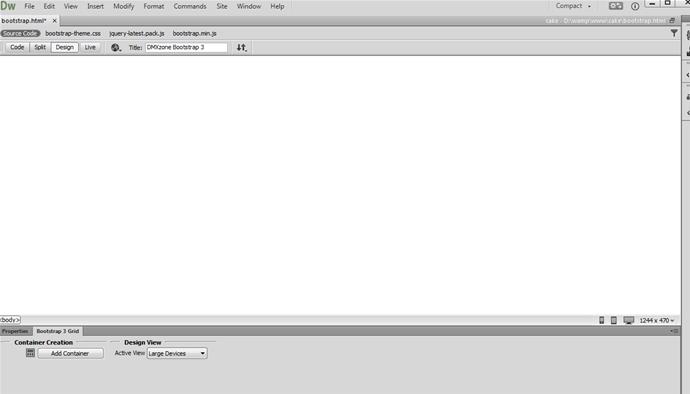
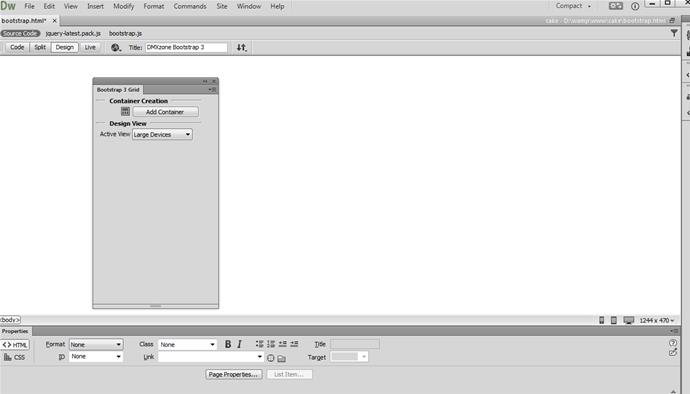
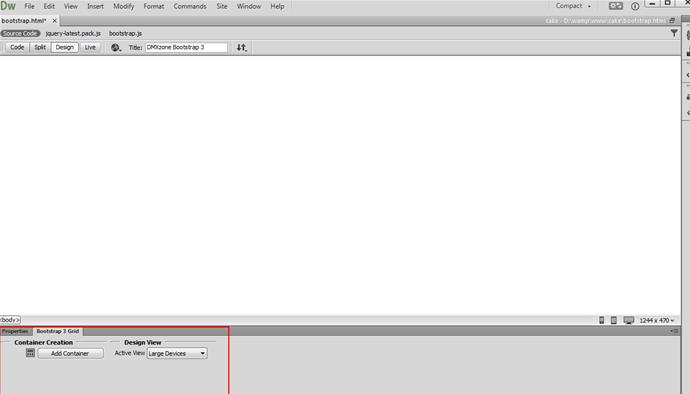
The Bootstrap 3 Grid floater appears. You can pin it to any side of your Dreamweaver window. We place it next to the properties inspector.

Acces the Bootstrap 3 grid
Now you can access the DMXzone Bootstrap 3 Grid options and start building your layout.

Choose the DMXzone Bootstrap 3 options menu item
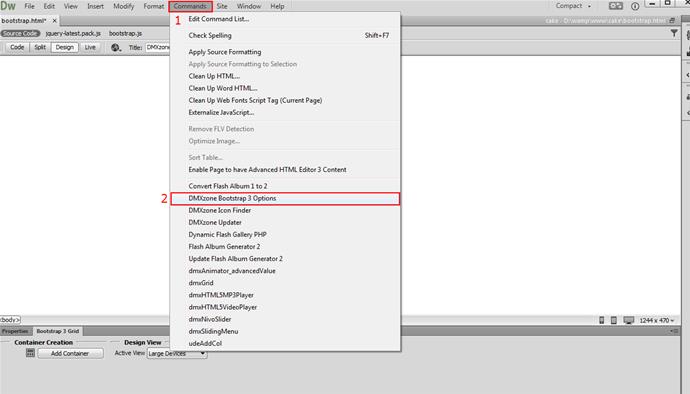
You can change the DMXzone Bootstrap 3 files include options. Select commands (1) and choose the DMXzone Bootstrap 3 options menu item (2).

Enable or disable the Automatic File Update Option
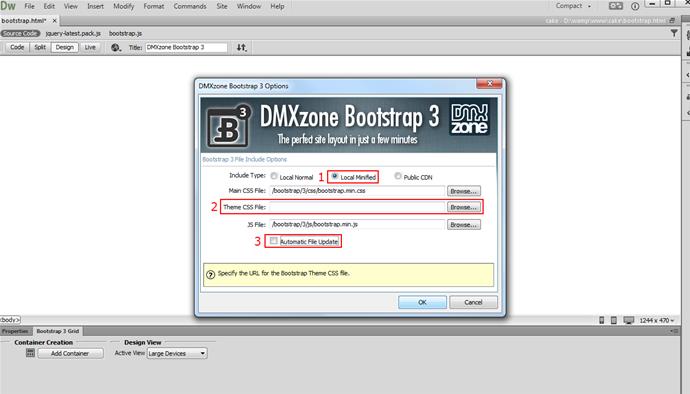
There are 3 different include options: Local Normal, Local Minified and Public CDN. We use the default Local Minified include option (1). You can select whether to use the default CSS and JS files paths or browse to your own custom files. We do not want to use the Bootstrap Theme CSS file, so we just delete it from the list (2). You can also enable or disable the Automatic File Update option (3). When we're done, we click OK.

Save and preview
That's how you can insert DMXzone Bootstrap 3 on your page and configure its options